1.什么是字体图标
字体图标是一个包含许多图标的字体库。
可以理解为一种特殊的字体,只不过里面包含的都是图标。
2.Font Awesome图标字体库
Font Awesome是目前最受欢迎最全面的图标字体库。
主要特点如下:
1)是一种字体,包含605个图标(截止4.5.0版本)
2)纯CSS控制,能够轻松定义图标的颜色、大小、阴影及任何CSS能够实现的效果。
3)无限缩放,矢量图标在任何尺寸下都一模一样
4)免费使用,包括商业和非商业项目
5)兼容多浏览器版本
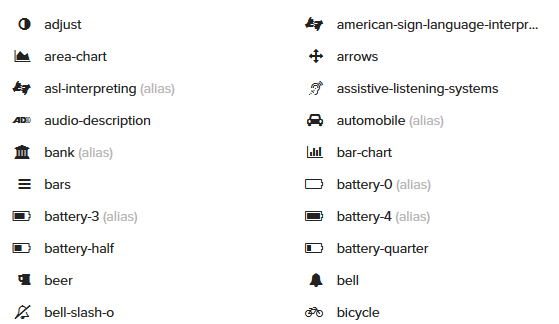
下图是Font Awesome图标字体库种的部分图标,完整图标可访问官网查看:

3.Font Awesome使用示例
1)首先将整个字体库文件夹font-awesome放到工程项目中
2)在html页面的头部把font-awesome.min.css引进来
<link ref="stylesheet" href="http://t.zoukankan.com/font-awesome/css/font-awesome.min.css">3)可在页面的任何地方使用<i>标签来使用Font Awesome字体图标。
方法为fa前缀+图标名字
如使用微信图标:
<i class="fa fa-weixin"></i>

4.font-awesome/css/font-awesome.css文件
文件的开头是这么一段语句:
@font-face { font-family: 'FontAwesome'; src: url('../fonts/fontawesome-webfont.eot?v=4.6.3'); src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.3') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.6.3') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.6.3') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.6.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.6.3#fontawesomeregular') format('svg'); font-weight: normal; font-style: normal; }
@font-face是CSS3中的一个模块,作用是把自定义的字体嵌入到你的网页。
该功能兼容多浏览器版本。
@font-face的语法如下:
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; }
font-family:自定义字体的名称,将被引入到相应元素的font-family
src: source:自定义字体的存放路径;format:自定义字体的格式,是为了兼容不同浏览器的识别。
font-weight:字体是否为粗体
font-style:字体是否为斜体
5.Font Awesome使用详解
1)放大图标尺寸
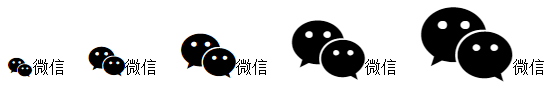
使用fa-lg, fa-2x, fa-3x, fa-4x, fa-5x 样式可以让图标相对于内容,尺寸增大33%,变成2倍,3倍,4倍,5倍。
<i class="fa fa-weixin fa-lg"></i>微信 <i class="fa fa-weixin fa-2x"></i>微信 <i class="fa fa-weixin fa-3x"></i>微信 <i class="fa fa-weixin fa-4x"></i>微信 <i class="fa fa-weixin fa-5x"></i>微信

2)固定宽度图标
使用 fa-fw 可以固定图标宽度
<i class="fa fa-weixin fa-fw"></i>
3)列表图标
使用fa-ul和fa-li可以方便地替换list列表默认图标
如下所示:
<ul class="fa-ul"> <li><i class="fa-li fa fa-weixin"></i>微信</li> <li><i class="fa-li fa fa-weixin"></i>微信</li> <li><i class="fa-li fa fa-weixin"></i>微信</li> <li><i class="fa-li fa fa-weixin"></i>微信</li> </ul>

4)有边框且漂浮的图标
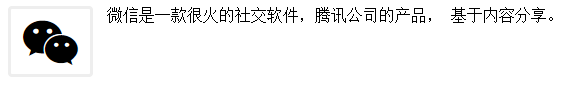
使用fa-border与fa-pull-right或fa-pull-left组合使用,
可以方便地实现引用或文章图标。
如下所示:
<i class="fa fa-weixin fa-3x pull-left fa-border"></i> 微信是一款很火的社交软件,腾讯公司的产品,基于内容分享。

5)图标旋转动画
使用fa-spin可以让图标匀速旋转,使用fa-pulse可以让图标只按8个角度旋转。
如下所示:
<i class="fa fa-weixin fa-spin"></i> <i class="fa fa-weixin fa-pulse"></i>

6)旋转,翻转图标
使用fa-rotate-*和fa-flip-*可以分别实现图标的旋转和翻转
如下所示:
<i class="fa fa-weixin fa-rotate-90"></i> <i class="fa fa-weixin fa-rotate-180"></i> <i class="fa fa-weixin fa-rotate-270"></i> <i class="fa fa-weixin fa-flip-horizontal"></i> <i class="fa fa-weixin fa-flip-vertical"></i>

7)叠加图标
要叠加多个图标,使用fa-stack设置容器。fa-stack-1x表示正常大小,
fa-stack-2x表示更大的图标,fa-inverse表示让图标反色。
如下所示:
<span class="fa-stack fa-1g"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-weixin fa-stack-1x"></i> </span>
