摘要:
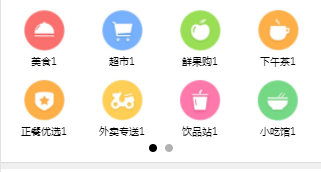
效果图片:index.wxml文件:imagesrc=“{icon.img}”/˃{icon.name}1索引。wxss:。节{background:#fff;border-bottom:1rpxsolid#dedede;margin-bottom:15rpx;padding:20rpx;}。图标{height:370rpx;padding:20rpm;padding-bottom:0;}iconsswiper项{width:100%;/*显示:-webkit flex;*//*flex方向:行;*//*flex包装:包装;*//**调整内容:中心;*/}。icons。图标{float:left;显示:-wwebkit flex;flex方向:列;flex包装;宽度:20%;文本对齐:中心;margin:10rpx0{;}.icons.iconimage{margin:0auto;width:100rpx;height:100rpz;}.icons.icontext{color:#000;字体大小:24rpx;行高:2;}
效果图:

index.wxml文件:
<swiper class="section icons" indicator-dots="true" autoplay="" interval="" duration="500"> <swiper-item wx:for="{{icons}}" wx:for-item="list" wx:key="id"> <view class="icon" wx:for="{{list}}" wx:for-item="icon" wx:key="id" bindtap="toNearby"> <image src="{{icon.img}}"/> <text>{{icon.name}}1</text> </view> </swiper-item> </swiper>
index.wxss:
.section { background: #fff; border-bottom: 1rpx solid #dedede; margin-bottom: 15rpx; padding: 20rpx; } .icons { height: 370rpx; padding: 20rpx 10rpx; padding-bottom: 0; } .icons swiper-item { width: 100%; /*display: -webkit-flex;*/ /*flex-direction: row;*/ /*flex-wrap: wrap;*/ /*justify-content: center;*/ } .icons .icon { float: left; display: -webkit-flex; flex-direction: column; flex-wrap: wrap; width: 20%; text-align: center; margin: 10rpx 0; } .icons .icon image { margin: 0 auto; width: 100rpx; height: 100rpx; } .icons .icon text { color: #000; font-size: 24rpx; line-height: 2; }