JS中将控制台log输出显示到浏览中
一、背景
有时候需要,将返回的请求数据打印在Chrome中的控制台中,方便对比数据,对比实际返回数据是否和API约定数据一致。这时需要在代码中添加console.log 片段,将数据限制在浏览器的控制台中。
二、操作
在代码添加需要返回的数据,并打印出来,在浏览器中查看。
(1)在代码中添加():
console.log(resultXML);//将数据打印
return resultXML;//返回数据
var resultXML = '<assessmentResult>'
+ '<itemResult>'
+ '<outcomeVariable identifier="completionStatus">'
+ '<value>' + completionStatus + '</value>'
+ '</outcomeVariable>'
+ '<outcomeVariable identifier="SCORE">'
+ '<value>' + score + '</value>'
+ '</outcomeVariable>'
+ '<responseVariable identifier="duration">'
+ '<candidateResponse>'
+ '<value>' + duration + '</value>'
+ '</candidateResponse>'
+ '</responseVariable>'
+ '<responseVariable identifier="numAttempts">'
+ '<candidateResponse>'
+ '<value>' + numAttempts + '</value>'
+ '</candidateResponse>'
+ '</responseVariable>'
+ '<responseVariable identifier="' + responseObj.identifier + '" cardinality="' + responseObj.cardinality + '" baseType="' + responseObj.baseType + '">'
+ '<correctResponse>' + correctResponse + '</correctResponse>'
+ '<candidateResponse>' + candidateResponse + '</candidateResponse>'
+ '</responseVariable>'
+ '</itemResult>'
+ '</assessmentResult>';
console.log(resultXML);//将数据打印
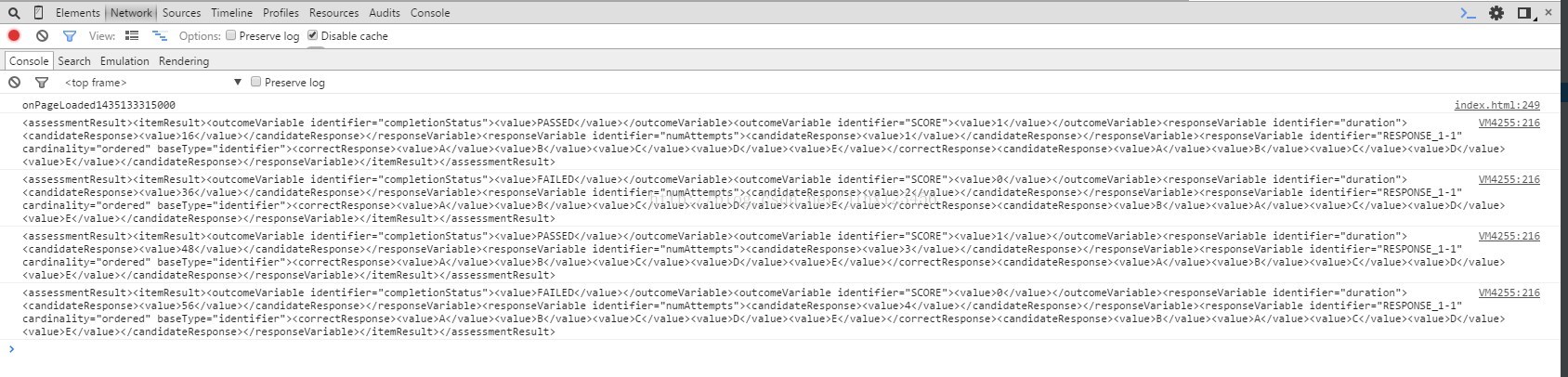
return resultXML;//返回数据(3)在Chrome下的NetWork下查看返回数据,如下图:
实际返回,将其放在WS下,再按Ctrl+Shift+F,将数据排版成XML格式:
<assessmentResult>
<itemResult>
<outcomeVariable identifier="completionStatus">
<value>FAILED</value>
</outcomeVariable>
<outcomeVariable identifier="SCORE">
<value>0</value>
</outcomeVariable>
<responseVariable identifier="duration">
<candidateResponse>
<value>6</value>
</candidateResponse>
</responseVariable>
<responseVariable identifier="numAttempts">
<candidateResponse>
<value>1</value>
</candidateResponse>
</responseVariable>
<responseVariable identifier="RESPONSE_1-1" cardinality="ordered" baseType="identifier">
<correctResponse>
<value>A</value>
<value>B</value>
<value>C</value>
<value>D</value>
<value>E</value>
</correctResponse>
<candidateResponse>
<value>C</value>
<value>E</value>
<value>D</value>
<value>A</value>
<value>B</value>
</candidateResponse>
</responseVariable>
</itemResult>
</assessmentResult>(4)将其和实际开发API对比