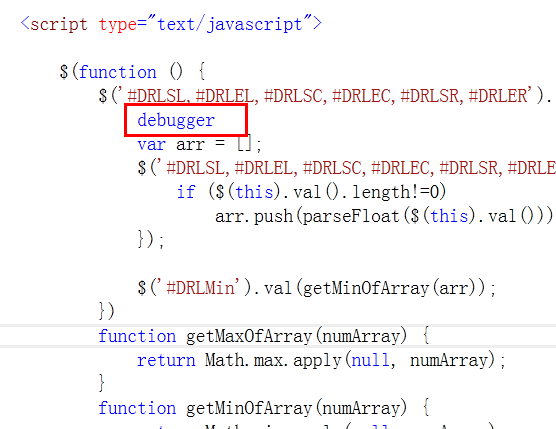
1、代码中添加debugger关键字

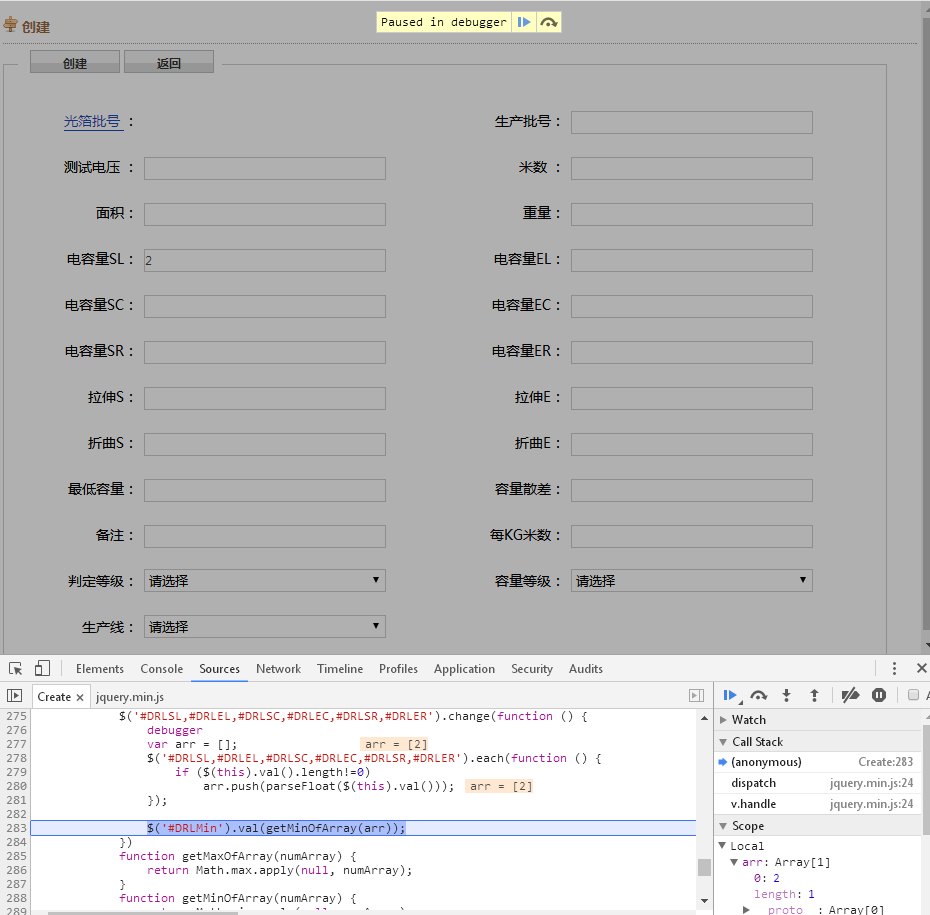
2、360急速浏览器中选择工具--开发人员选项,如下图所示,在sources面板中可以看到正在运行的JS代码,F10可以单步函数执行,在鼠标放在变量上可以跟踪变量的值,或者在右下角的监控窗口中科一看到变量的值,并且代码中如果有错误,也会有简单的提示。

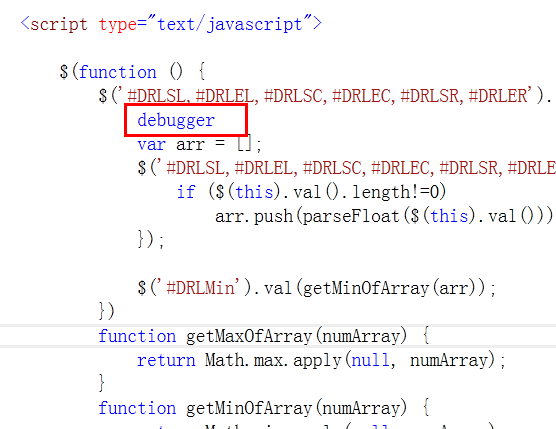
1、代码中添加debugger关键字

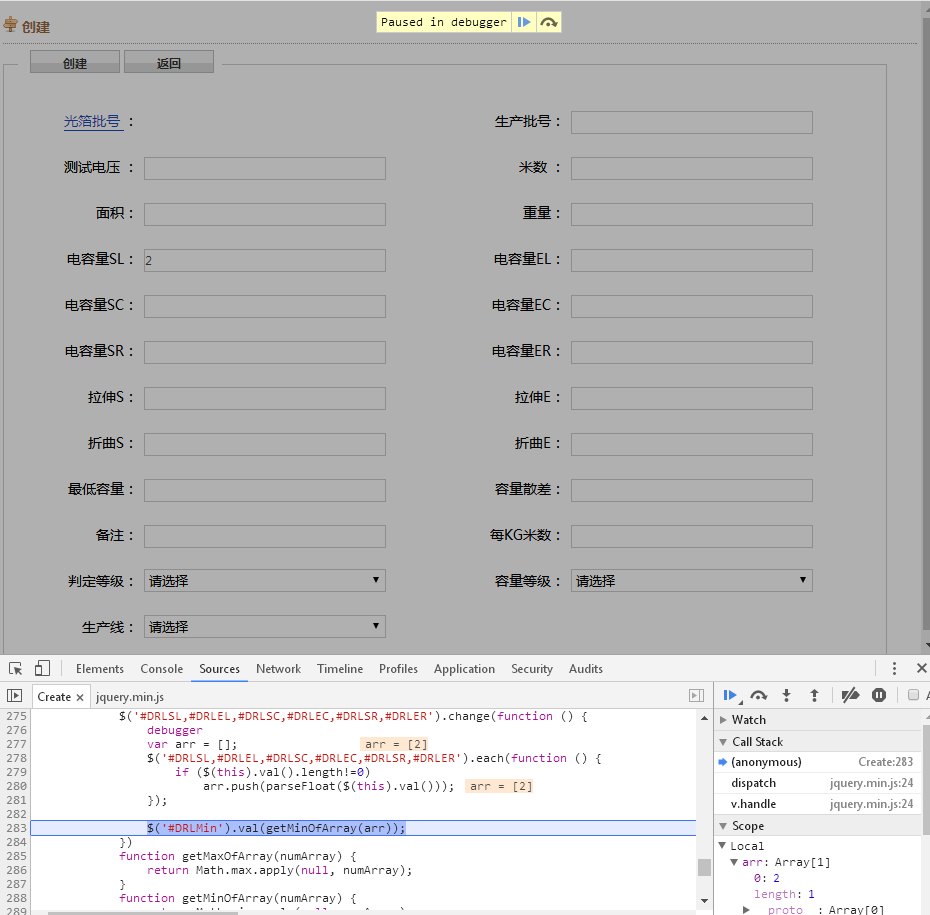
2、360急速浏览器中选择工具--开发人员选项,如下图所示,在sources面板中可以看到正在运行的JS代码,F10可以单步函数执行,在鼠标放在变量上可以跟踪变量的值,或者在右下角的监控窗口中科一看到变量的值,并且代码中如果有错误,也会有简单的提示。

免责声明:文章转载自《360急速浏览器JS的调试》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇照片上传(缩略图实现)Vue+Openlayers+elcheckbox实现多选配置图层的显示和隐藏下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
例如:varjsonObj={StudentID:“100”,名称:“tmac”,家乡:“usa”};回到顶部,如何在JS中使用JSON是JS的一个子集,因此您可以轻松地在JS中读写JSON。例如,现在我们有一个TStudent的学生表。表中的字段和现有数据如图所示。从表中,我们可以看到总共五条数据。现在我们需要从数据库中获取这些数据,然后使用JSON.NE...
在表单中嵌套和使用表单来验证表单是el表自动获取的后台数据,每行都有el输入验证,因此一条规则的规则不能匹配每行。因此,如果动态属性和规则规则需要如下,则验证警报阈值是无用的。上述代码˂el-table:data=“...
在html2canvas<;html2canvas(document.querySelector(“#capture”)).then(canvas=>;{document.body.appendChild(canvas)});//图片地址是文档。身体appendChild(画布);...
//schemas.android.com/apk/res/android“package=”com.li.test“android:versionName=”1.0“>:targetSdkVersion=”23“/>:allowBackup=”true“android:icon=”@mipmap/ic_launcher“androi...
在数据传输过程中,json以文本的形式传输,也就是字符串,而JS则对json对象进行操作。因此,JSON对象和JSON字符串之间的相互转换是关键。如果系统提示您找不到toJSONString()和parseJSON()方法,则说明您的json包版本太低。...
安装samba服务器以实现Linuxmint和Windows共享文件。在Linuxmint普通用户下执行命令:sudoapt-geinstallsamba、installsamba和打开smb。conf配置文件,并执行命令gedit/etc/samba/smb-Coff,如果您想安装gedit(sudoapt-geinstallgedit),还可以使用Lin...