当你需要制作 PPT、海报或者微信公众号图文,以及其他平面设计的时候,通常可能需要一些高清又好看的图片。然而除了百度,你还有其他找图的方式吗?视频中,我们提供了五大常用图片资源下载网站,下文,我们列出了十一个清单。Free for personal and commercial use。
NO.1 | pexels-免费高清素材下载网站
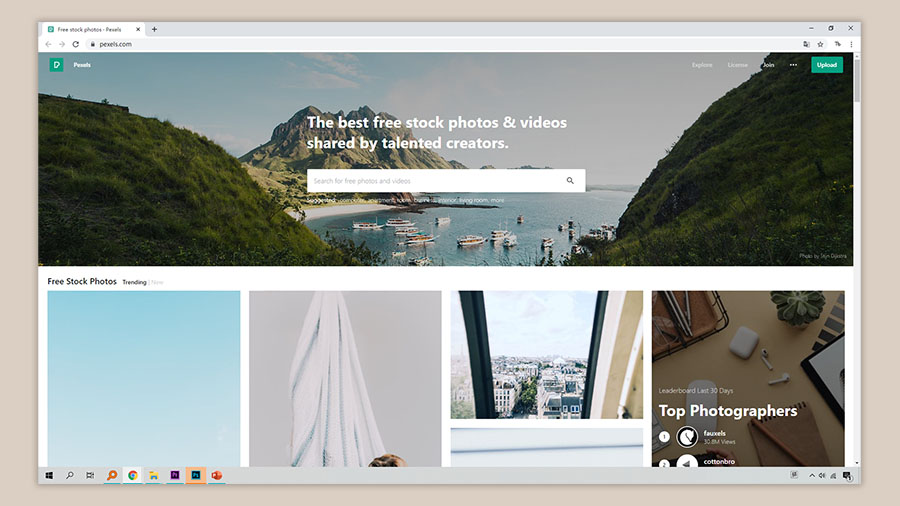
资源名称:pexels
资源简介:免费高品质下载网是一提供海量共享素材的网站,每周都会定量更新,所有的都会显示详细的信息,例如拍摄的相机型号、光圈、焦距、ISO、大分辨率等。
使用方法:电脑登陆网址后,在搜索框内输入你要的图片关键词,当然是英文。不会英文怎么办?在线翻译工具很多呀,比如找办公室相关素材,关键词就是office,找商业相关的素材,输入business或commercial就可以了。
NO.2 | unsplash-免费高清可商用摄影图片资源
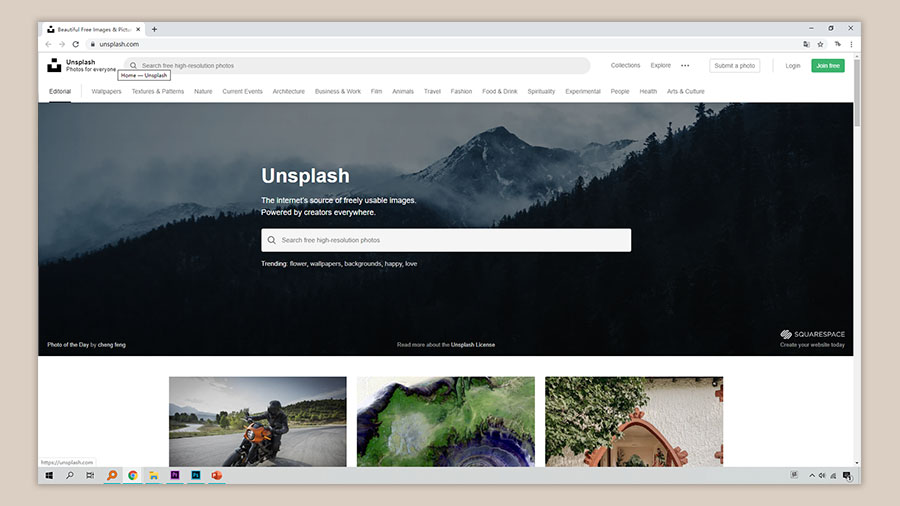
资源名称:unsplash
资源简介:高清无码、真人拍摄、可以免费商用,就是最大特点。其他的知道那么多搞毛啊!
使用方法:“妈蛋!又是英文网站!” 是啊,又是英文。可你不用懂英文啊!浏览器中输入 https://unsplash.com/ ,然后找到搜索框,同样的,英文关键词搜索。不会英文随便找个在线词典、翻译即可。比如以下就是我们输入关键词 office 得到的结果。然后鼠标放在中意的图片上就会出现下载按钮,点击下载,待图片加载完成就可以右键保存了。
NO.3 | stocksnap-免费高清可商用摄影图片资源
资源名称:stocksnap
资源简介:可自由下载使用的高清晰数码作品素材库,你随时都可以下载自己免费的资源。
使用方法:同样地,登录 https://stocksnap.io ,在巨大的搜索框中输入你要的图片关键词即可。还是那句话,英文不会,用在线翻译。找到中意图片之后,点击进入,然后点击红色 download 字样的按钮下载即可。
NO.4 |creative vix-免费高清可商用图片资源
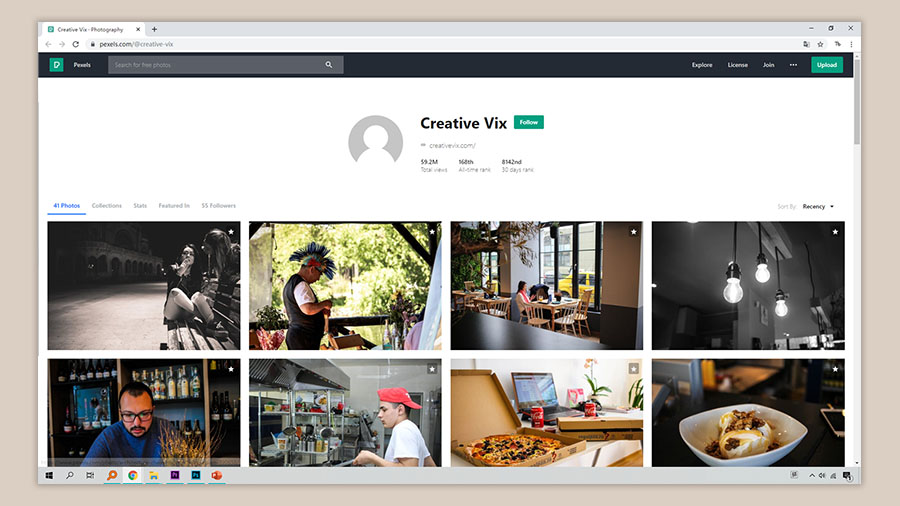
资源名称:creative vix
资源简介:高清无码、免费商用,如果还有一个特点,那就是网站好看。
使用方法:会基础英文的小年青们,找到搜索框,直接搜索去吧;不会的小年青,可以使用在线翻译工具。搜索英文关键词,海量图片随你拿。鼠标放在中意的图片上,点击download,图片加载完成后,右键另存即可(网站现在归类进了 Pexels)。
NO.5 | streetwill-免费高清可商用摄影图片资源
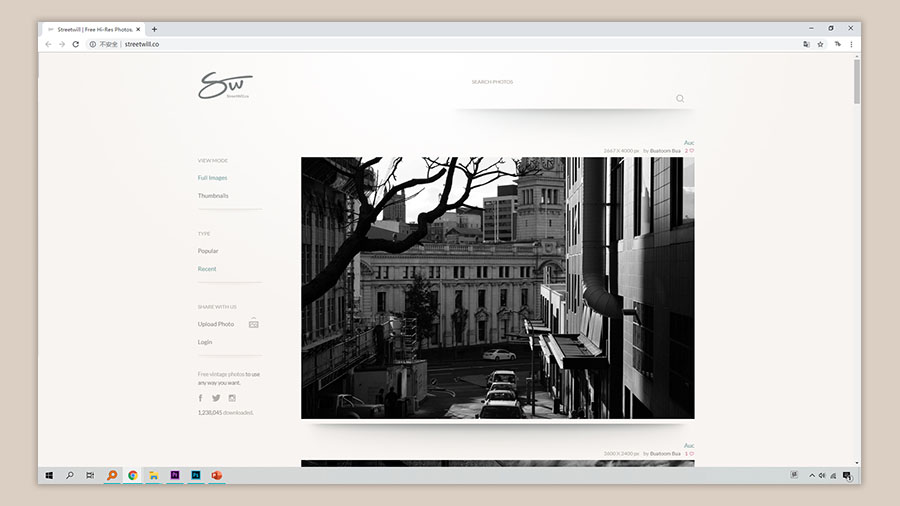
资源名称:streetwill
资源简介:简单实用图片海量,主要是网站设计好看。
使用方法:登录 http://streetwill.co,英文有基础的可以通过分类查找自己的喜好,或者也可以直接搜索英文关键词。你问我搜索框在哪里?仔细看看,右上角。
NO.6 | gratisography-免费高清创意图片资源
资源名称:gratisography
资源简介:创意图片、海量高清、免费下载。和其他图片资源不同的是,这个网站的所有图片基本上都是创意图,有的是经过ps处理后的成品。
使用方法:随意浏览都能找到比较好的图片,如果针对性查找,当然还是关键词搜索。搜索框在哪儿呢?眼睛放亮,找一个叫做 magic auto search 的选框,输入关键词即可。鼠标放在中意的图片上,出现下载按钮,即可下载。
NO.7| textures-免费高清材质贴图资源
资源名称:textures
资源简介:高清无码、真人拍摄、免费商用,主要用于一些材质贴图的查找,简而言之就是某物的表面样式。注册以后可以每天免费下载15张图片。
使用方法:网站左端有分类导航,英文基础ok的盆友可以通过导航查找。另外也可以通过英文关键词搜索。还是那句话,借助在线翻译器,翻译对应关键词搜索即可。找到相应的图片,点击图即可下载,可选择最多5种不同分辨率大小的图片。
NO.8| pixabay-免费高清矢量图片资源
资源名称:pixabay
资源在哪:电脑端直接登录 https://pixabay.com 即可。
资源简介:矢量图是什么鬼?专业人员都知道。非专业人员在这里只需要了解,这样的图片一般来说不带背景,或者叫背景透明的图片。可以直接用于 PPT、海报等制作中,不需要抠背景。这个网站提供大量这样的图片,免费高清、可直接下载。除了矢量图,pixabay也提供高清图片、高清视频、插画等等。
使用方法:哈,这次是中文了。找矢量图的时候,在搜索框输入矢量图关键词,搜索类型选择矢量图,点击搜索按钮即可。如下图就是我们搜索关键词 office 的到的矢量图。点击相应矢量图即可下载。
NO.9 | flaticon-免费图标下载资源
资源名称:flaticon
资源简介:PPT、UI 设计等等,有图标直接使用就是事半功倍、如虎添翼。flaticon 顾名思义就是扁平化图标。提供大量扁平化图标下载,基本上你所需要的都能找到。
使用方法:在搜索框输入你想要的图标关键词,比如手机,输入phone,搜索结果如下图,出现各种各样的图标。点击其中一个中意的,你可以选择最多四种格式如png、svg、eps、psd,一般情况下,非专业小年青想直接用于PPT等设计,直接选择png即可。之后可以选择七种不同大小。你可以选择左边的购买成套图标,也能选择右边的免费下载。官方会提示你最好署名作者的版权,并为你提供代码。点击free download即可下载。
NO.10| 别样网 (已更名为沙沙野)
资源名称:别样网
资源简介:别样网,是一家中国的场景公司,同样提供大量免费高清商用图片,除了遵从网站协议外,没有其他任何限制。另外,网站的 UI 设计也是非常不错的。
使用方法:中国的网站,没什么好说的,点击,下载。