在项目中,为了方便我们工作和开发效率,常常引入一些框架来帮助我们完成高效的工作,今天我们就用vue来搭建一下框架,并且引入element-ui这个框架。安装流程也是我从失败中摸索到的,希望能帮助大家。
1.我们先安装vue脚手架
- cnpm install vue-cli -g 全局安装
- 我使用的是cnpm;来进行安装的,大家可以去淘宝镜像下载安装cnpm
- 安装完成之后使用: vue --help / --version/ -V 命令检测是否安装成功
2.使用vue-cli创建脚手架
- vue init webpack mywebpack
- mywebpack 项目名称
3.进入 mywebpack这个目录
- 初始化 cnpm install
4.安装 Element-ui框架
- 先安装 loader模块
cnpm install style-loader -D
cnpm install css-loader -D
cnpm install file-loader -D
2.安装Element-ui模块
cnpm install element-ui --save
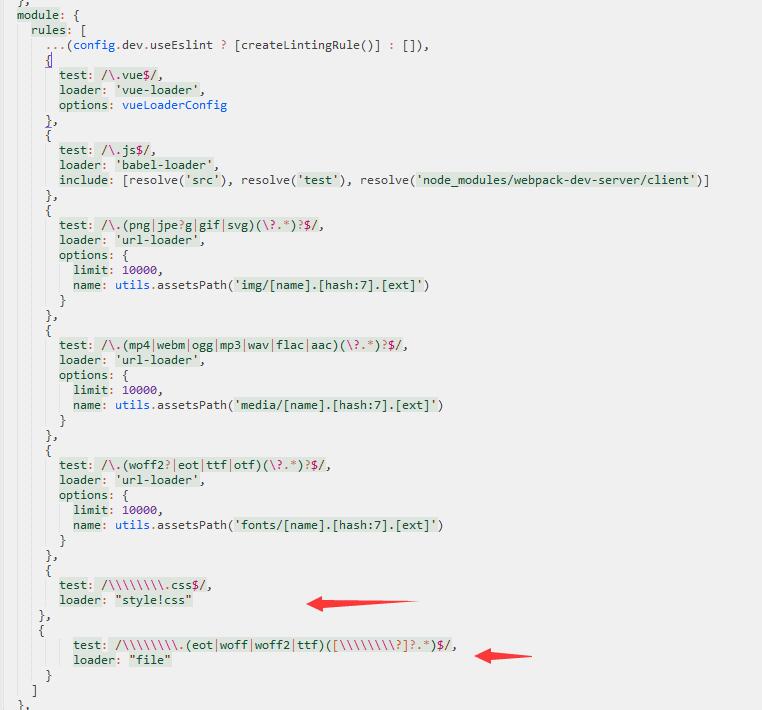
5.修改webpack.base.conf.js 添加一下代码:
我们在项目中找到build文件,文件有一个webpack.base.conf.js在这里面修改代码,

{
test: /\\\\.css$/,
loader: "style!css"
},
{
test: /\\\\.(eot|woff|woff2|ttf)([\\\\?]?.*)$/,
loader: "file"
}
插入这些代码6.引入Element,打开项目 找到src/main.js目录,添加一下代码
import Element from 'element-ui
import 'element-ui/lib/theme-chalk/index.css'如果引入这个方法报错,则引入下面方法
import '../node_modules/element-ui/lib/theme-default/index.css'
Vue.use(Element)
7.运行项目
cnpm run dev
8.测试是否成功
<el-button type="primary">主要按钮</el-button>
<el-button type="text">文字按钮</el-button>