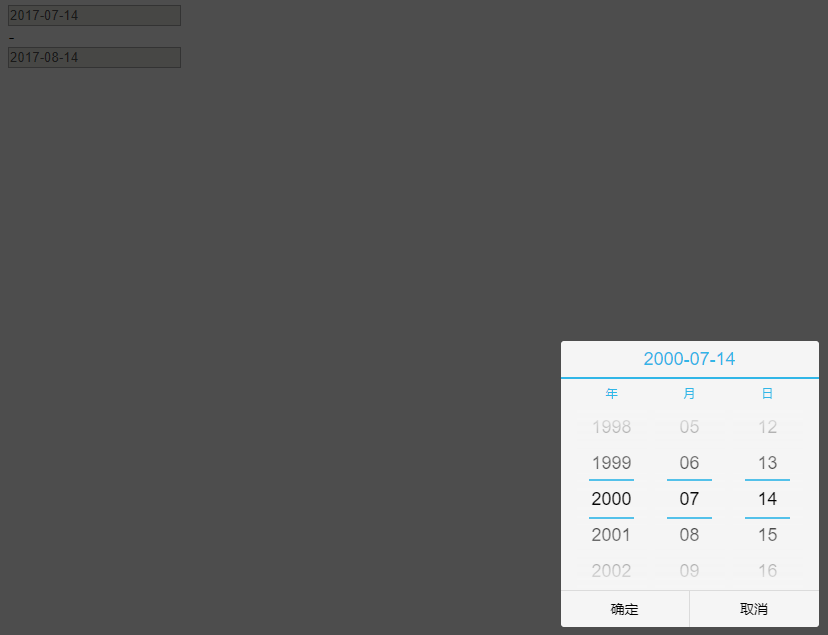
做的一个项目中用到了mobiscroll日期控件,设置距离当前日期往前推一个月的时间出现如下图问题

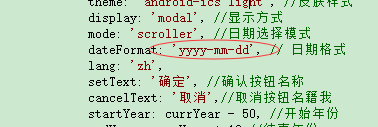
弹出窗默认的年份不对,后来查找原因是初始化属性配置有问题,应该将设置为dateFormat:'yy-mm-dd'就可以了



<script type="text/javascript"> $(function () { initCurrentDate(); var currYear = (new Date()).getFullYear(); var d = new Date(); var month = d.getMonth().toString().length == 1 ? "0" + (d.getMonth() + 1) : (d.getMonth() + 1); var day = d.getDate().toString().length == 1 ? "0" + d.getDate() : d.getDate(); var date = d.getFullYear() + '-' + month + '-' + day; d.setMonth(d.getMonth() - 1); var sMonth = d.getMonth().toString().length == 1 ? "0" + (d.getMonth() + 1) : (d.getMonth() + 1); var sDay = d.getDate().toString().length == 1 ? "0" + d.getDate() : d.getDate(); var sDate = d.getFullYear() + '-' + sMonth + '-' + sDay; $("#startDate").val(sDate) $("#endDate").val(date); }); function initCurrentDate() { var currYear = (new Date()).getFullYear(); var opt = { preset: 'date', //日期 theme: 'android-ics light', //皮肤样式 display: 'modal', //显示方式 mode: 'scroller', //日期选择模式 dateFormat: 'yy-mm-dd', // 日期格式 lang: 'zh', setText: '确定', //确认按钮名称 cancelText: '取消',//取消按钮名籍我 startYear: currYear - 50, //开始年份 endYear: currYear + 10 //结束年份 }; $("#startDate").mobiscroll(opt); $("#endDate").mobiscroll(opt); } </script>