平时如果我们想要通过鼠标点击元素上的某个区域的时候,例如Canvas中的某个点时,就需要计算具体的坐标点。鼠标事件提供了三组坐标,下面我们讲解一下它们之间的关系。
- 第一组:(clientX,clientY),这组是视口坐标,那什么是视口区?
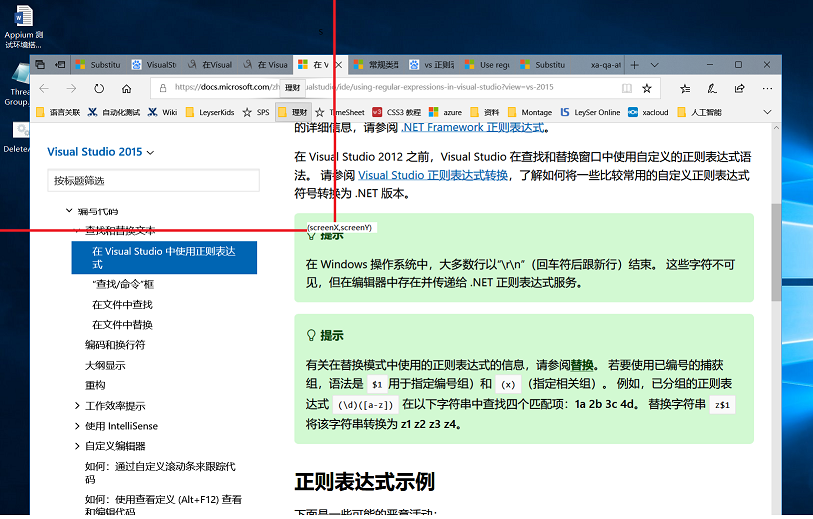
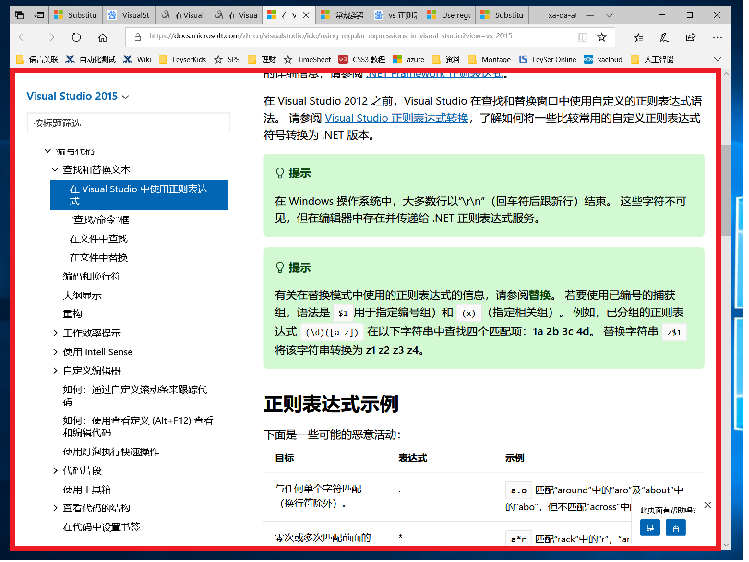
下面界面是一个简单的页面,滚动条是针对整个页面的 ,下图中的红色方框的区域就是视口区。红色区域的左上角,就是视口区的(0,0)点, 。

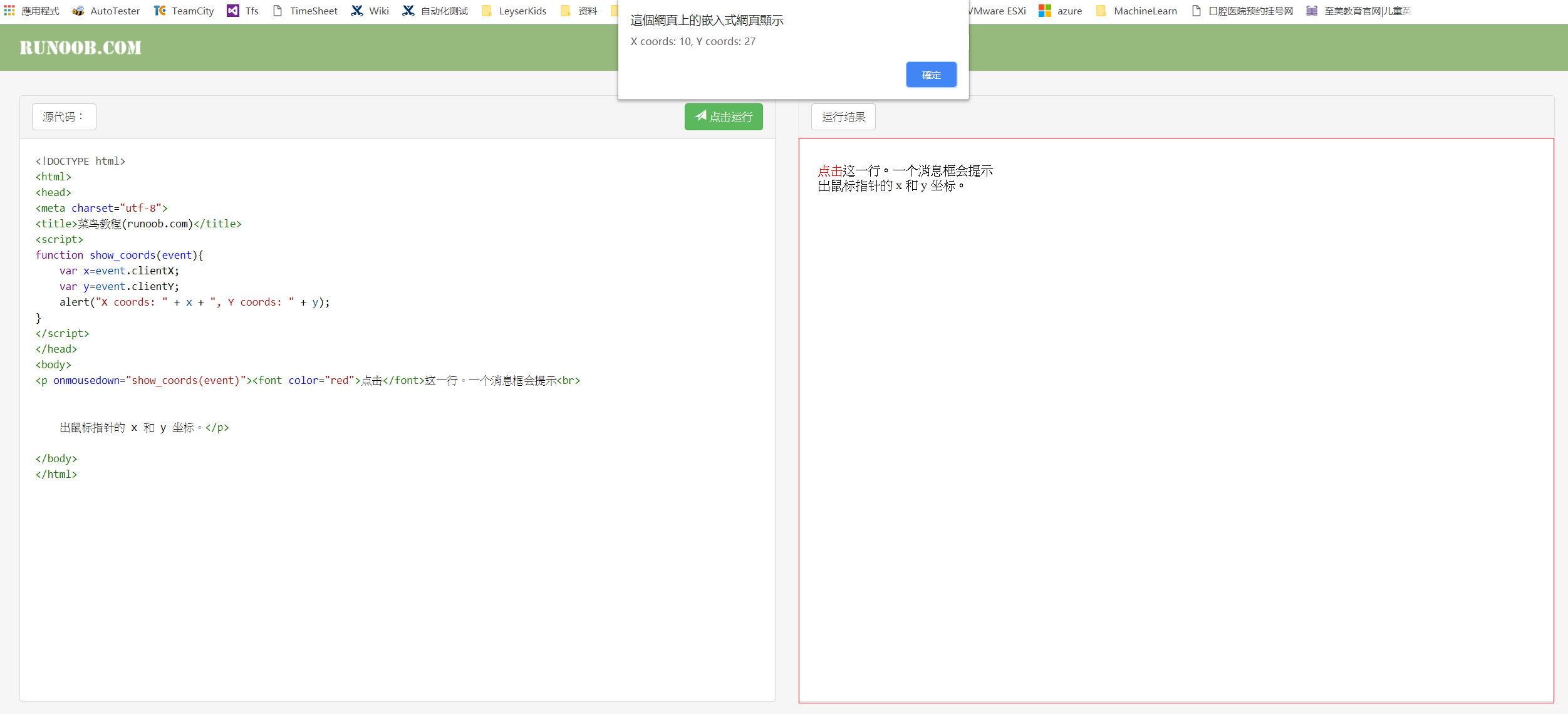
面这个页面中有两个iframe, 每个iframe 都有它自己的滚动条,我们点击右边frame 的红色文字,弹出的(clientX,clientY) 是 (10,27 ) 这个是相对右边iframe 的起始点的左边,这时的视口就是右边的iframe(红色框).

所以使用clientX,clientY 进行计算的时候需要考虑当前的视口是哪个,是否有嵌套关系,如果有嵌套关系,计算时需要考虑嵌套关系的影响。
- 第二组坐标是(pageX,pageY) ,这组是页面坐标,还以上图为例。对于上面的页面,因为页面有向下滚动。所以pageX,pageY 和 clientX,clientY是不相等的。
pageX,pageY 也可以通过clientX,clientY 结合 scrollLeft,scrollTop 获得
针对上面第一张图:
pageX = document.documentElement.scrollLeft + clientX;
pageY = document.documentElement.scrollTop + clientY;
如果页面比较复杂,有多个可滚动容器,则对于Active 的可滚动容器
pageX = scrollLeft + clientX
pageY = scrollTop + clientY
其中,pageX,pageY,scrollLeft,scrollTop,clientX,clientY 都是相对Active可滚动容器的原点的坐标。
- 第三组坐标是(screenX,screenY), 这组坐标是屏幕坐标,指页面上的元素相对于屏幕左上角的坐标。