很多github上的项目都有标签(tag),可以清晰快速的找到每个不同的版本,非常方便以后查找以及使用。
tag
我们可以创建一个tag来指向软件开发中的一个关键时期,比如版本号更新的时候可以建一个“v2.0”、“v3.1”之类的标签,这样在以后回顾的时候会比较方便。tag的使用很简单,主要操作有:查看tag、创建tag、验证tag以及共享tag。
查看 tag
列出所有tag:
git tag
这样列出的tag是按字母排序的,和创建时间没关系。如果只是想查看某些tag的话,可以加限定:
git tag -l v1.*
这样就只会列出1.几的版本。
创建 tag
创建轻量级tag:
git tag v1.0
这样创建的tag没有附带其他信息,与之相应的是带信息的tag:
git tag -a v1.0 -m 'first version'
-m 后面带的就是注释信息,这样在日后查看的时候会很有用,这种是普通 tag,还有一种有签名的tag:
git tag -s v1.0 -m 'first version'
前提是你有GPG私钥,把上面的a换成s就行了。除了可以为当前的进度添加tag,我们还可以为以前的commit添加tag:
#首先查看以前的commit
git log --oneline
#假如有这样一个commit:8a5cbc2 updated readme
#这样为他添加tag
git tag -a v1.1 8a5cbc2
删除tag
很简单,知道 tag 名称后:
git tag -d v1.0
验证tag
如果你有GPG私钥的话就可以验证tag:
git tag -v v1.0
共享tag
我们在执行git push的时候,tag是不会上传到服务器的,比如现在的github,创建 tag 后git push,在github网页上是看不到tag的,为了共享这些tag,你必须这样:
git push origin –-tags
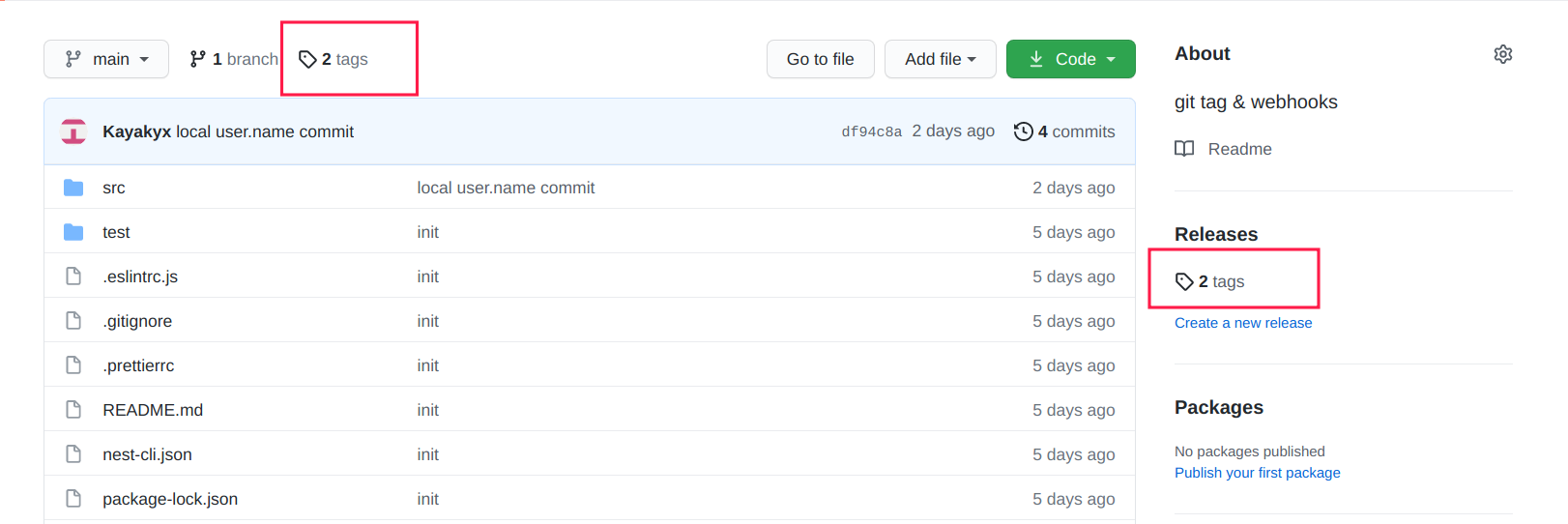
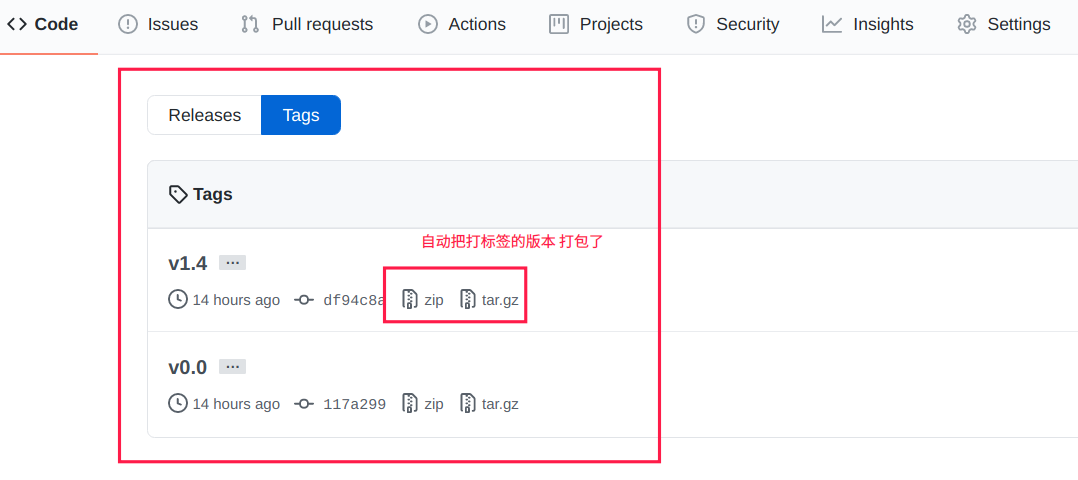
附上 自己 push 后的效果图片:

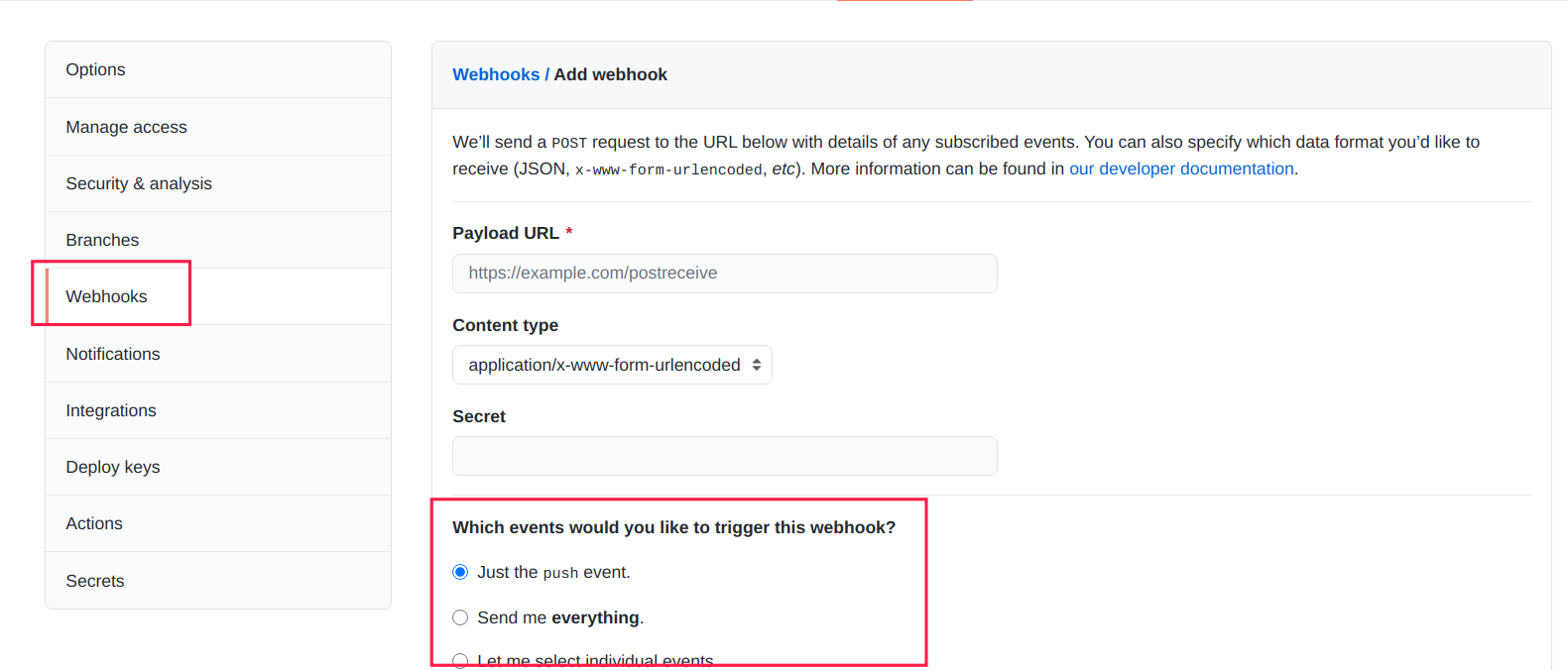
开发中 可以利用 tag 触发 webhooks 的 tag event 事件 进行 CI/CD (持续交付/持续构建 可以在 gitLab 仓库选项中找到)
上图是 github 的 好像没有 tag event 事件。
应用场景:
gitLab 的 webhooks 中 是有 tag event 事件的,这样当我们进行 push 一个 tag 的时候,仓库(gitLab,github 等)可以向外发出一个你指定的地址请求,
这样这个接受这请求的服务就可以 git clone 这个项目重新构建发布了。
可以去 git tag 文档 再扩充一下。
参考:
http://caibaojian.com/github-create-tag.html
https://blog.csdn.net/kaikai_sk/article/details/79532934