ThingJS的园区搭建工具模模搭怎么使用的呢?我们从头来了解一下thingjs的模模搭吧!
模模搭时thingjs园区搭建工具campusbuiler的中文简称,原属于3dmomoda网站,现作为ThingJS平台旗下3D园区搭建工具提供服务。
模模搭对于电脑配置的要求如下:
系统:Windows 7及以上;
CPU:双核 CPU2.8GHz及以上;
内存:1G及以上;
显卡:最低GTX650,推荐GTX960及以上;
硬盘:300GB及以上;
模模搭目前仅支持64位操作系统。
模模搭的下载地址:ThingJS网站,进入thingjs网站,不论是campusbuiler页面,还是资源中心下载页,都能下载模模搭。
ThingJS工具模模搭收费问题ThingJS旗下工具收费么?这个是很多人关心的点,下载设使用这个软件是不会收取费用的,但是模模搭内部有许多功能是需要付费使用的,比如导出场景为3dmax格式的文件,cad导入等等,这些都是收费的,但是用它来搭建园区场景是不收费的。
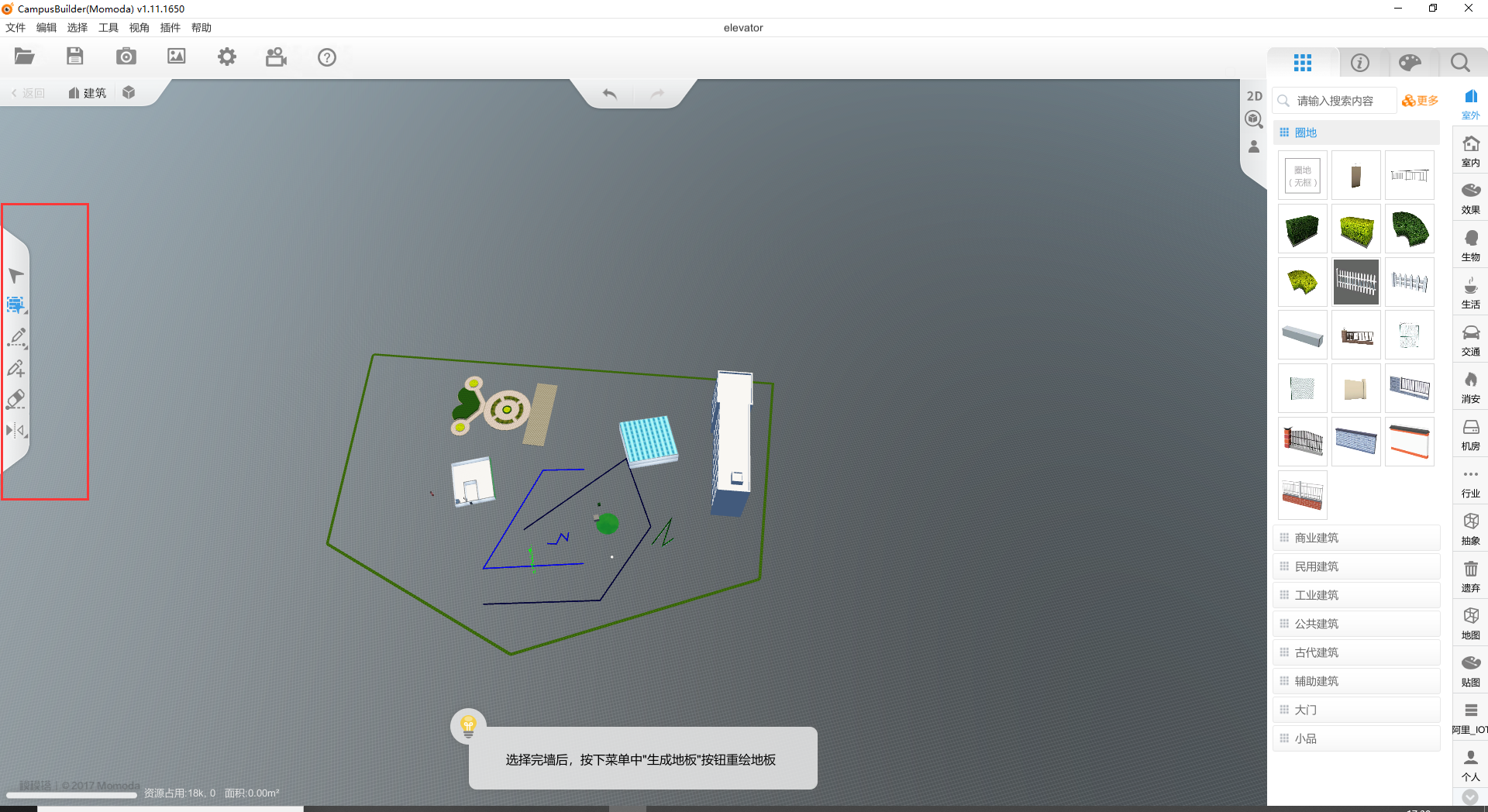
ThingJS工具模模搭隐藏功能ThingJS工具模模搭有一些功能需要我么你去挖掘,新手可能根本就不知道还有这功能,当我们新建场景时,左侧有快捷工具栏,这个快捷工具栏右下角有箭头时,代表还有一个功能未展示,我们只需要鼠标右键点击大图标就可以让隐藏的功能显示出来,比如框选不但可以框选物体,还能框选墙面。

如上图,左侧是快捷功能,右侧则是我们的模型库,一般而言我们可以使用这些模型库中的模型,但是,目前而言ThingJS模模搭中的模型库,有些模型是无法在thingjs在线开发中去使用的,千万不要踩这个雷区,为什么不把这些不能使用的隐藏掉?这个还是仁者见仁吧,目前模模搭的模型库中,【特效】【遗弃】【虚拟物体】栏的模型都还不能在thingjs在线开发中使用。
ThingJS工具模模搭如何登陆许多新用户都会疑惑,我刚刚注册的ThingJS账号,用手机或者邮箱登录,密码肯定是正确的那种,就为什么登不进模模搭客户端?用的非常的恼火,实际上,thingjs网站中,有一个昵称,登陆模模搭就需要这个昵称才能登陆,昵称在哪呢?就在个人中心,点击去后会弹出个人中心页面,往下滑,就能找到昵称了哟,同时修改密码也在这里。