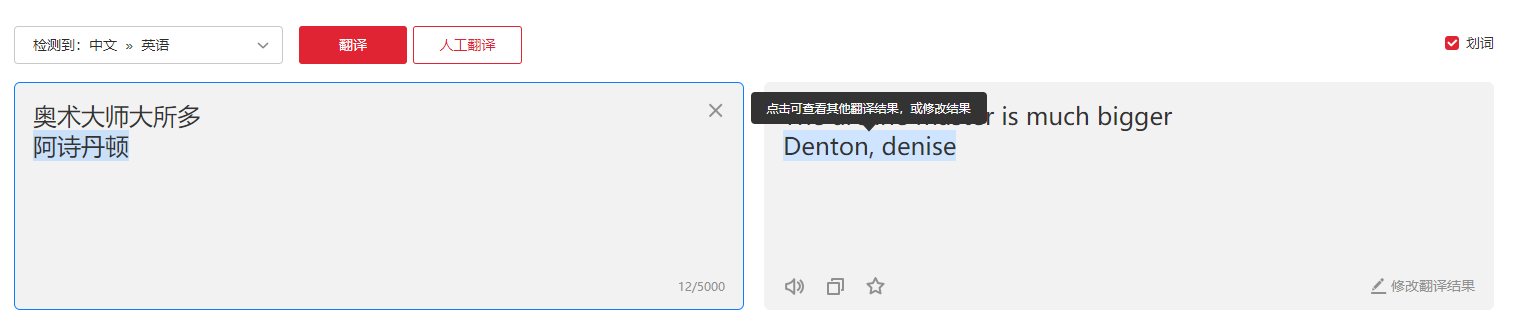
最近在实现原文/译文句段高亮对比显示,和有道翻译类似,如下图所示:

最初的解决方案是采用富文本编辑器,把所有句段信息都用HTML标签包裹,操作空间比较大,页面上需要的功能几乎都可以实现,但是由此带来了许多的弊端,比如:
1.复制文本存在原始格式
2.复制大量文本存在性能问题(富文本编辑器的通病,复制几十万文字的文本可能导致页面崩溃)
3.截取文本操作难度较大...
目前看业界主流的翻译软件,都是采用textarea + 富文本组合,这种解决方案可以极大的避免复制文本格式与页面性能问题,虽然页面操作空间没有富文本编辑器大,但是大多数场景是可以满足要求的。
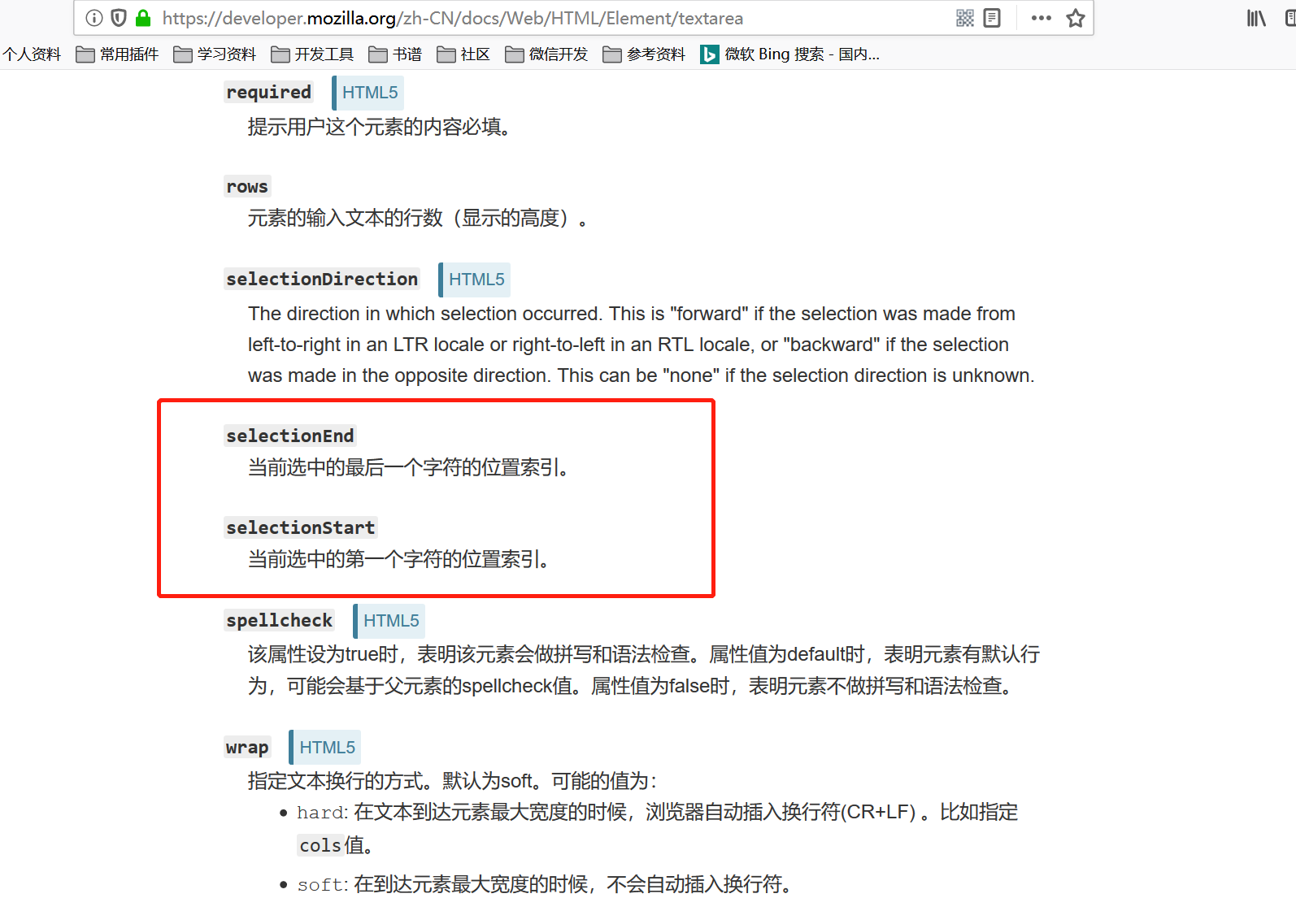
废话少说,textarea文本的高亮主要借助于selectionStart/selectionEnd两个属性,配合文本的focus即可实现文本的选中效果,MDN有详细的解释,如下:

实现代码如下:
<template>
<section>
<textarea ref="textarea" name="test" id="" cols="30" rows="10" v-model="txt"></textarea>
</section>
</template>
<script>
export default {
name: 'i-select',
data () {
return {
txt: '这是一段测试文本',
}
},
mounted () {
let node = this.$refs.textarea
node.selectionStart = 0
node.selectionEnd = 5
node.focus()
}
}
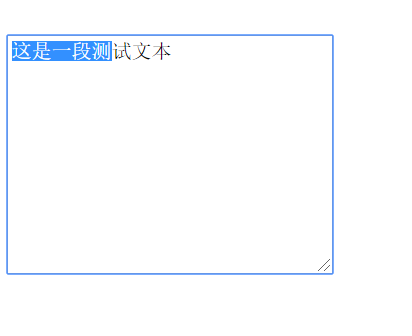
</script>效果如下: