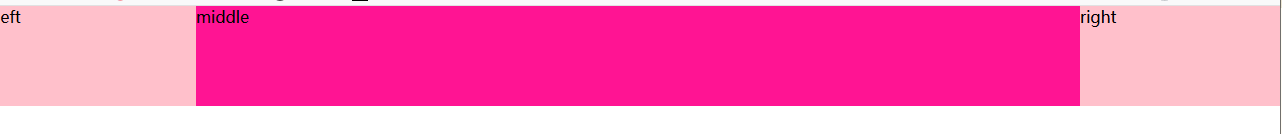
三列布局 1一
1.两边固定 当中自适应
2.当中列要完整显示
3.当中列要优先加载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
/*2*left+right*/
min- 600px;
}
div{
height: 100px;
}
#left,#right{
200px;
background: pink;
}
#left{
float: left;
}
#right{
float: right;
}
#middle{
background: deeppink;
}
</style>
</head>
<body>
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html>
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
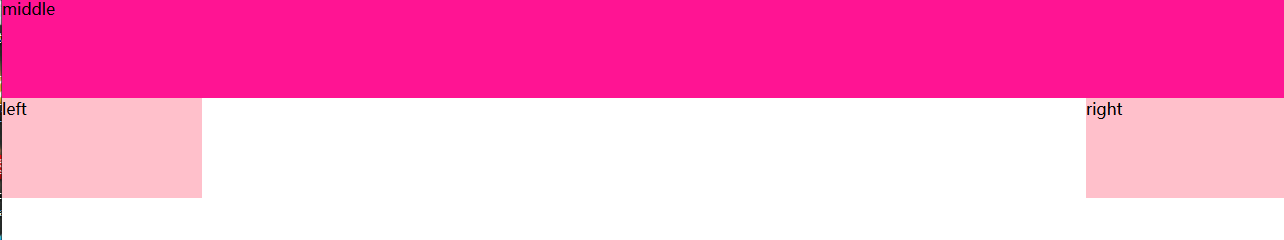
三列布局2二
1.两边固定 当中自适应
2.当中列要完整显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
/*2*left+right*/
min- 600px;
}
div{
height: 100px;
}
#left,#right{
200px;
background: pink;
}
#middle{
background: deeppink;
padding: 0 200px;
}
#left{
position: absolute;
left: 0;
top: 0;
}
#right{
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body style="position: relative;">
<div id="left">left</div>
<div id="middle">middle</div>
<div id="right">right</div>
</body>
</html>