通常用QLabel显示图像,QLabel类有setPixmap()函数,可以用来显示图像。也可以直接用QPainter画出图像。
如果图像过大,直接用QLabel显示,将会出现有部分图像显示不出来,这时可以用Scroll Area部件。方法:将QLabel部件放到Scroll Area部件里面,将两个采用栅格布局,当图像超出了QLabel部件大小时,就会产生滑动杆,这样图像就可以都看到了。
具体方法如下:
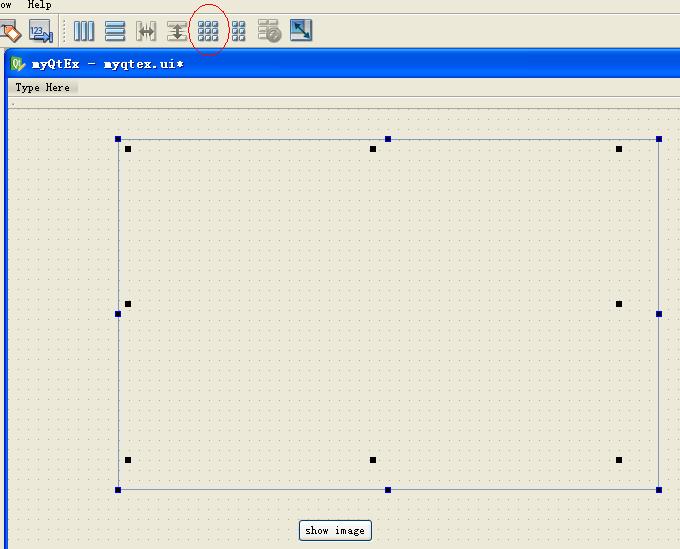
1. 在ui界面中放置Scroll Area控件
2. 将一个Label控件放在Scroll Area控件中

3. 点击以下图标,实现二者栅格布局
4. 在槽函数中写如下代码
QString filename;
filename=QFileDialog::getOpenFileName(this,
tr("选择图像"),
"",
tr("Images (*.png *.bmp *.jpg *.tif *.GIF )"));
if(filename.isEmpty())
{
return;
}
else
{
QImage* img=new QImage;
if(! ( img->load(filename) ) ) //加载图像
{
QMessageBox::information(this,
tr("打开图像失败"),
tr("打开图像失败!"));
delete img;
return;
}
ui->label->setPixmap(QPixmap::fromImage(*img));
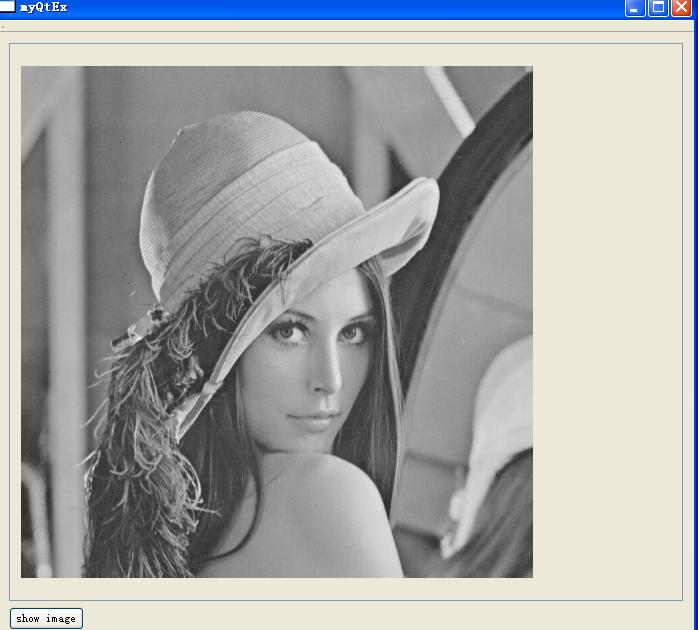
}3. 得到结果如下

4. 如果要求Label大小随窗口而变,则再次点击栅格布局按钮,如下
5. 结果如下