了解小程序的框架




简易版的三个页面就可以跑起来程序
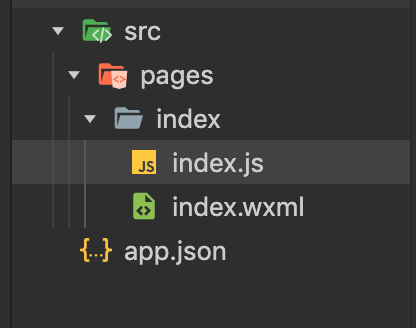
pages 文件夹
index 文件夹
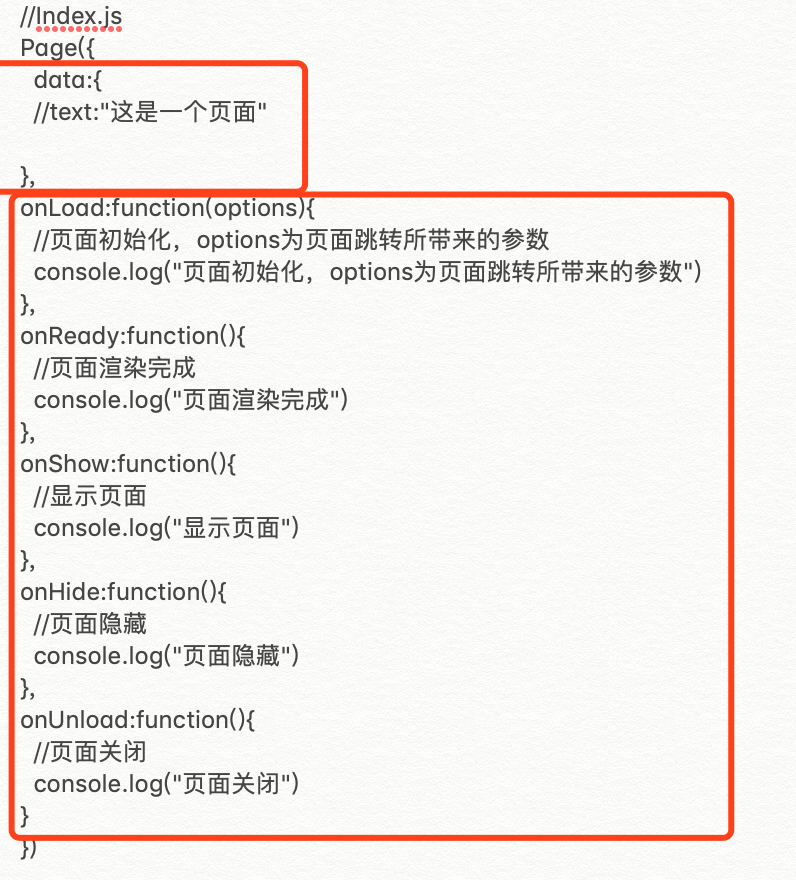
index.js文件 -------->配置页面入口,功能:注册一个页面
index.json文件 --------->页面配置文件
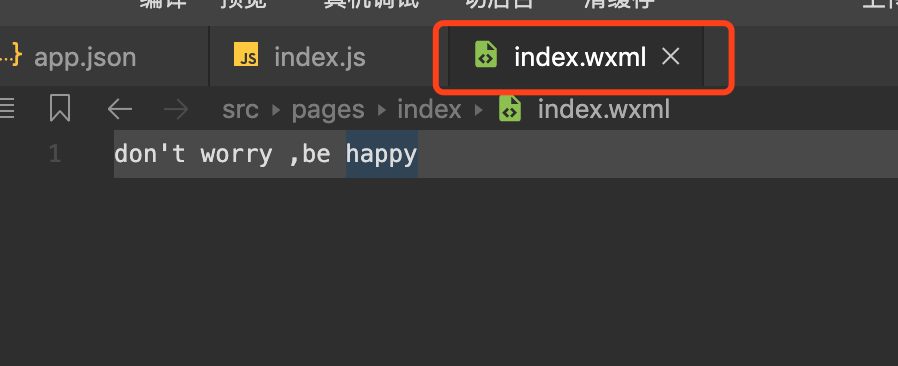
index.wxml文件 -------->配置布局和UI
index.wxss文件 --------->页面样式文件
utils 文件夹文件
app.js文件 -------->配置页面入口,功能:注册一个小程序
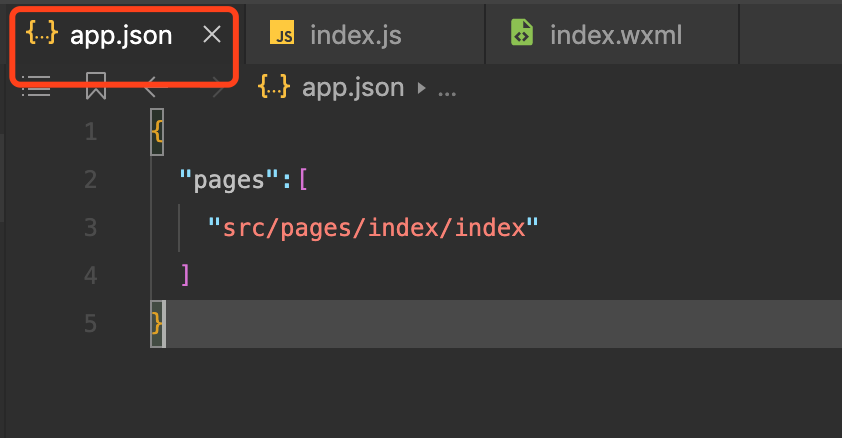
app.json文件是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
JSON 文件中无法使用注释,试图添加注释将会引发报错
{
//pages字段 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
"pages":[
"pages/index/index",
"pages/logs/logs/"
],
//window字段 定义小程序所有页面的顶部背景颜色,文字颜色定义
"window":{
"beijingyanse":"bai",
"beijingkuangyanse":"lv"
}
}
app.wsxx文件