摘要:第1章:准备1.1.项目描述1)此项目为外卖WebApp2)包括商家,商品,购物车,用户等多个子模块3)使用Vue全家桶+ES6+Webpack等前端最新最热的技术4)采用模块化、组件化、工程化的模式开发1.2.项目功能界面1.3.技术选型1.4.前端路由1.5.API接口1.6.项目vue组件1.7.你能从此项目中学到什么?
第 1 章: 准备
1.1. 项目描述
1) 此项目为外卖 WebApp(SPA)
2) 包括商家, 商品, 购物车, 用户等多个子模块
3) 使用 Vue 全家桶+ES6+Webpack 等前端最新最热的技术
4) 采用模块化、组件化、工程化的模式开发
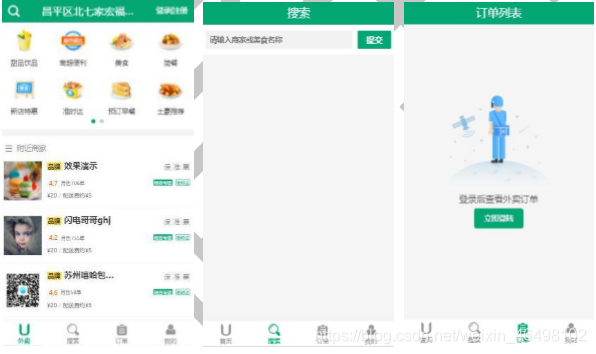
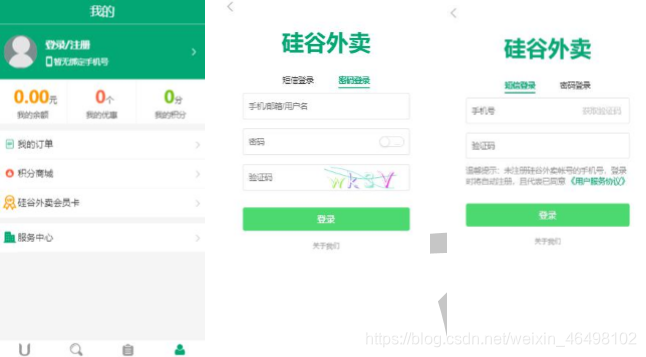
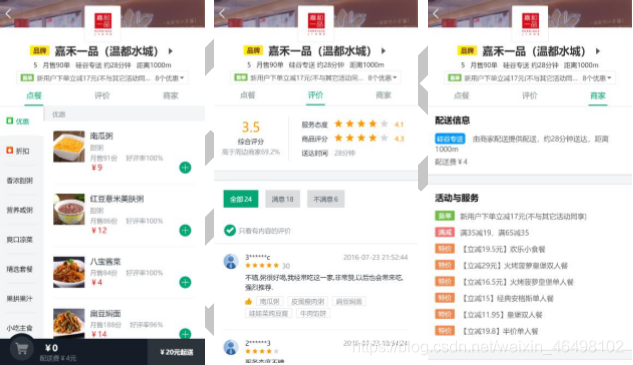
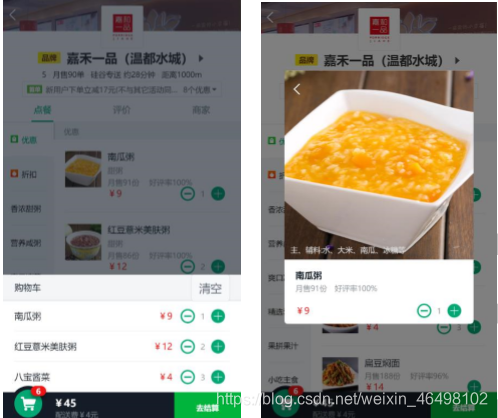
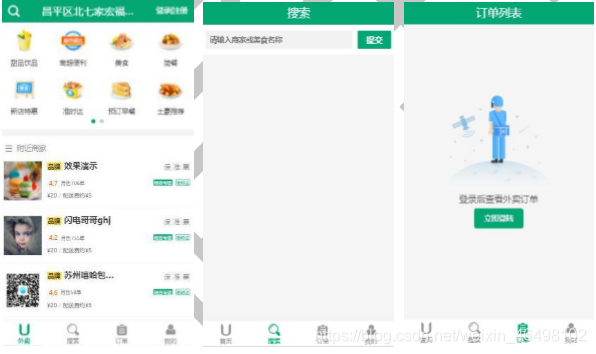
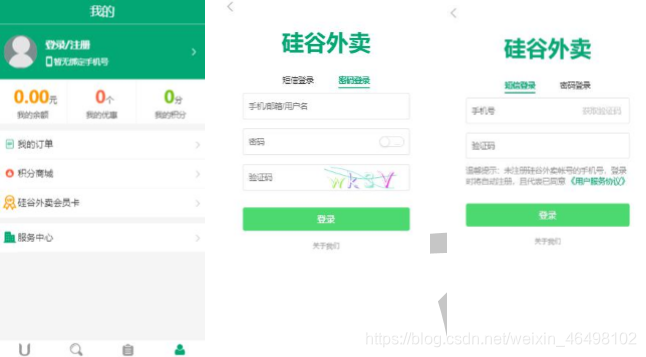
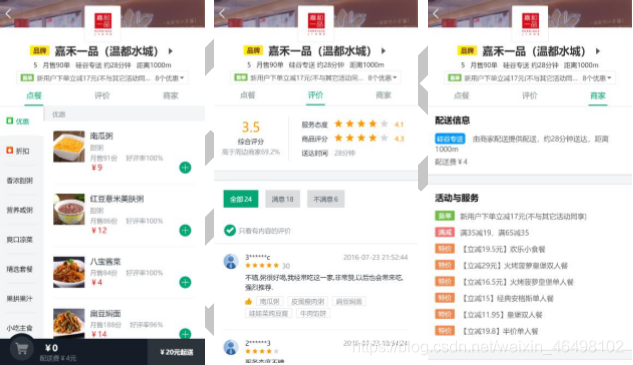
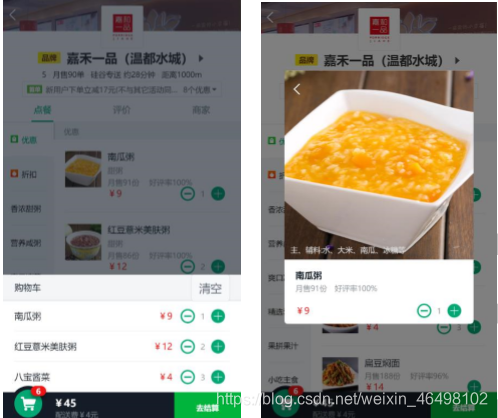
1.2. 项目功能界面




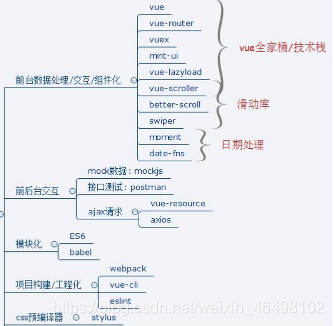
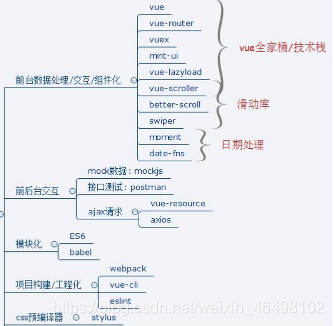
1.3. 技术选型

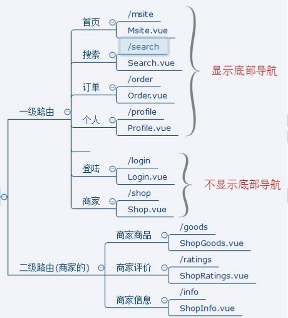
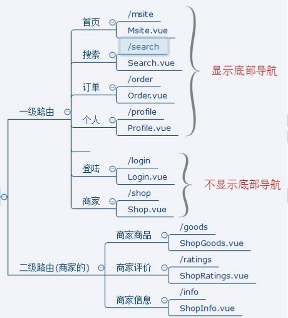
1.4. 前端路由

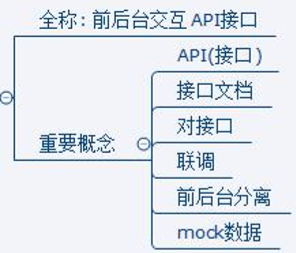
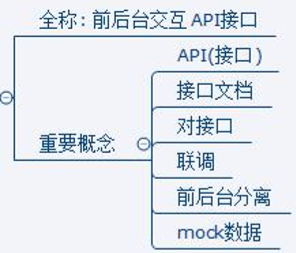
1.5. API 接口

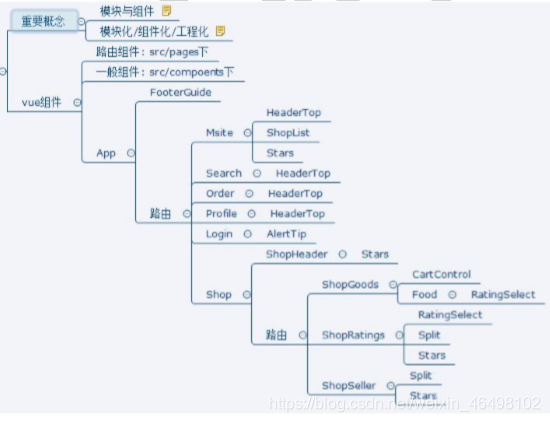
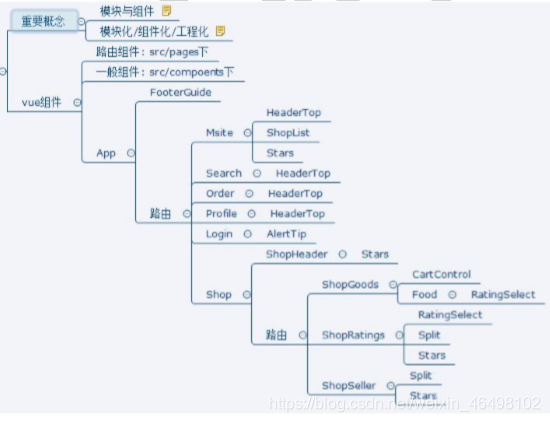
1.6. 项目 vue 组件

1.7. 你能从此项目中学到什么?
1) 熟悉一个项目的开发流程
2) 学会组件化、模块化、工程化的开发模式
3) 掌握使用 vue-cli 脚手架初始化 Vue.js 项目
4) 学会模拟 json 后端数据,实现前后端分离开发
5) 学会 ES6+eslint 的开发方式
6) 掌握一些项目优化技巧
1.7.2. Vue 插件或第三方库
1) 学会使用 vue-router 开发单页应用
2) 学会使用 axios/vue-resource 与后端进行数据交互
3) 学会使用 vuex 管理应用组件状态
4) 学会使用 better-scroll/vue-scroller 实现页面滑动效果
5) 学会使用 mint-ui 组件库构建界面
6) 学会使用 vue-lazyload 实现图片惰加载
7) 学会使用 mockjs 模拟后台数据接口
1.7.3. 样式/布局/效果相关
1) 学会使用 stylus 编写模块化的 CSS
2) 学会使用 Vue.js 的过渡编写酷炫的交互动画
3) 学会制作并使用图标字体
4) 学会解决移动端 1px 边框问题
5) 学会移动端经典的 cssstickyfooter 布局
6) 学会 flex 弹性布局