[root@sv-zabbix ~]# cat /usr/local/zabbix/share/zabbix/alertscripts/sendEmail.sh
#!/bin/bash
#SMTP_server='smtp.mxhichina.com' # SMTP服务器
#username='11' # 用户名
#password='11' # 密码
#from_email_address='zabbix@11.cn' # 发件人Email地址
SMTP_server='mail.xxx.com' # SMTP服务器#username='zabbix' # 用户名
username='zabbix' # 用户名
password='1@1' # 密码
from_email_address='zabbix@xxx.com' # 发件人Email地址
to_email_address="$1" # 收件人Email地址,zabbix传入的第一个参数
message_subject_utf8="$2" # 邮件标题,zabbix传入的第二个参数
message_body_utf8="$3" # 邮件内容,zabbix传入的第三个参数
# 转换邮件标题为GB2312,解决邮件标题含有中文,收到邮件显示乱码的问题。
message_subject_gb2312=`iconv -t GB2312 -f UTF-8 << EOF
$message_subject_utf8
EOF`
[ $? -eq 0 ] && message_subject="$message_subject_gb2312" || message_subject="$message_subject_utf8"
# 转换邮件内容为GB2312
message_body_gb2312=`iconv -t GB2312 -f UTF-8 << EOF
$message_body_utf8
EOF`
[ $? -eq 0 ] && message_body="$message_body_gb2312" || message_body="$message_body_utf8"
# 发送邮件
sendEmail='/usr/local/bin/sendEmail'
$sendEmail -s "$SMTP_server" -xu "$username" -xp "$password" -f "$from_email_address" -t "$to_email_address" -u "$message_subject" -m "$message_body" -o message-content-type=text -o message-charset=gb2312
[root@sv-zabbix ~]#
[root@sv-zabbix ~]# cd /usr/local/zabbix/share/zabbix/alertscripts/
[root@sv-zabbix alertscripts]# cat weixin.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import urllib,urllib2,json
import sys
reload(sys)
sys.setdefaultencoding( "utf-8" )
class WeChat(object):
__token_id = ''
# init attribute
def __init__(self,url):
self.__url = url.rstrip('/')
self.__corpid = 'wxbb1'
self.__secret = 'lCrN-NagRL7kkejhKewBQH2XNbJ3uw9RTkSLo9m8h'
# Get TokenID
def authID(self):
params = {'corpid':self.__corpid, 'corpsecret':self.__secret}
data = urllib.urlencode(params)
content = self.getToken(data)
try:
self.__token_id = content['access_token']
# print content['access_token']
except KeyError:
raise KeyError
# Establish a connection
def getToken(self,data,url_prefix='/'):
url = self.__url + url_prefix + 'gettoken?'
try:
response = urllib2.Request(url + data)
except KeyError:
raise KeyError
result = urllib2.urlopen(response)
content = json.loads(result.read())
return content
# Get sendmessage url
def postData(self,data,url_prefix='/'):
url = self.__url + url_prefix + 'message/send?access_token=%s' % self.__token_id
request = urllib2.Request(url,data)
try:
result = urllib2.urlopen(request)
except urllib2.HTTPError as e:
if hasattr(e,'reason'):
print 'reason',e.reason
elif hasattr(e,'code'):
print 'code',e.code
return 0
else:
content = json.loads(result.read())
result.close()
return content
# send message
def sendMessage(self,touser,message):
self.authID()
data = json.dumps({
# 'touser':touser,
'toparty':"6",
'msgtype':"text",
'agentid':"4",
'text':{
'content':message
},
'safe':"0"
},ensure_ascii=False)
response = self.postData(data)
print response
if __name__ == '__main__':
a = WeChat('https://qyapi.weixin.qq.com/cgi-bin')
a.sendMessage(sys.argv[1],sys.argv[3])
测试方法: ./weixin.py Test test test
1.首先在腾讯申请一个微信公众号
2.进入微信公众号,新建一个应用

配置完如下:

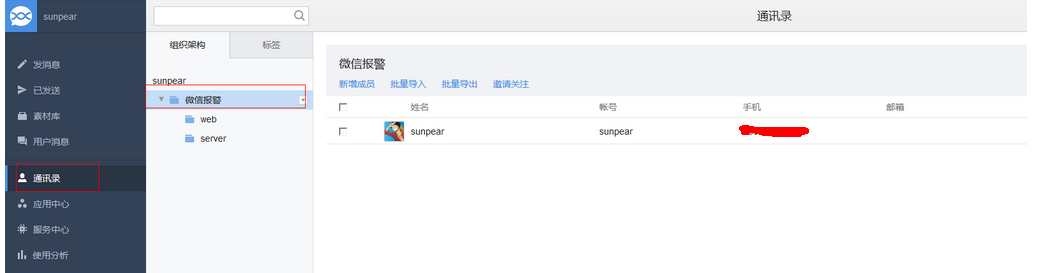
3.新建一个通讯组

4.修改应用的课件可见范围

5.查看通讯录ID

6.查看应用ID

7.查看当前权限组
Secret

到此
Secret
应用ID
通讯录ID
已获取,更改之前的脚本到此微信报警已配置完毕