之前自己转账了一篇文章《切图 — Photoshop(转载)》,里面关于切图的工具、方法和读取的信息,已经写得很详细了。
现在简单总结一下自己整理的两个切图的方法(个人觉得完全够用了)
工具:Photoshop CC 2018
方法一、传统切图:
- 快捷键:C
选择切片工具

用切片工具在切出想要的切片

存储切片
- 路径:文件 - 导出 - 存储为Web所用格式
- 快捷键:Ctrl + Shift + Alt + S
- 保存选项:(可看上面转载文章)

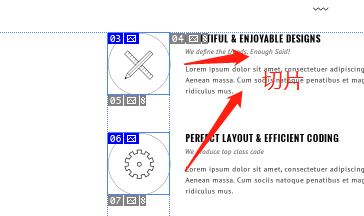
最后,保存选项,选择 “所有用户的切片”,切出来结果如下

方法二、精准切图:
比较喜欢这个方法,毕竟懒人方法,还精准,高效。
有时候部分图片会加一些类似阴影的特效,手工切不太切得出效果,精准切图解决起来就很方便
首先:
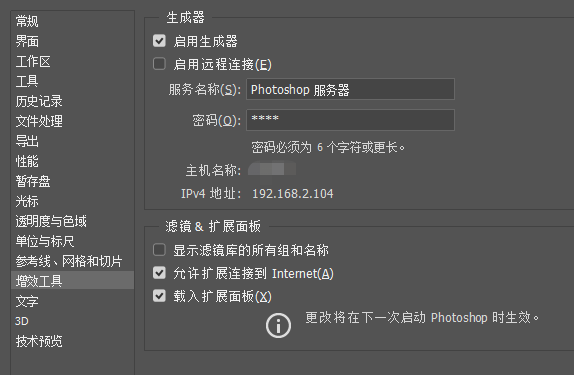
打开 “编辑 - 首选项 - 增效工具” (Ctrl + K + 曾效工具) , 再 “启用生成器”

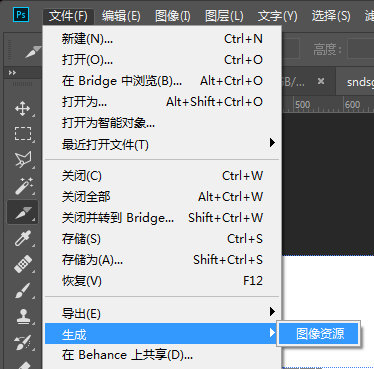
再选择 “文件 - 生成 - 图像资源”

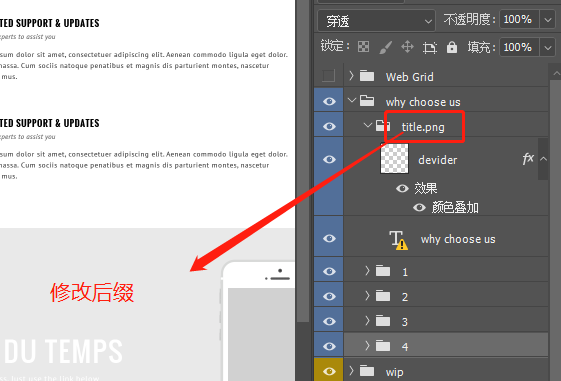
最后,在准备生成切片的图层或组上,修改名称后缀。如下,原 “title” 文件改成 “title.png”

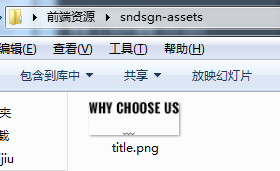
就会在当前,视觉稿目录下生成一个“视觉稿名称-assets”的文件夹,里面就有“title.png”了。

最后的最后,转载一下这篇文章《PS教程|自动生成图像资源终极指南》,后缀名可以控制图片格式(jpg、png、gif),图片质量(png24,jpg50%)等。