代码生成器分两种
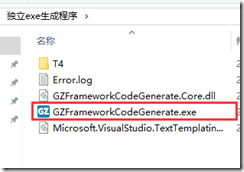
1.基于独立exe生成程序
直接运行软件目录下GZFrameworkCodeGenerate.exe文件即可
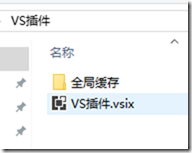
2.基于VS插件生成
目录中分为两部分:全局缓存和VS插件
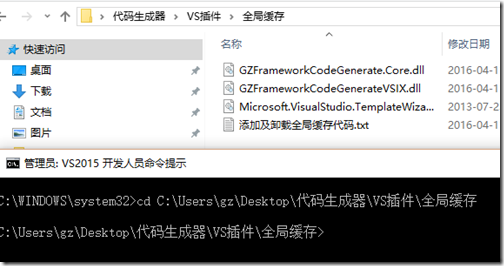
1.添加全局缓存
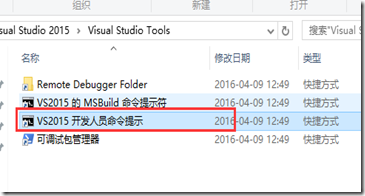
以管理员方式运行VS开发人员命令提示:
切换到全局缓存文件夹目录:
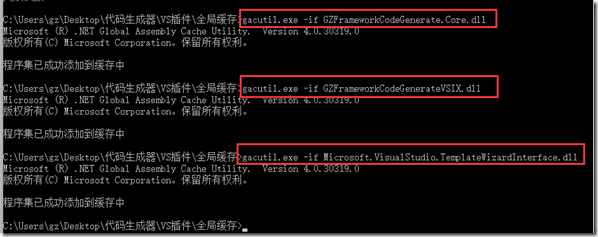
安装全局缓存代码:
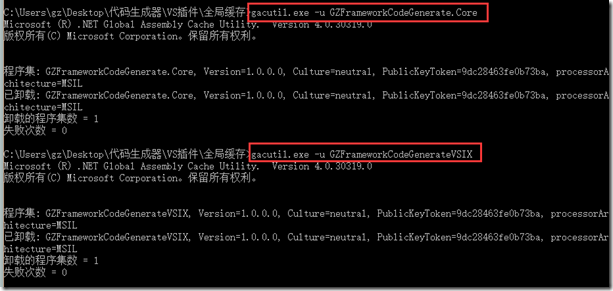
gacutil.exe -if GZFrameworkCodeGenerate.Core.dll gacutil.exe -if GZFrameworkCodeGenerateVSIX.dll gacutil.exe -if Microsoft.VisualStudio.TemplateWizardInterface.dll卸载全局缓存代码:
gacutil.exe -u GZFrameworkCodeGenerate.Core gacutil.exe -u GZFrameworkCodeGenerateVSIX gacutil.exe -u Microsoft.VisualStudio.TemplateWizardInterface2.安装VS插件
双击打开
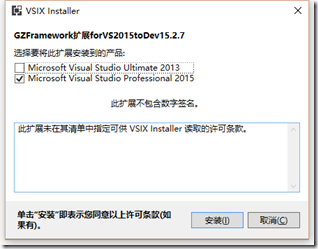
选择安装
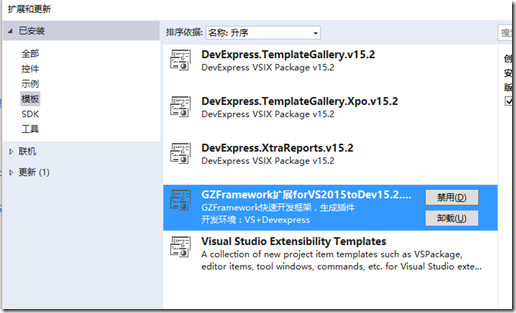
3.判断是否成功安装
成功安装以后
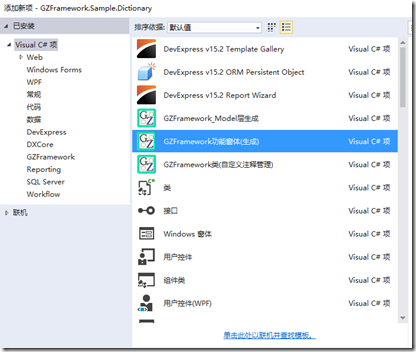
新建项中:
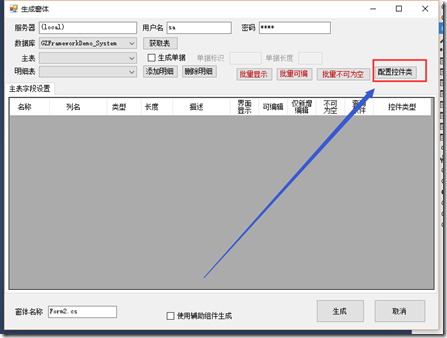
生成窗体配置界面:
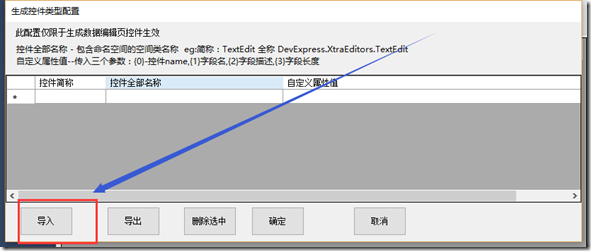
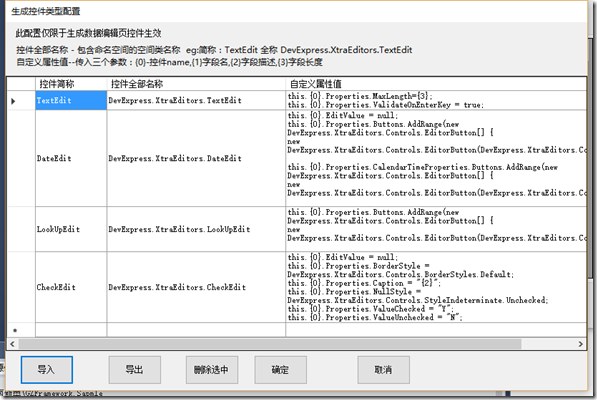
选择配置控件类:导入默认的数据,在代码生成器目录下的Data.XML文件:
导入前:
导入后:
到此插件已经安装完成