VUE语法
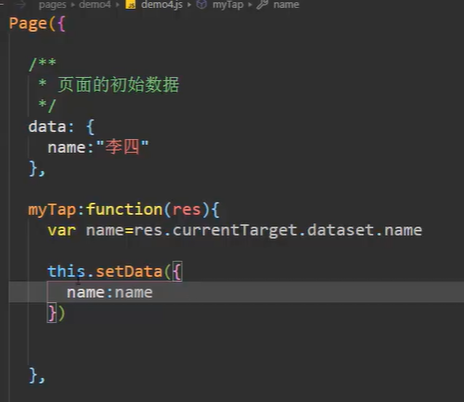
所有前端wxml中绑定的数据变量,都要定义在data中。
绑定事件,bindTap res ,取数据 currentTarget->dataset

这里的data-id中的data必须写,后面的id、title等可以任意自定义,H5的新属性,后面的id全部要用小写
myTap:function(res){
console.write
}

这里name:name ,第一个name表示data中的name,后面这个name中这个事件中的name变量。
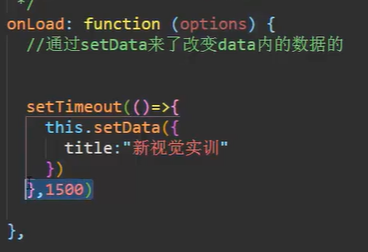
修改data中的数据,必须使用 this.setData({ })
访问data中的数据,可以用 this.data.name来访问。


设置 setTimeout(()=>{
})
data中的变量可以先不初始化,先不用声明 ,在this.setData中初始化也可以,但是不好。
在调试器中的AppData中可以看到数据