转自知乎:https://zhuanlan.zhihu.com/p/72581663
bayer格式介绍
Bayer格式是相机内部的原始图片, 一般后缀名为.raw。bayer 格式图片在一块滤镜上设置的不同的颜色,通过分析人眼对颜色的感知发现,人眼对绿色比较敏感,所以一般bayer格式的图片绿色格式的像素是是r和g像素的和。
如下图,为bayer色彩滤波阵列,由1/2的G,1/4的R,1/4的B组成。

每一个像素仅仅包括了光谱的一部分,必须通过插值来实现每个像素的RGB值。为了从Bayer格式得到每个像素的RGB格式,我们需要通过插值填补缺失的2个色彩。插值的方法有很多(包括邻域、线性、3*3等)
每一个像素仅仅包括了光谱的一部分,必须通过插值来实现每个像素的RGB值。为了从Bayer格式得到每个像素的RGB格式,我们需要通过插值填补缺失的2个色彩。插值的方法有很多(包括邻域、线性、3*3等),下面介绍其中的一种算法:
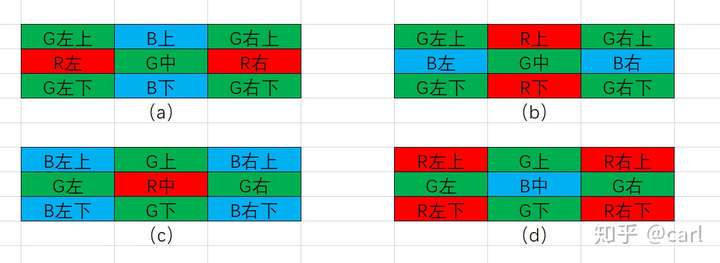
R和B通过线性邻域插值,但这有几种不同的分布,如下图所示:(为了讲清楚,图画得有点乱,实际上不止这几种,放在后面讲)

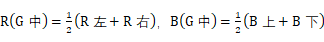
在(a)和(b)中,中间像素的R跟B值分别取左右邻域(或上下邻域)的平均值。
a:

b:

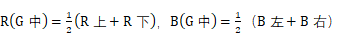
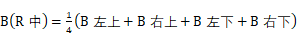
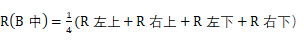
在(c)和(d)中,中间像素的B或R值取对角邻域的平均值。
c:

d:

4 bayer格式插值绿算法实现

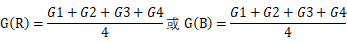
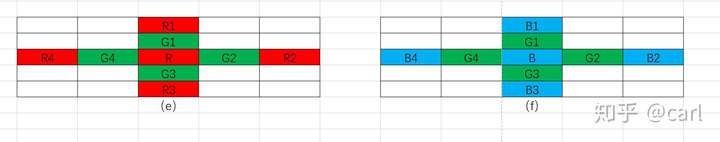
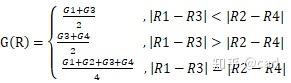
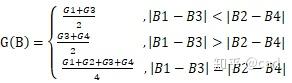
由于人眼对绿光反应最敏感,对紫光和红光则反应较弱,因此为了达到更好的画质,需要对G特殊照顾。。经过相关的研究,得出计算中间像素G值的算法:
e:

f:

为了提速,也可以直接通过取4邻域的均值作为中间像素的G值。