1.前后端分离的优缺点
1.为什么要用前后端分离
1.pc、app、pad多端适应
2.SPA(单页面应用)开发模式开始流行
3.前后端分离职责不清
4.开发效率问题,前后端互相等待
5.前端一直配合后端,能力受限
6.后台开发语言和模板高度耦合,导致开发语言依赖严重
2.前后端分离缺点
1.前后端学习门槛增加
2.数据依赖导致文档重要性增加
3.前端工作量加大
4.SEO的难度加大
5.后端开发模式迁移增加成本
2.restful api
restful api目前是前后端分离最佳实践
1.轻量,直接通过http,不需要额外的协议,post/get/put/delete操作
2.面向资源,一目了然,具有自解释性
3.数据描述简单,一般通过json或者xml做数据通信
2.Vue的基本概念介绍1.几个概念
1.前端工程化
2.数据双向绑定
3.组件化开发
2.vue开发的几个概念
1.webpack
2.vue、vuex、vue-router、axios
3.ES6,babel
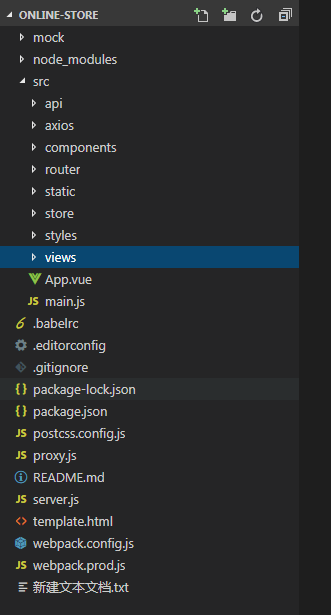
3.vue源码结构介绍