开始写博客,首先熟悉一下Markdown,以前过看GitHub里的README.MD,感受到了这种文字排版的简洁美观。
写博客是一种有效的学习总结和分享方式!
在网上搜索了一下Markdown在mac上的相关软件,找到了MWeb,一个便利的Markdown编辑器,同时支持大量Markdown拓展语法,并且可以同步到WordPress、印象笔记等平台上。
下载MWeb:直接在Mac的App Store上搜索MWeb即可。
Markdown 的设计哲学
Markdown 的目標是實現「易讀易寫」。
不過最需要強調的便是它的可讀性。一份使用 Markdown 格式撰寫的文件應該可以直接以純文字發佈,並且看起來不會像是由許多標籤或是格式指令所構成。
Markdown 的語法有個主要的目的:用來作為一種網路內容的寫作用語言。
本文约定
如果有写 效果如下:, 在 MWeb 编辑状态下只有用 CMD + R 预览才可以看效果。
标题
Markdown 语法:
# 第一级标题 `<h1>`
## 第二级标题 `<h2>`
###### 第六级标题 `<h6>`
效果如下:
第一级标题<h1>第二级标题 <h2>
第六级标题 <h6>
强调
Markdown 语法:
*这些文字会生成`<em>`*
_这些文字会生成`<u>`_
**这些文字会生成`<strong>`**
__这些文字会生成`<strong>`__
在 MWeb 中的快捷键为: CMD + U、CMD + I、CMD + B
效果如下:
这些文字会生成<em>
这些文字会生成<u>
这些文字会生成<strong>
这些文字会生成<strong>
换行
四个及以上空格加回车。
如果不想打这么多空格,只要回车就为换行,请勾选:Preferences - Themes - Translate newlines to <br> tags
列表
无序列表
Markdown 语法:
* 项目一 无序列表 `* + 空格键`
* 项目二
* 项目二的子项目一 无序列表 `* + TAB + 空格键`
* 项目二的子项目二
在 MWeb 中的快捷键为: Option + U
效果如下:
- 项目一 无序列表
* + 空格键 - 项目二
- 项目二的子项目一 无序列表
* + TAB + 空格键 - 项目二的子项目二
- 项目二的子项目一 无序列表
有序列表
Markdown 语法:
1. 项目一 有序列表 `数字 + . + 空格键`
2. 项目二
3. 项目三
1. 项目三的子项目一 有序列表 `数字 + . + TAB + 空格键`
2. 项目三的子项目二
效果如下:
- 项目一 有序列表
数字 + . + 空格键 - 项目二
- 项目三
- 项目三的子项目一 有序列表
数字 + . + TAB + 空格键 - 项目三的子项目二
- 项目三的子项目一 有序列表
任务列表(Task lists)
Markdown 语法:
- [ ] 任务一 未做任务 `- + 空格 + [ ]`
- [x] 任务二 已做任务 `- + 空格 + [x]`
效果如下:
- [ ] 任务一 未做任务
- + 空格 + [ ] - [x] 任务二 已做任务
- + 空格 + [x]
图片
Markdown 语法:

格式: 
Control + Shift + I 可插入Markdown语法。
如果是 MWeb 的文档库中的文档,还可以用拖放图片、CMD + V 粘贴、CMD + Option + I 导入这三种方式来增加图片。
效果如下:

链接
Markdown 语法:
email <example@example.com>
[GitHub](http://github.com)
自动生成连接 <http://www.github.com/>
Control + Shift + L 可插入Markdown语法。
如果是 MWeb 的文档库中的文档,拖放或CMD + Option + I 导入非图片时,会生成连接。
效果如下:
Email 连接: example@example.com
连接标题Github网站
自动生成连接像: http://www.github.com/ 这样
区块引用
Markdown 语法:
某某说:
> 第一行引用
> 第二行费用文字
CMD + Shift + B 可插入Markdown语法。
效果如下:
某某说:
第一行引用
第二行费用文字
行内代码
Markdown 语法:
像这样即可:`<addr>` `code`
CMD + K 可插入Markdown语法。
效果如下:
像这样即可:<addr>code
多行或者一段代码
Markdown 语法:
```js
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
```
CMD + Shift + K 可插入Markdown语法。
效果如下:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
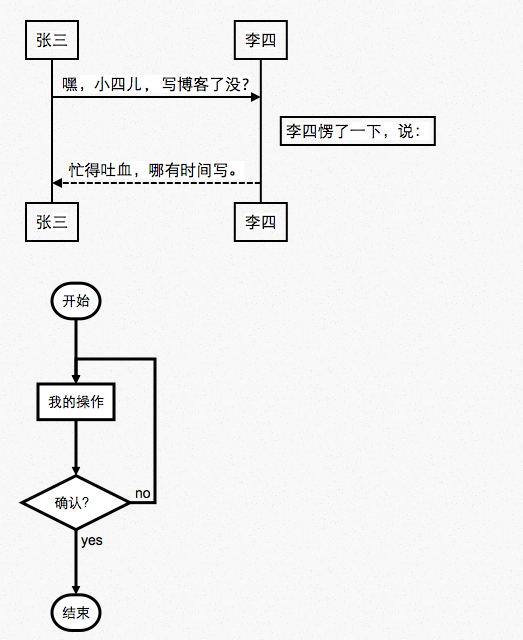
顺序图或流程图
Markdown 语法:
```sequence
张三->李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->张三: 忙得吐血,哪有时间写。
```
```flow
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
效果如下( Preferences - Themes - Enable sequence & flow chart 才会看到效果 )(博客园上无法显示效果,显示截图如下):

更多请参考:http://bramp.github.io/js-sequence-diagrams/, http://adrai.github.io/flowchart.js/
表格
Markdown 语法:
第一格表头 | 第二格表头
--------- | -------------
内容单元格 第一列第一格 | 内容单元格第二列第一格
内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格
效果如下:
| 第一格表头 | 第二格表头 |
|---|---|
| 内容单元格 第一列第一格 | 内容单元格第二列第一格 |
| 内容单元格 第一列第二格 多加文字 | 内容单元格第二列第二格 |
删除线
Markdown 语法:
加删除线像这样用: ~~删除这些~~
效果如下:
加删除线像这样用: 删除这些
分隔线
以下三种方式都可以生成分隔线:
***
*****
- - -
效果如下:
MathJax
Markdown 语法:
块级公式:
$$ x = dfrac{-b pm sqrt{b^2 - 4ac}}{2a} $$
\[ frac{1}{Bigl(sqrt{phi sqrt{5}}-phiBigr) e^{frac25 pi}} =
1+frac{e^{-2pi}} {1+frac{e^{-4pi}} {1+frac{e^{-6pi}}
{1+frac{e^{-8pi}} {1+ldots} } } } \]
行内公式: $Gamma(n) = (n-1)!quadforall ninmathbb N$
效果如下(Preferences - Themes - Enable MathJax 才会看到效果):
块级公式:
[ frac{1}{Bigl(sqrt{phi sqrt{5}}-phiBigr) e^{frac25 pi}} =
1+frac{e^{-2pi}} {1+frac{e^{-4pi}} {1+frac{e^{-6pi}}
{1+frac{e^{-8pi}} {1+ldots} } } } ]
行内公式: (Gamma(n) = (n-1)!quadforall ninmathbb N)
脚注(Footnote)(博客园上不支持)
Markdown 语法:
这是一个脚注:[^sample_footnote]
效果如下:
这是一个脚注:[1]
注释和阅读更多
Actions->Insert Read More Comment 或者Command + .
注 阅读更多的功能只用在生成网站或博客时。
这里是脚注信息 ↩︎