在各种管理系统中,报表是必不可少的。报表是数据最直观体现的方式之一
以前,屌丝我是微软的忠实粉丝,所以报表工具就是微软自带的RDLC。。。
不可否认的是RDLC的功能是非常强大的。能够满足绝大多数的要求。
但是程序猿的天性就是爱折腾,爱摸索,喜欢玩点新东西,所以我就想边学边写一个XtraReport 系列。当然也是因为看到我们伟大的Dx论坛没有人写,自己就当一次敢于吃螃蟹的人。哈哈。
所以,就从今天开始咯,有空就写写,每次都会附上Demo。菜鸟写的,有不对的希望指正。
注:XtraReports 系列是根据XtraReport帮助文档示例来写的,因为我觉得帮助文档都是按照向导方式去配置数据源,这与我们实际不是很相符,我们一般都是以代码方式去获取数据源,所以我就利用代码的形式去重新构造一边Xtrareport示例。
开始咯。。。
接下来我来完成帮助文档中最简单的一个示例。一步一个脚印,从入门到入门++
什么叫静态报表,个人的理解是:静态报表显示的数据是从一个文本文档或者Word文档中获取出来的。
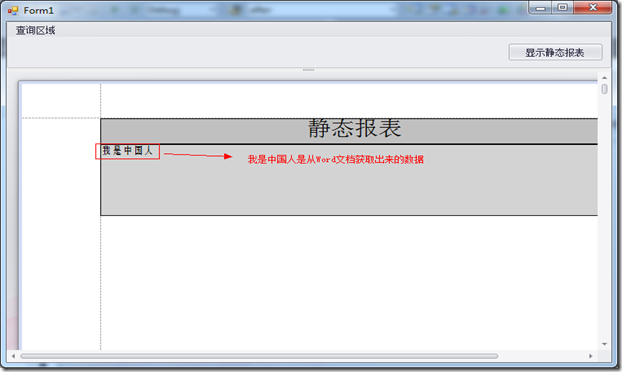
先来看看效果:
第一步,新建一个Windows窗体,然后拉一个SplitContainerControl 控件,Dock属性设置为Full ,Horizontal属性设置为False
第二步,拉一个GroupControl控件,设置Text为查询区域,并拖一个SimpleButton控件,设置Text属性为显示静态报表
第三步,拖拉一个DocumentViewer控件,Dock属性设置为Full
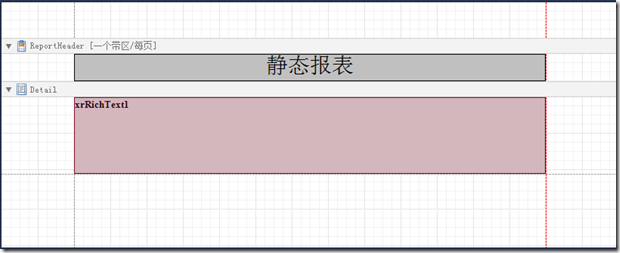
第四步,窗体布局完成了,我们接下来就新建一个报表
如图:
在新建的报表中选中报表空白区域右键单击,然后插入报表头
(此图报表头为灰色是因为我已经添加好了,一个报表只能拥有一个报表头)
在报表头中拉入一个XRLabel,设置Text为静态报表。
第五步,在报表Detail区域拖入一个XRRichText控件用来承载获取的静态文本数据。
第六步,窗体跟报表都建立好了之后,我们就来处理事件了。
有时候我们可能需要重复打印我们获取出来的静态数据。怎么让它重复20次呢?我们可以设置报表属性如下:
this.ReportPrintOptions.DetailCountOnEmptyDataSource = 20; (适用于13.1.5)
在帮助文档10.2版本中的方式是:选中报表,并在 属性 窗口把它的 XtraReportBase.DetailPrintCount 属性设置为 20。
第七步,如果想把数据分开打印在各自的页面上,则把 Detail 带区的 Band.PageBreak 属性设置为 AfterBand。(通用)
或者利用代码方式:this.Detail.PageBreak = DevExpress.XtraReports.UI.PageBreak.AfterBand;
第八步,为报表获取数据源:this.xrRichText1.LoadFile(System.Environment.CurrentDirectory + "\Rpt.docx"); //在程序运行的根目录下有一个Rpt.doxc的文档
最后一步,点击按钮,让报表显示在DocumentViewer上
private void btnShowReport_Click(object sender, EventArgs e)
{
StaticRpt Rpt=new StaticRpt();
this.documentViewer1.DocumentSource = Rpt;
Rpt.CreateDocument();//注:如果利用documentViewer1 的时候,就没有了ShowPreview事件了。http://www.devexpress.com/Support/Center/Question/Details/Q508388
}哈哈。就这样了,大功告成。。
最后为屌丝送福利。。嘿嘿。。
总结:写这个东西不容易啊。。。。花了好长时间,要自己先做一遍,然后写一遍。万事开头难,慢慢来吧。从最简单的开始。。慢慢深入。。。
Demo地址:http://yunpan.cn/QXkUjaumGttqG 访问密码 f8cf