最近的一个项目中,需要用的表格,由于平时很少用到表格,所以,就准备到网上搜搜,发现可参考的很少,加上,自己也想多了解点TableLayout 布局,所欲就打算自己动手来实现自己需要的表格。先看看需求吧。
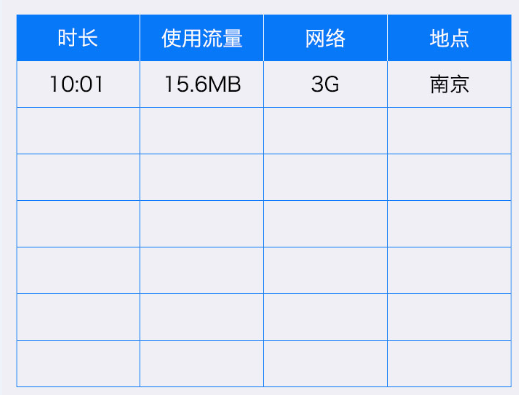
如图,上面这几个表格都差不多。主要区别:
1.列数不同
2.列的宽度不一定是均分的。
谈下思路:
从图我们可以看出,表头和表格可以分为两个表。因为样式不一样,而且,为了方便表中方便填充数据。
获取屏幕宽度,设置单个列的宽度,其他列,则需要均分的就均分。
上代码了:
tableview.xml 部分
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/head_head"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TableLayout
android:id="@+id/table_head"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</TableLayout>
<TableLayout
android:id="@+id/table_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</TableLayout>
</LinearLayout>table_head 是表头 table_content 是表格
自定义的表格TableView :
package com.shone.table;
import com.shone.androidtest.R;
import android.app.Activity;
/**
*
*/
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TableLayout;
import android.widget.TableRow;
import android.widget.TextView;
/**
* @author docking
*
*/
public class TableView extends RelativeLayout {
public final static int LEFT_VISIBLE = 1;
public final static int RIGHT_VISIBLE = 2;
public final static int ALL_VISIBLE = 3;
public final static int LEFT_RIGHT_VISIBLE = 4;
private Context mContext = null;
private TableLayout mtable = null;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private final int FP = ViewGroup.LayoutParams.MATCH_PARENT;
private int rows, columns;
private int width, height;
private OnTableClick mOnTableClick;
.......................................
}
class myListener implements OnClickListener {
int col = 0;
int row = 0;
OnTableClick mOnTableClick;
public myListener(int row, int col, OnTableClick mOnTableClick) {
super();
this.row = row;
this.col = col;
this.mOnTableClick = mOnTableClick;
}
@Override
public void onClick(View v) {
mOnTableClick.onTableClickListener(row, col);
}
}
interface OnTableClick {
public abstract void onTableClickListener(int row, int col);
}在主布局文件中的使用activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<com.shone.table.TableView
android:id="@+id/table"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
配置activity
package com.shone.table;
import java.util.List;
import com.shone.androidtest.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends Activity {
private TableView table ;
private String[] mlistHead={"日期","类型","金额","操作"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
table = (TableView) findViewById(R.id.table);
table.setTable(6,4, new OnTableClick() {
@Override
public void onTableClickListener(int row, int column) {
Toast.makeText(MainActivity.this, "row="+row+" column="+column,Toast.LENGTH_SHORT).show();
}
});
table.setTableHead(mlistHead);
table.setTableContent();
}
}
效果图:
转载请注明出处:http://blog.csdn.net/shoneworn/article/details/52223277