过滤主要分为三种(都是针对列进行过滤):
1.多条件查询
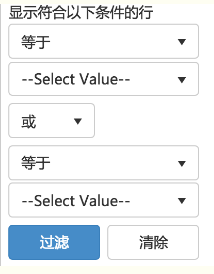
$("#grid").kendoGrid({ filterable:{ extra: false, //是否显示其他的查询条件,默认为true,如果为false,则为单条件查询 //具体的操作类型,可设置 operators: { string: { startswith: "Starts with", eq: "Is equal to", neq: "Is not equal to" } } }, columns:[ { field: "state", title:"状态", 100, filterable: { ui: function(element){ //下拉列表 element.kendoDropDownList({ dataSource: ['AAA','BBB'], optionLabel: "--Select Value--" }); } } } ] })
效果图:


2.单条件查询
这种查询方式,是直接出来查询的一行,可以在列设置里面设置默认的查询方式
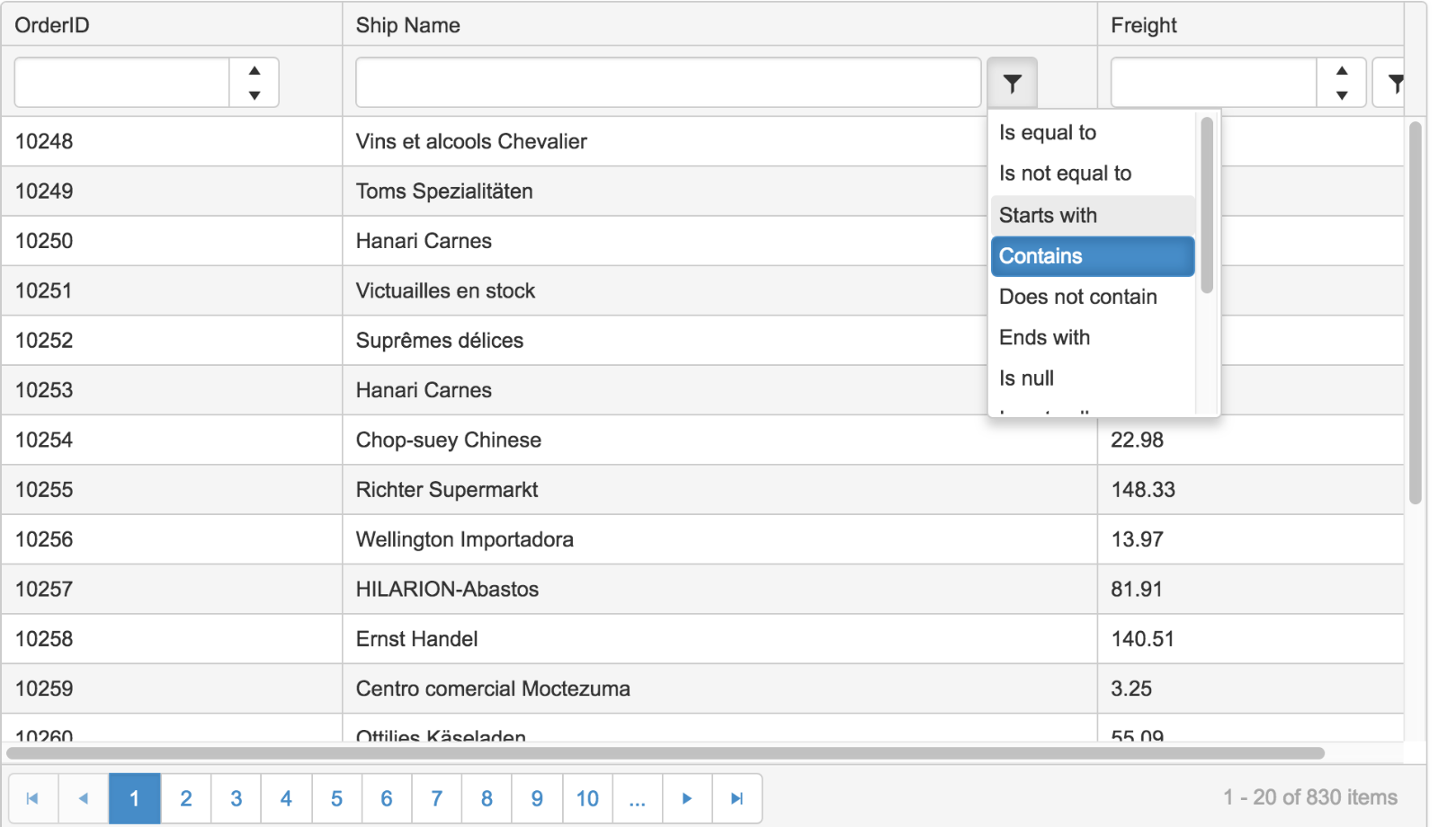
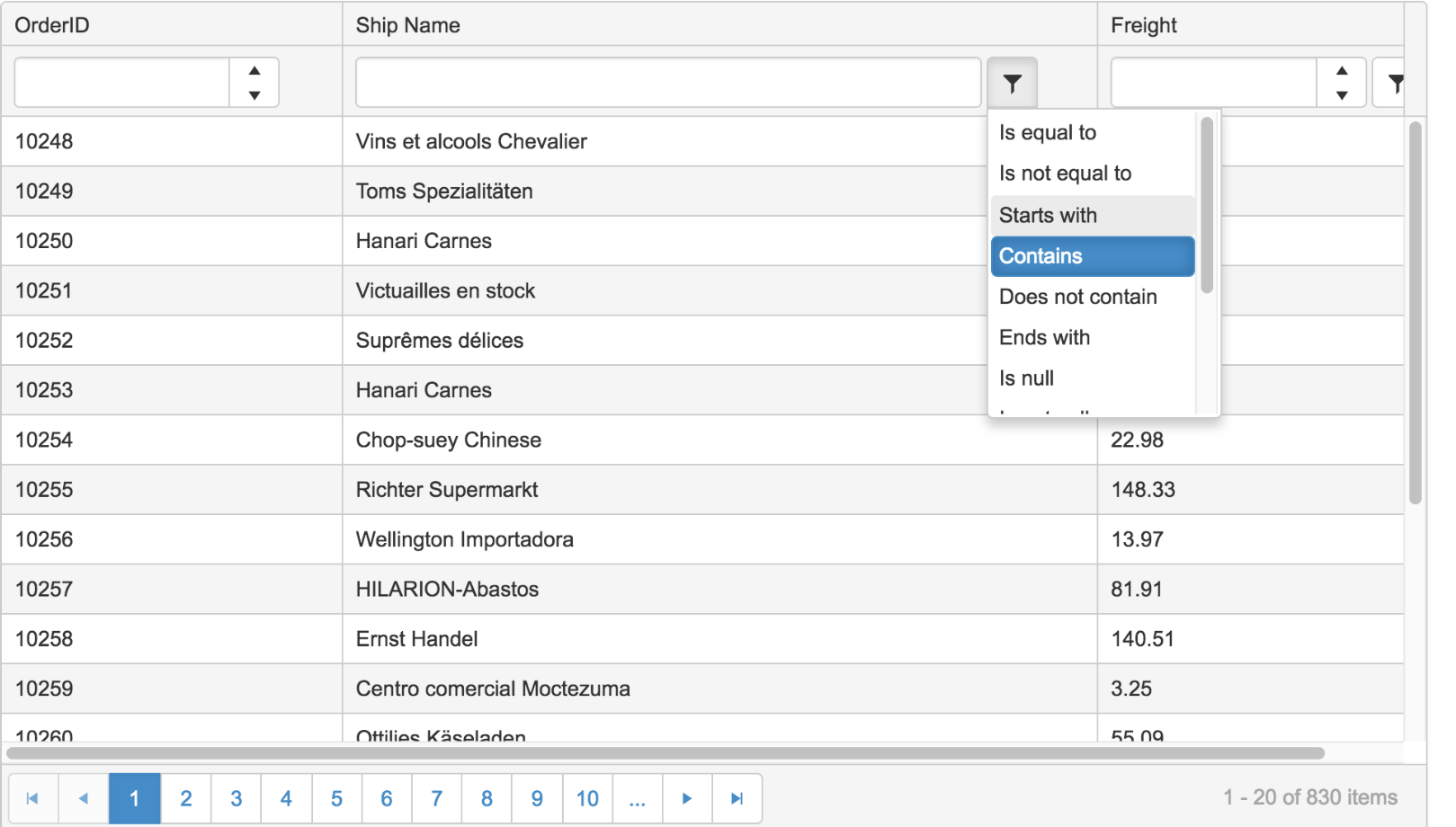
$("#grid").kendoGrid({ filterable:{ mode:'row' }, columns:[ { field: name, title:title, 100, filterable:{ cell:{ operator:'contains', //默认模糊查询 suggestionOperator:'contains', //查询提示内容 showOperators:false //右侧过滤按钮是否去掉 } } } ] })


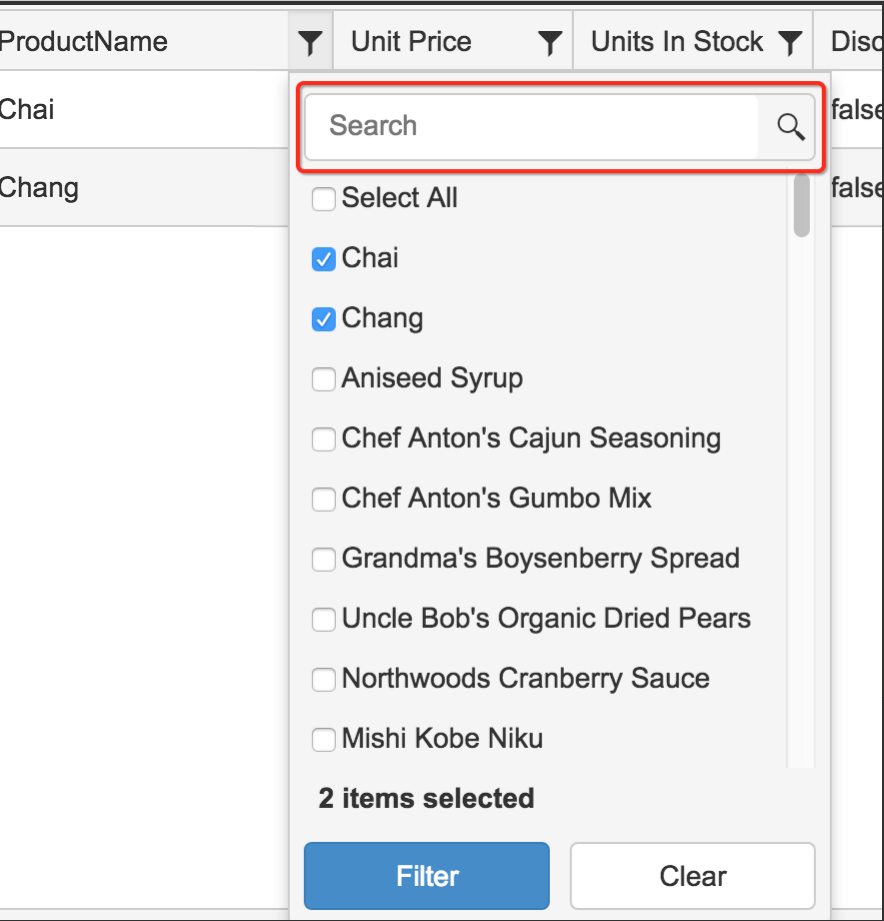
$("#grid").kendoGrid({ filterable: true, columns:[ { field: "state", title:"状态", 100, filterable: { multi: true, //checkbox选择 search: true, //是否显示输入查询框 dataSource: [{ Discontinued: true }, { Discontinued: false }] //显示的数据 } } ] })
效果图:


如果数据一开始加载就需要一些条件查询,可在dataSource中设置
var dataSource = new kendo.data.DataSource({ data:data, filter: { logic: "or", //多个条件查询的操作类型 filters: [ {field: "businessNo", operator: "eq", value: "4500278309"}, //过滤条件 {field: "businessNo", operator: "eq", value: "4500278012"} ] } });
来自:https://www.cnblogs.com/zsj-02-14/p/9590949.html