微信公众号程序开发的时候,获取用户信息的时候,需要用到用户的openId,openId是微信用户的唯一标识符,这个操作可以后台实现也可以前端实现,之前项目里是通过后台来获取的,好像用到了一些三方的包,然后我抽空看了一下微信开发文档,发现通过前端获取openId也很简单,如下所示:
一、先附上微信公众号开发文档https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_Login/Development_Guide.html
二、获取openId
第一步,先获取code,大致可以理解为每次点击微信公众号的不同菜单栏,都会产生不同的code,但是同一个用户不同的code,又对应着唯一的openId
通过自定义的路径,可以获取到code,注意code只能用一次,使用过就失效了,链接为
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxxxxxxxxxx&redirect_uri=http%3a%2f%2f127.0.0.1&response_type=code&scope=snsapi_userinfo#wechat_redirect
其中appid为开发者账号或者微信平台的的appid,redirect_uri为跳转的重定向地址(地址包含特殊符号,需要转码才行),其他为默认参数,不用考虑,注意,重定向地址只能使用80端口
请求地址后会重定向到一个新的地址,地址的参数中会有code这个参数,如下所示
http://127.0.0.1/?url=index&code=xxxxxxxxxxxxxxxxxxxxxxxxxxxx&state=然后直接获取问号传的参数code即可(vue可以使用this.$route.query.code获取)
第二步:根据code获取openId,请求地址为
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code其中appid和secret为开发者账号或者微信平台的的appid和appsecret,code为第一步获取到的code,最后一个参数为默认参数,不用考虑
如下所示
this.$axios.get(`https://api.weixin.qq.com/sns/oauth2/access_token?appid=xxxxxxxxxxxxxxxxxxxx&secret=xxxxxxxxxxxxxxx&code=xxxxxxxxx&grant_type=authorization_code`).then(res =>{
console.log(res);
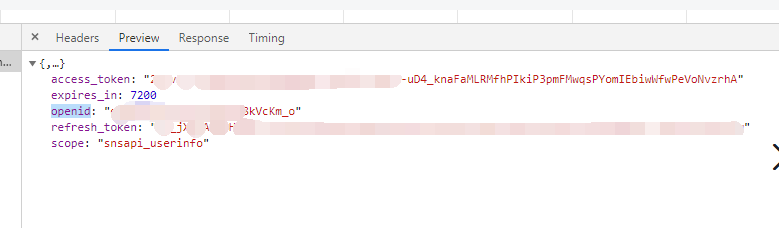
});然后就可以返回openid了

注意:如果出现跨域问题,使用proxy代理即可

如果返回值错误,对照开发指南的错误表,解决错误即可
嗯,就酱~~