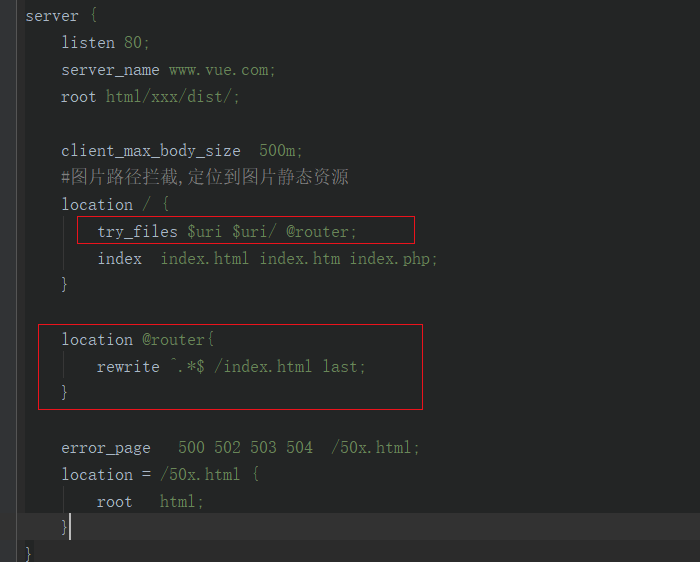
修改nginx配置文件为
server { listen 80; server_name www.vue.com; root html/xxx/dist/; client_max_body_size 500m; #图片路径拦截,定位到图片静态资源 location / { try_files $uri $uri/ @router; index index.html index.htm index.php; } location @router{ rewrite ^.*$ /index.html last; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }