<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://t.zoukankan.com/~/Scripts/ECharts/echarts.js"></script>
<script src="http://t.zoukankan.com/~/Scripts/ECharts/echarts-all.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data: ['销量']
},
xAxis: [
{
type: 'category',
data: ["手机", "笔记本", "耳机", "平板", "台式机", "显示器"]
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
"name": "销量",
"type": "bar",
"data": [5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
</body>
</html>
注意: series:是一个数组对象
官方地址:https://www.echartsjs.com/examples/zh/editor.html?c=bar-background
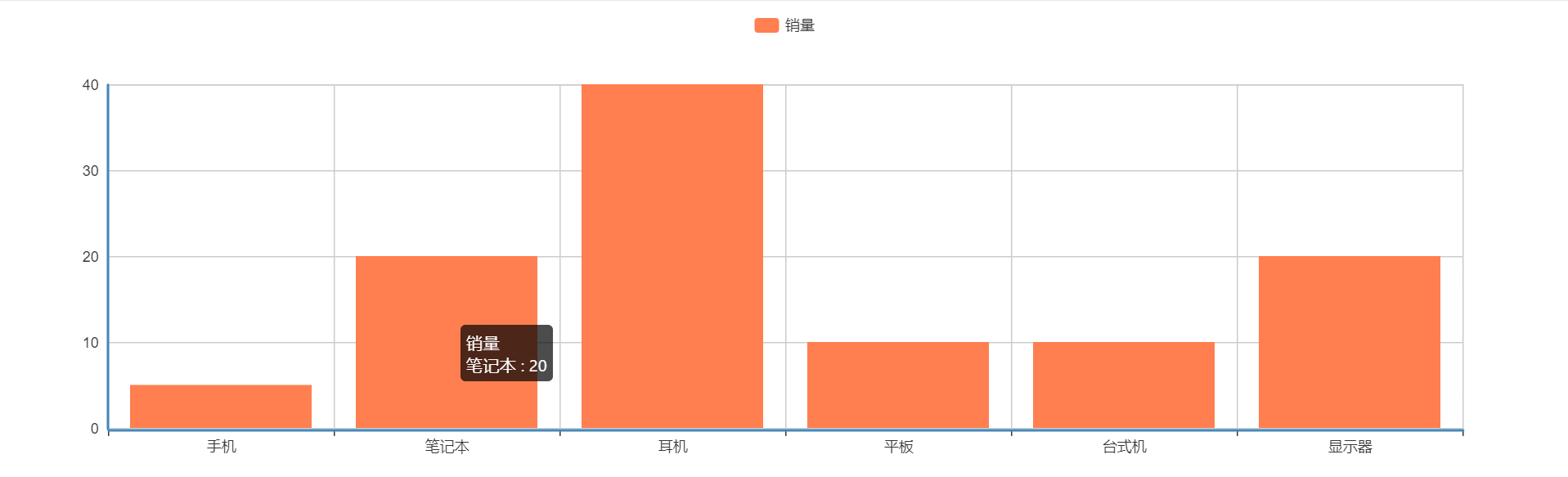
效果如下图: