使用vue-cli 搭建的项目,在npm run dev:mp-weixin 进行开发时,微信开发工具,预览小程序时,提示开发包过大,无法预览。
此时是因为在开发环境中没有对代码进行压缩!
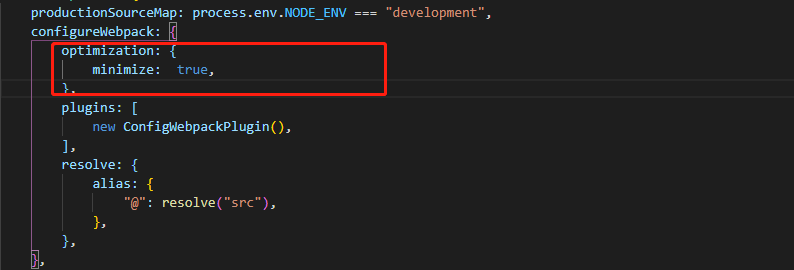
此时修改vue.config.js 文件的配置项、

修改之后,再次运行 npm run dev:mp-weixin ,此时项目代码包就变小了。
使用vue-cli 搭建的项目,在npm run dev:mp-weixin 进行开发时,微信开发工具,预览小程序时,提示开发包过大,无法预览。
此时是因为在开发环境中没有对代码进行压缩!
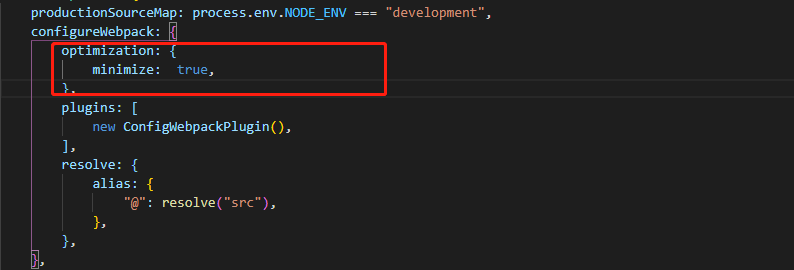
此时修改vue.config.js 文件的配置项、

修改之后,再次运行 npm run dev:mp-weixin ,此时项目代码包就变小了。
免责声明:文章转载自《uni-app 开发小程序 预览包过大》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Ehcache 缓存选择下拉列表,出现不同数据,并计算下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
前言 当企业使用企业微信营销时,会添加企业的相关公众号、微信小程序等应用,因此企业可以获取客户的unionid,做到数据打通。从而知道客户在企业的公众号、微信小程序中进行了哪些行为,进而可以了解用户的需求,给客户进行精准营销。那么企业是如何获取用户的unionid的呢? 一、如何理解unionid? 我们把每个接入微信的应用(公众号、APP)比作一个独立的...
富文本编辑器文档:https://developers.weixin.qq.com/miniprogram/dev/component/editor.html 最近在做小程序上的富文本编辑器功能,发现几个隐藏点: 1. 小程序中的 editor 组件本质上是集成了 quill 编辑器:https://quilljs.com/,官方文档上也说明了,导出里面的...
今天实现了业务中最常见的列表到详情的功能,做一个总结归纳,方便自己以后温习 两个页面分别要实现如下设计稿的视图 在开始之前首先复习一下es6 promise的用法,之前一直听说过promise的用法,但一直没有实战过 首先写一个小DEMO,使用promise打印出微信小程序的当前系统信息 接着开始自己的项目,复制一个HTTP.js叫_HTTP,把原先...
微信小程序通过background-image设置背景:只支持线上图片和base64图片,不支持本地图片;base64图片设置步骤如下:1.在网站http://imgbase64.duoshitong.com/上将图片转成base64格式的文本 2.在WXSS中使用以上文本:background-image: url("data:image/png;bas...
问题: 测试库转到正式库后添加数据,小程序数据渲染不出来,但是测试库没问题,ios数据能显示,没问题,但是安卓显示没数据。排除是服务器https证书问题,如果是证书问题,小程序会直接调不了接口。百度一堆解决办法,最靠谱点的解决办法:https://www.jianshu.com/p/3203b98807b4前后端根据方法排查问题,仍然解决不了。 问题来源:...
1.首先下载小程序开发工具 2.小程序中的wxml就相当于html , wxss就相当于css 3.布局和html布局几乎一样 4.宽度使用百分比 5.input框里的文字上下居中是用padding撑出来的 6.最下面的文字靠右,view相当于一个块元素,设定宽度后,text-align右对齐 简单的测试界面如图 index.wxml代码 <!--...