pm2是从nodejs衍生出来的服务器进程管理工具,可以做到开机就启动nodejs。当然了,也可以用nohup来做这件事情的。
前言
众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎。不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心处理器的系统中并不能发挥其最大的性能。
Node.js的cluster模块
幸运的是,Node.js给我们提供了cluster模块,它可以生成多个工作线程来共享同一个TCP连接。
它是如何运作的呢?
首先,Cluster会创建一个master,然后根据你指定的数量复制出多个server app(也被称之为工作线程)。它通过IPC通道与工作线程之间进行通信,并使用内置的负载均衡来更好地处理线程之间的压力,该负载均衡使用了Round-robin算法(也被称之为循环算法)。
当使用Round-robin调度策略时,masteraccepts()所有传入的连接请求,然后将相应的TCP请求处理发送给选中的工作线程(该方式仍然通过IPC来进行通信)。
用PM2的方式
PM2内置的cluster功能,内部包含了所有上述的处理逻辑,因此你不必对代码做任何修改。Cluster模块的功能非常强大,使用PM2会使它变得更加容易。
把pm2加入开机启动
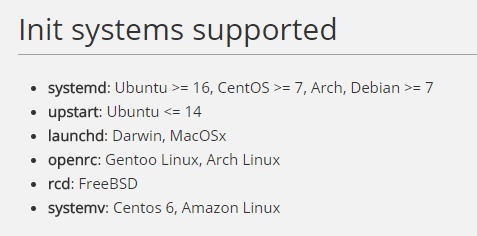
一般来说,pm2 startup即可,会根据当前系统自动识别加入开机启动项的方式。因为不同系统的情况下,开机启动项的加载方式是不一样的。当然,你也可以指定一下当前系统的类型。具体可以参考相关文档。
想要PM2在服务器重启后自动运行之前的应用,可以先通过pm2 start启动你的应用,然后执行下面的命令:
pm2 save这将在~/.pm2目录下生成一个dump.pm2文件,里面描述了当前PM2上运行着的所有应用。然后执行命令:
pm2 startup [platform]注意有必要添加可选参数platform以明确告知pm2当前的系统环境。这样,下次当服务器重启时,PM2会自动运行之前保存的应用。
当然,这里也可以指定startup的启动用户,例如:
pm2 startup -u sunan这样指定的话,pm2的启动身份,就是sunan,而不是root了。
非常遗憾的是Windows对pm2 支持不够友好,startup 的方式在 Windows 系统下并不支持,官方的文档:

我们可以用Windows自带的启动 ,比如把启动这个程序的命令放进bat脚本。
- 在cmd中输入“gpedit.msc”,打开“组策略”窗口。
- 依次“计算机配置→Windows设置→脚本(启动/关机)”节点。
- 双击右侧详细资料窗格中的“启动”项目,单击“添加”按钮。
- 将你所写的bat脚本添加为新的计算机启动脚本。
启动任务
cd到对应目录后,使用pm2 start命令启动对应js,并保存。
pm2 start <js文件相对路径>pm2 start <json的任务描述文件相对路径>pm2 start server/app.js
pm2 start server/app.json上面的命令,需要您根据实际情况任选一条。
pm2 savepm2 start 这个命令是重点,整个部署的核心所在。再说一下pm2 start的几种变形,常规上来说,一般跟的是js的文件路径,或者是个json描述文件,甚至是个sh文件。
pm2 save的这个命令实际上会把当前pm2 start的情况写入到配置文件中。
查看所有pm2任务及删除pm2任务
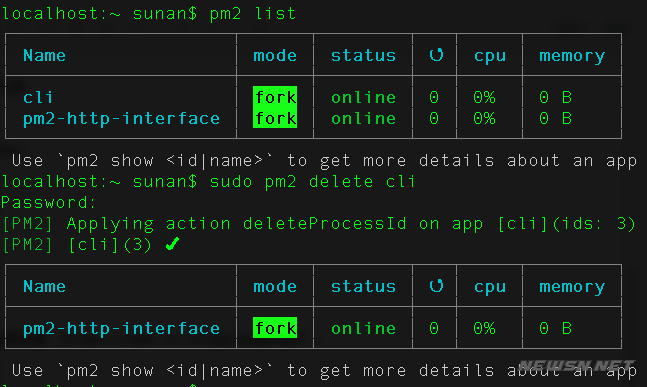
pm2 list
pm2 delete <task name>如下图:

上述操作完成后,你如果再次重新启动服务器的话,就会发现,你的nodejs网站已经自动为你启动完成了。