1、无序列表
基本格式:
<ul> <li></li> <li></li> <li></li> </ul>
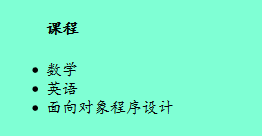
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body bgcolor="aquamarine"> <ul> <h4 align="left">课程</h4> <li>数学</li> <li>英语</li> <li>面向对象程序设计</li> </ul> </body> </html>

<ul>标签里面只能放<li>,但是<li>标签里面可以放其他的元素
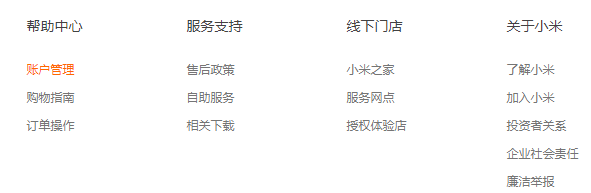
小米官网:

2、有序列表
<ol type=""> <li></li> <li></li> <li></li> </ol>
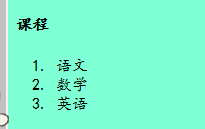
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body bgcolor="aquamarine"> <h4 align="left">课程</h4> <ol type="1"> <li>语文</li> <li>数学</li> <li>英语</li> </ol> </body> </html>

可以通过更改属性type改变编号的样式:
l:阿拉伯数字
a:小写英文字母
A:大写英文字母
i:小写罗马文字
I:大写罗马文字
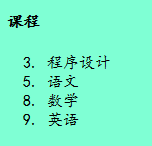
3、相关值的设定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body bgcolor="aquamarine"> <h4 align="left">课程</h4> <ol type="1" start="3"> <li>程序设计</li> <li value="5">语文</li> <li value="8">数学</li> <li>英语</li> </ol> </body> </html>

通过设定属性的值,可以改变每行的起始值和某一行的值。
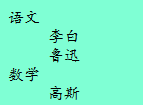
4、定义列表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body bgcolor="aquamarine"> <dl> <dt>语文</dt> <dd>李白</dd> <dd>鲁迅</dd> <dt>数学</dt> <dd>高斯</dd> </dl> </body> </html>

dt是大哥,dd是小弟
小米官网: