作为一名IT工作者,无时无刻不需要浏览网页编写代码。眼睛长时间接受高强度冲击容易造成损伤。介绍几种方法缓解你的眼疲劳!
一、Eclipse主题设置
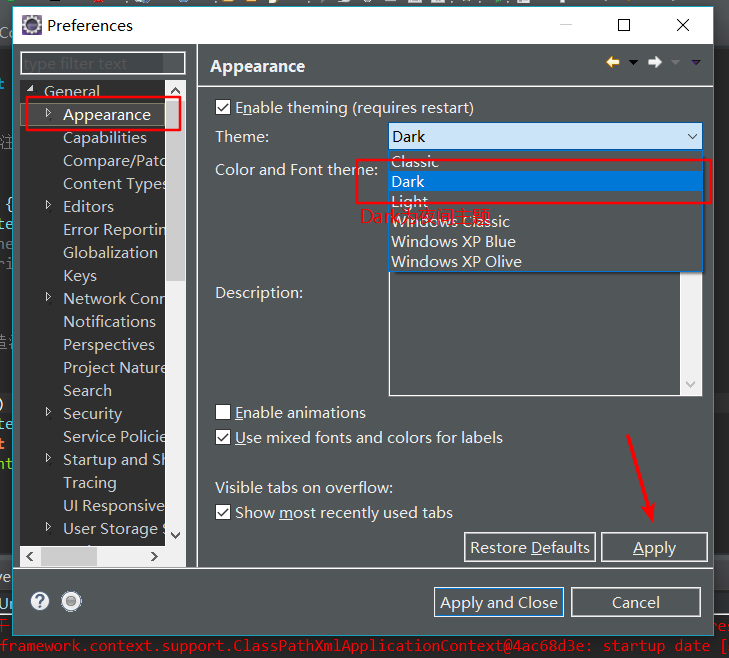
夜间模式下选择夜间主题当然是最合适的。
步骤:WIndows-->Preference-->General-->Appearance

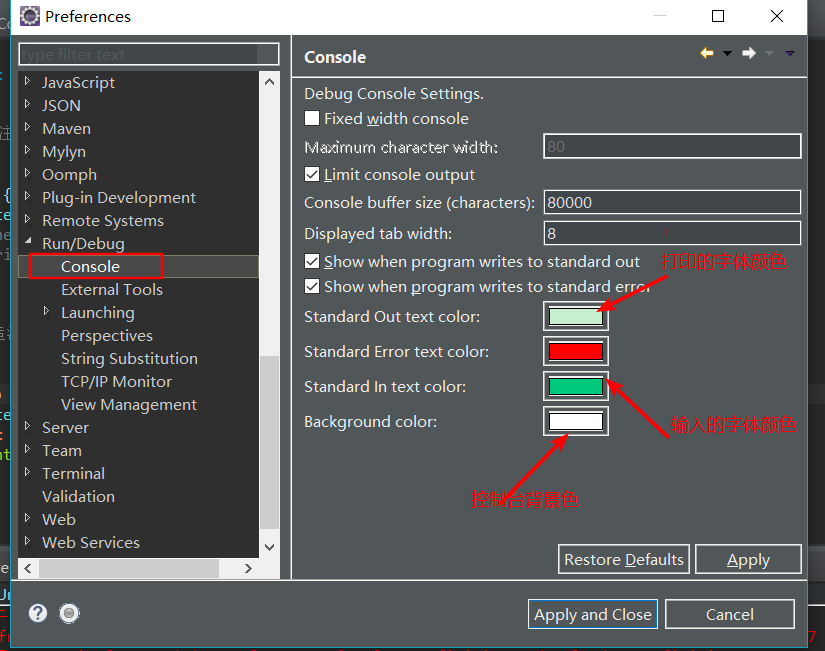
注意:此时切换之后,若控制台有输出,默认还是黑色,可以设置控制台输出为绿色方便查看打印信息。
WIndows-->Preference-->Run/Debug-->Console

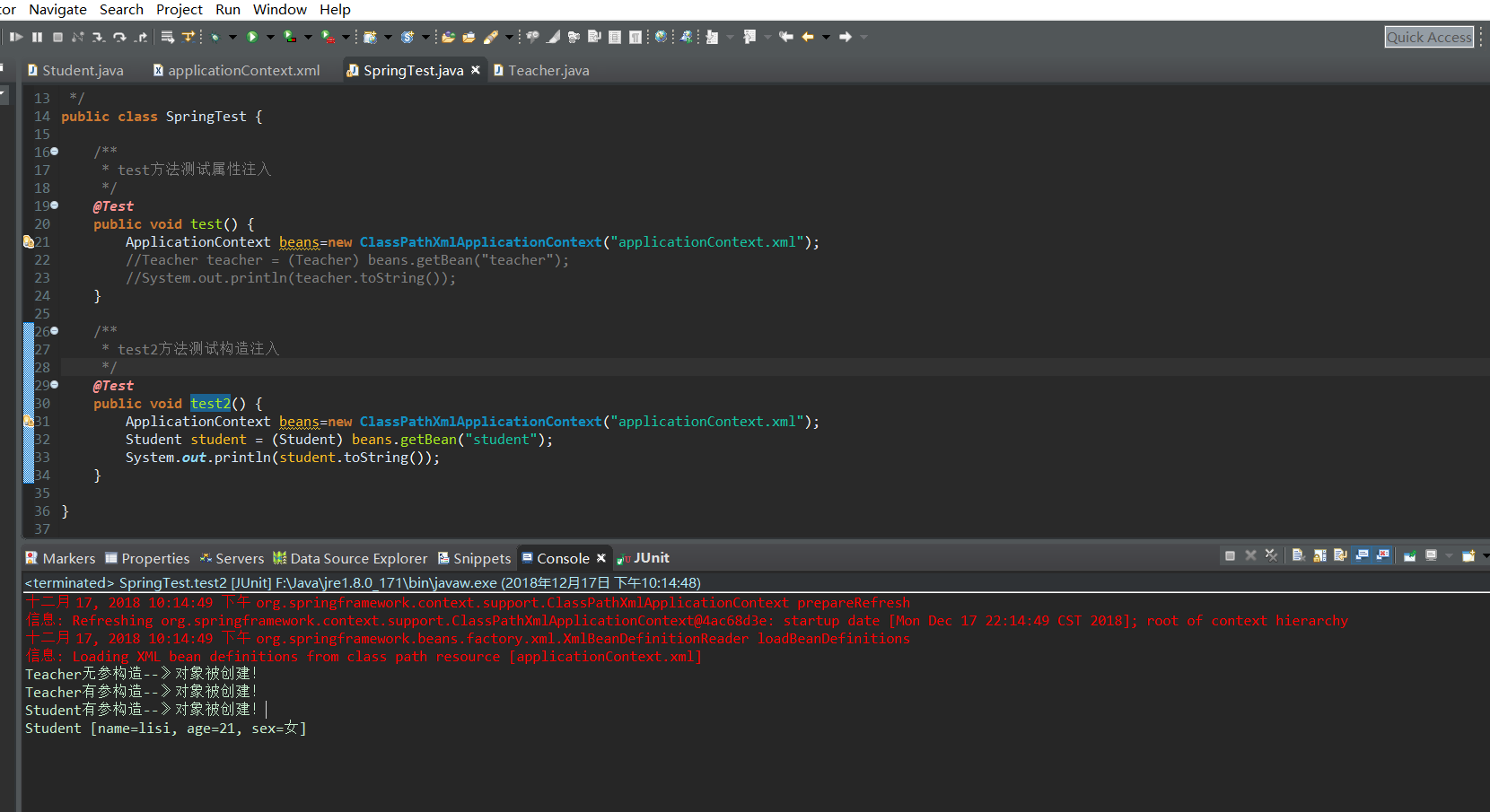
最终夜间模式为如下图所示。

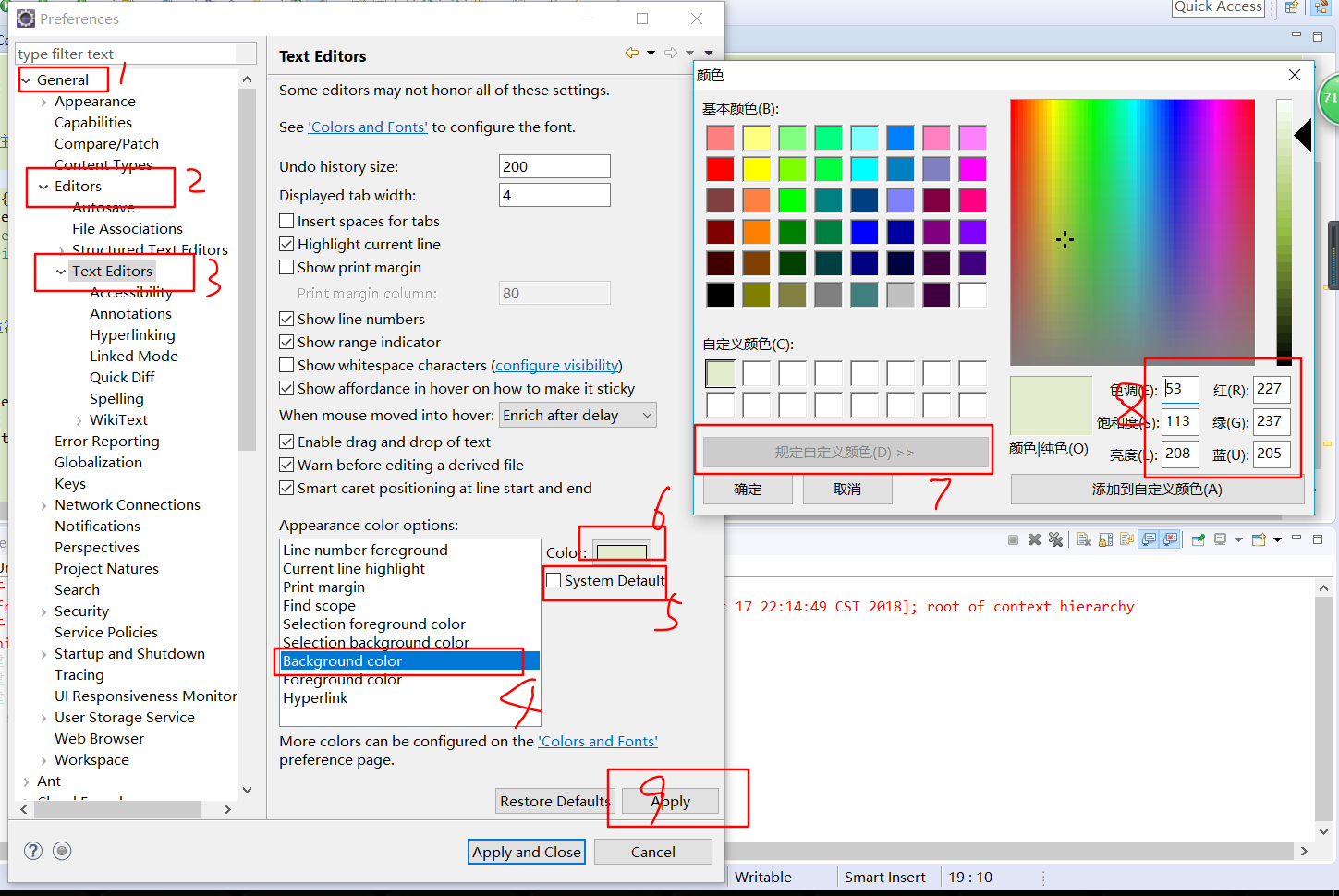
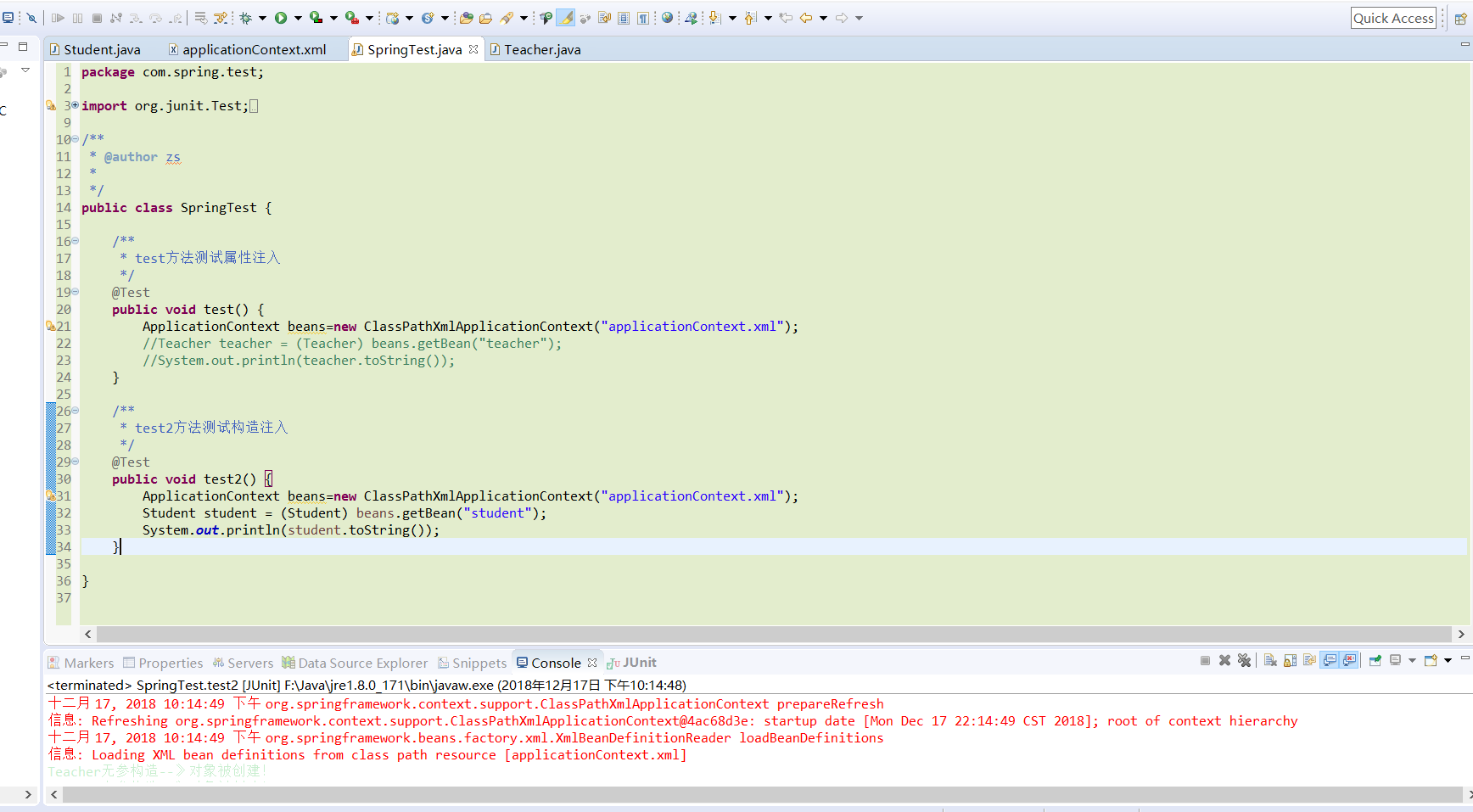
白天工作仅需设置背景色即可。推荐一组RGB值。R: G : B:
步骤:WIndows-->Preference-->Genarel-->Editors-->Text Editors

应用如下

二、浏览器护眼
使用Google浏览器安装保护眼睛插件,需要到goole应用商店去安装。

护眼RGB值:
银河白 #FFFFFF RGB(255, 255, 255)
杏仁黄 #FAF9DE RGB(250, 249, 222)
秋叶褐 #FFF2E2 RGB(255, 242, 226)
胭脂红 #FDE6E0 RGB(253, 230, 224)
青草绿 #E3EDCD RGB(227, 237, 205)
海天蓝 #DCE2F1 RGB(220, 226, 241)
葛巾紫 #E9EBFE RGB(233, 235, 254)
极光灰 #EAEAEF RGB(234, 234, 239)
如有错误,忘广大园友指正!