查看报告功能的开发
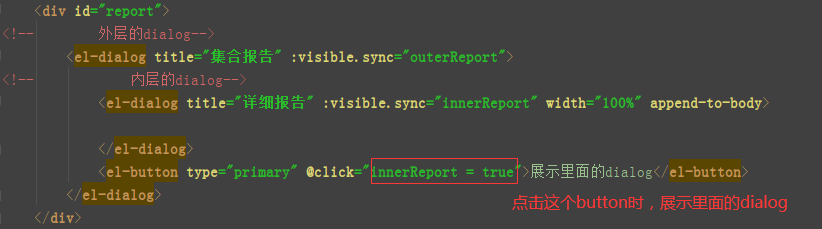
去element组件里找到Dialog对话框的嵌套的Dialog,对于确实需要嵌套Dialog的场景,我们提供了append-to-body属性,将内层Dialog的该属性设置为true,它就会插入至body元素上,从而保证内外层Dialog和遮罩层级关系的正确,复制一个div,id=report,新增的代码如下图:



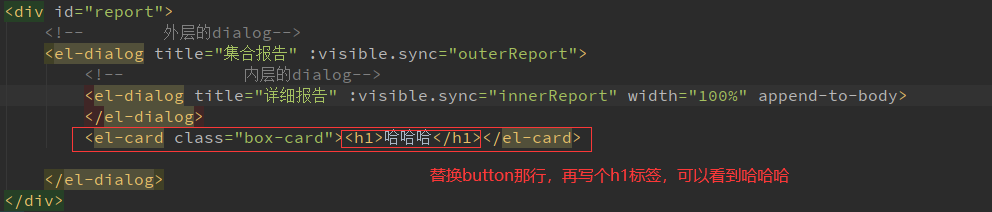
两层dialog定义完之后,要在内部的dialog里填充内容了,去element组件里找到Card卡片的简单卡片(卡片的作用是将信息聚合在卡片容器中展示),复制el-card这里的代码,替换之前的button那行,具体步骤如下5步以及新增代码如下:
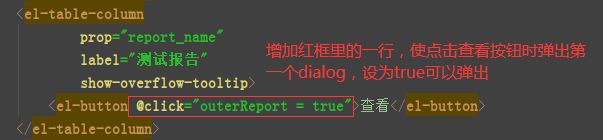
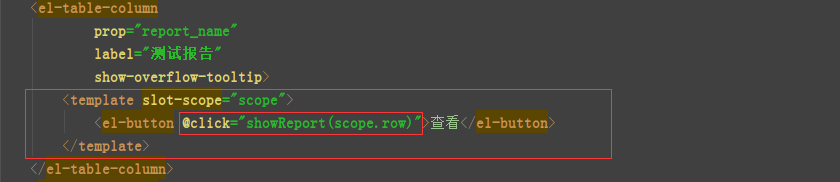
1、定义第一个dialog,由table中的查看按钮触发
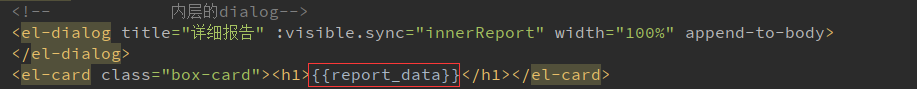
2、定义内部的dialog
3、将外部的dialog和卡片组件结合
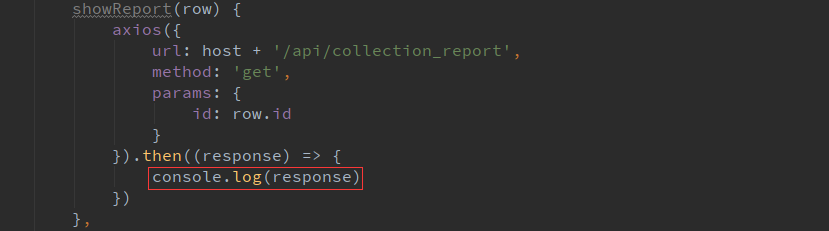
4、调用/api/collection_report接口获取报告数据,存到report_data中
5、根据report_data渲染页面

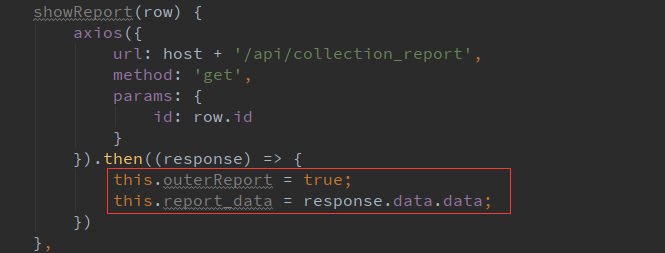
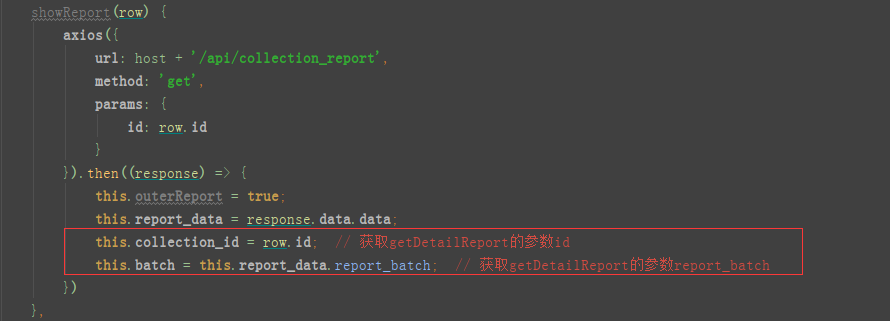
点击查看按钮,可以看到显示报告详情的页面,接下来调接口来补全页面内容,根据集合id来调这个查看报告的接口,首先要获取到集合id,在查看按钮这复制一个template,可以获取到id,然后定义一个方法,showReport,方法是get,路径是/api/collection_report,返回数据了让dialog展示出来,在把返回的数据赋值给report_data,也要定义一个空的字典,report_data,新增代码如下图:




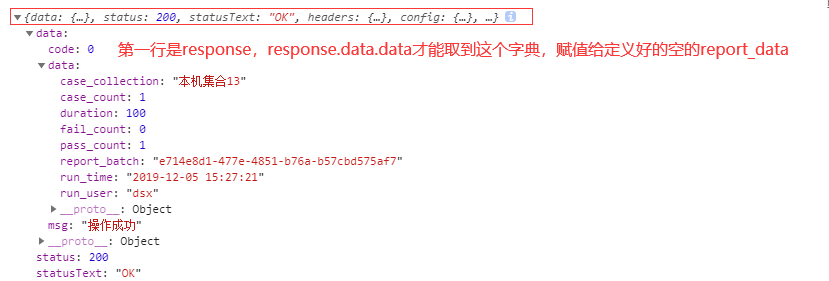
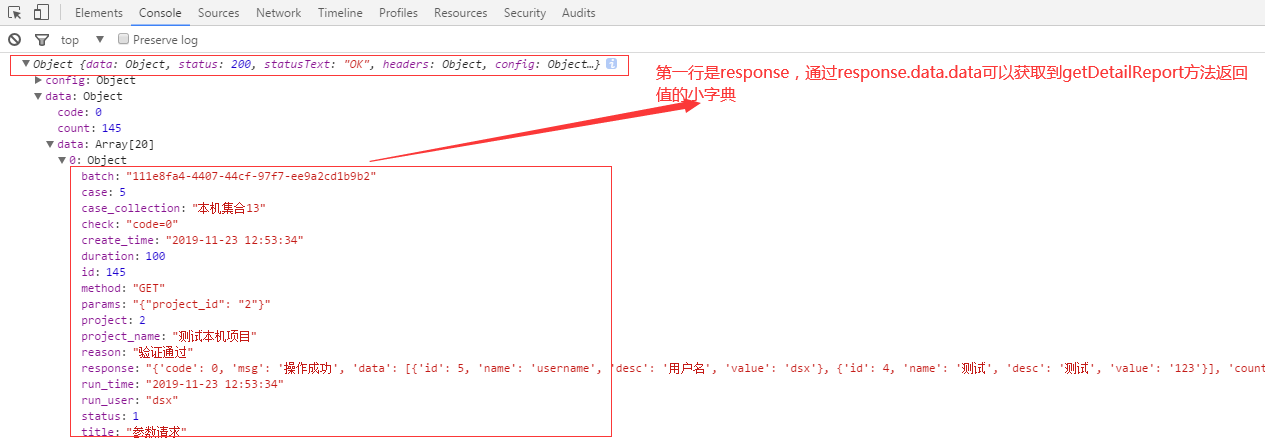
刷新页面,点击查看后看到一个空的字典,同时在浏览器的Console下打印出的response和详细的信息如下图:

根据上面的打印信息,再次修改代码,如下图:

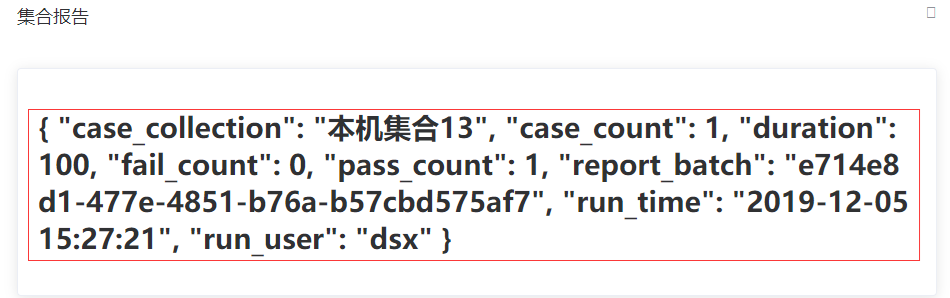
再次刷新页面,可以看到空的字典变成了有数据的字典,如下图:

接下来按规定格式做出来就好了,增加的代码如下图:

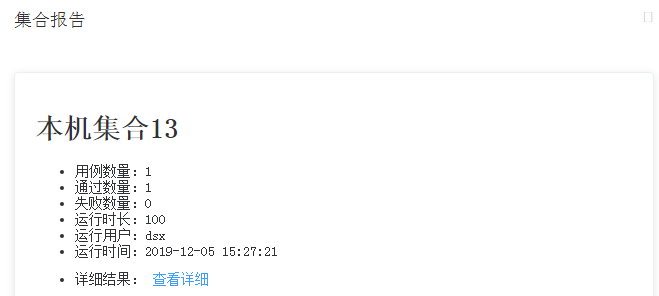
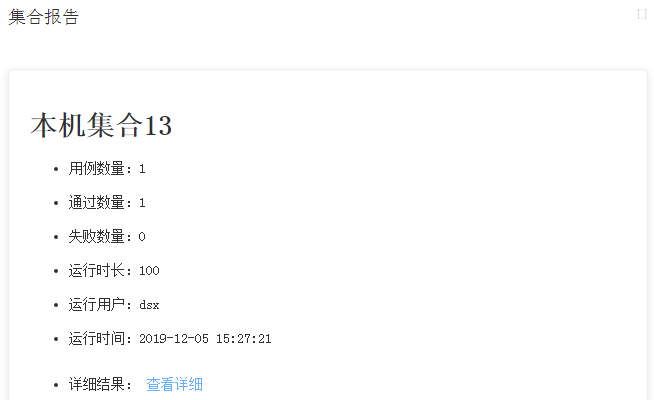
刷新页面,点击查看按钮,弹出如下图:

看着结果不是特别美观,增加如下代码:

刷新页面,点击查看按钮,弹出如下图:

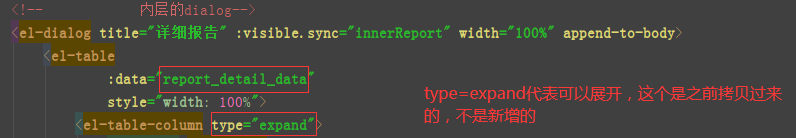
目前只是实现了外层的dialog,接下来实现内层的dialog,去element组件里找到Table表格的展开行,复制el-table这里的代码到内部的dialog中,新增的代码如下图:


刷新页面,点击查看按钮,弹出dialog,再点击查看详情按钮,弹出想要的格式,首先是功能实现了,接下来改变表的字段,改变展开后的效果数据,当打开外层dialog的时候就可以拿到所有的详细报告的初始化信息,查看详情调用的Request URL是http://127.0.0.1:8080/api/report?case_collection_id=1&report_batch=e714e8d1-477e-4851-b76a-b57cbd575af7,路径是/api/report,方法是get,入参是case_collection_id和report_batch,case_collection_id实际上就是对应的id,report_batch在showReport这个方法返回值的report_data小字典里可以获取到,如下图:

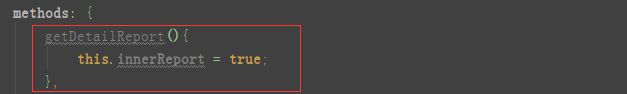
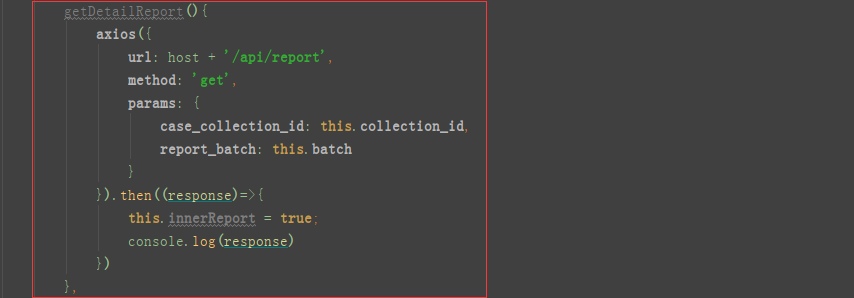
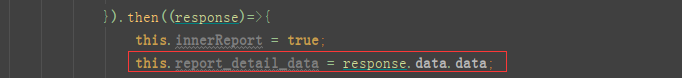
然后写getDetailReport方法,新增代码如下图:



在上面打印response的详细信息如下图:

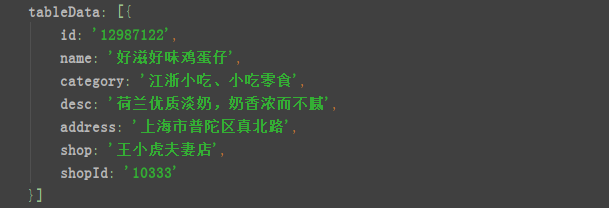
由于上图返回的格式是一个list,里面有多个字典,将tableData改成空的list,同时改名为report_detail_data,并设置:data=report_detail_data,具体新增代码如下图:



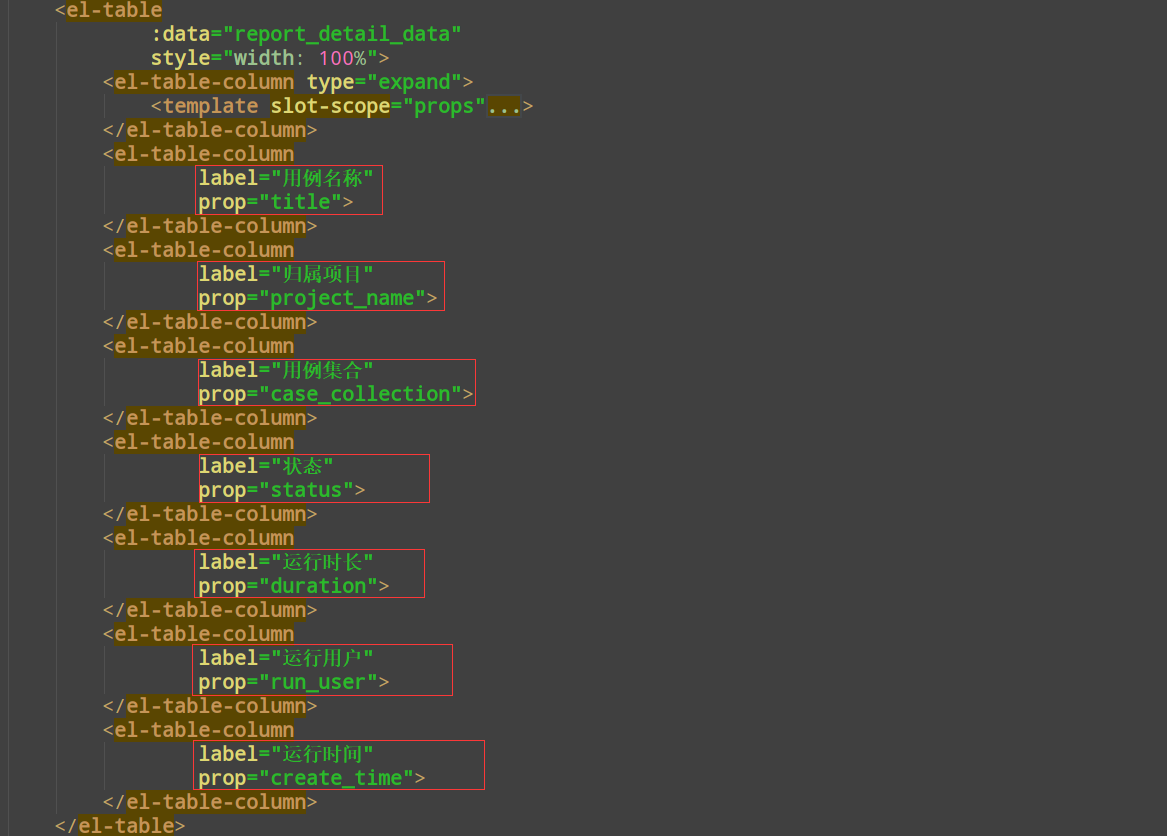
刷新页面,点击查看按钮,再点击查看详情,可以看到好多数据,但是格式不对,接下来进行字段替换,先把el-table-column type="expand"下面的template折叠起来,把el-table-column下的label和prop改名,在浏览器里输入http://127.0.0.1:8080/api/report?case_collection_id=1&report_batch=e714e8d1-477e-4851-b76a-b57cbd575af7,点击回车,可以获取到所有的字段,然后进行一一匹配,新增代码如下图红框里:

刷新页面,可以看到详细报告里返回的字段和值对应上了,如下图:

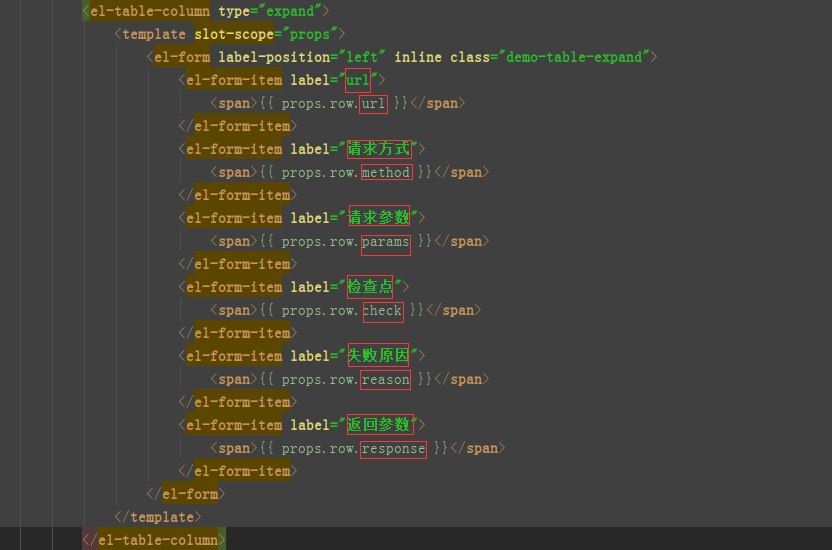
接下来修改type=expand里的label和对应的字段,新增代码如下图红框:

刷新页面,可以看到详细的展开信息,和修改的完全一致,如下图:

为了美观去element组件里找到Table表格的展开行的代码,复制其中的css代码,放到head中,新增代码如下图:

刷新页面,点击查看按钮,再点击查看详情按钮,展开看到的详情信息如下图:

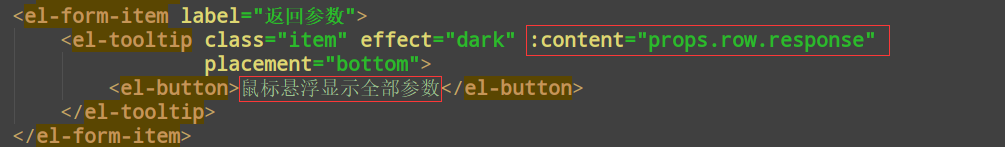
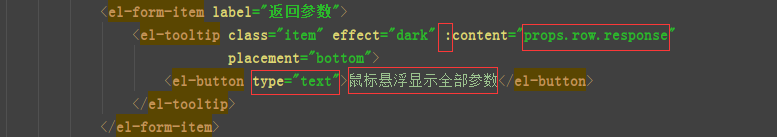
比之前的稍好看一些,返回参数有点多,去element组件里找到Tooltip文字提示的基础用法的代码,复制其中的下边代码,:content是绑定属性,使props.row.response变成值显示出来,使用content属性来决定hover时的提示信息,由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement="left-end",则提示信息出现在目标元素的左侧,且提示信息的底部与目标元素的底部对齐,新增代码如下图红框:

刷新页面,点击查看按钮,再点击查看详情按钮,展开看到的详情信息如下图:

去element组件里找到Button按钮的文字按钮的代码,复制type="text",如下图:

刷新页面,点击查看按钮,再点击查看详情按钮,展开看到的详情信息如下图:
