我感觉这是我自己的一个低级错误,可是想了想还是准备把它写下来,因为怕跟我一样的菜鸟小白也遇到类似的情况,什么都对就是结果不对,妥妥的会被逼疯。。。
美好的一天从打开VS code开始~
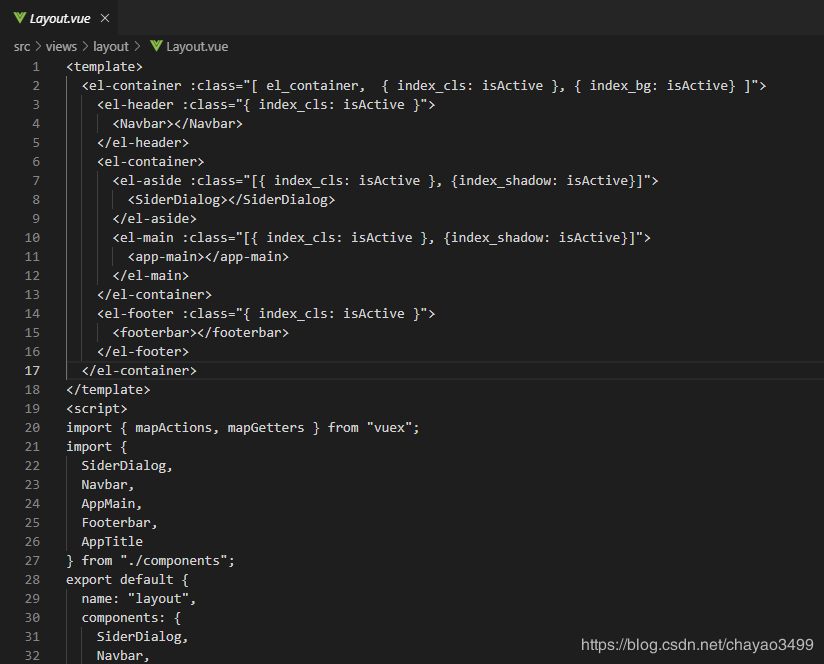
一打开,觉得哪里不对,愣了一秒,哎哟我去~vue文件怎么不高亮了(见下图这样),翻了翻其他的js、css等文件,发现是正常的,于是乎,我就开始跟这个“意外”死磕了。
于是我到网上去搜索问题答案:

1)下载vuter插件
我看了下,的的确确是下载的呀。于是我uninstall vetur之后又重新install了,然鹅并没有什么改变。
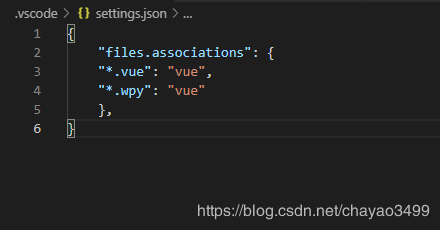
2)修改配置文件
网上也有很多大佬们写的相关文章,质量都很高,我就不献丑了,直接贴链接了。
https://blog.csdn.net/jiandan1127/article/details/85775152
我按照大佬们教的方法配置了json文件,问题没有解决。

3)安装vue插件
天啦噜~这就是我的问题,于是我install了vue插件之后,问题解决。
4)卸载大法
首先无情地卸载VS code
接着要删除它的.vscode文件
最后再把它下载回来,并安装相关的插件即可~
————————————————
版权声明:本文为CSDN博主「chayao3499」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/chayao3499/article/details/100139753