layui.layer 弹层之美
layer 至今仍作为 layui 的代表作,她的受众广泛并非偶然,而是这数年来的坚持、不弃的执念,将那些不屑的眼光转化为应得的尊重,不断完善和维护、不断建设和提升社区服务,在 Web 开发者的圈子里口口相传,乃至于成为今天的 layui 最强劲的源动力。目前,layer已成为国内最多人使用的 Web 弹层组件,GitHub 自然Stars5000+,官网累计下载量达50w+,大概有30万不同规模的 Web 平台使用过 layer。
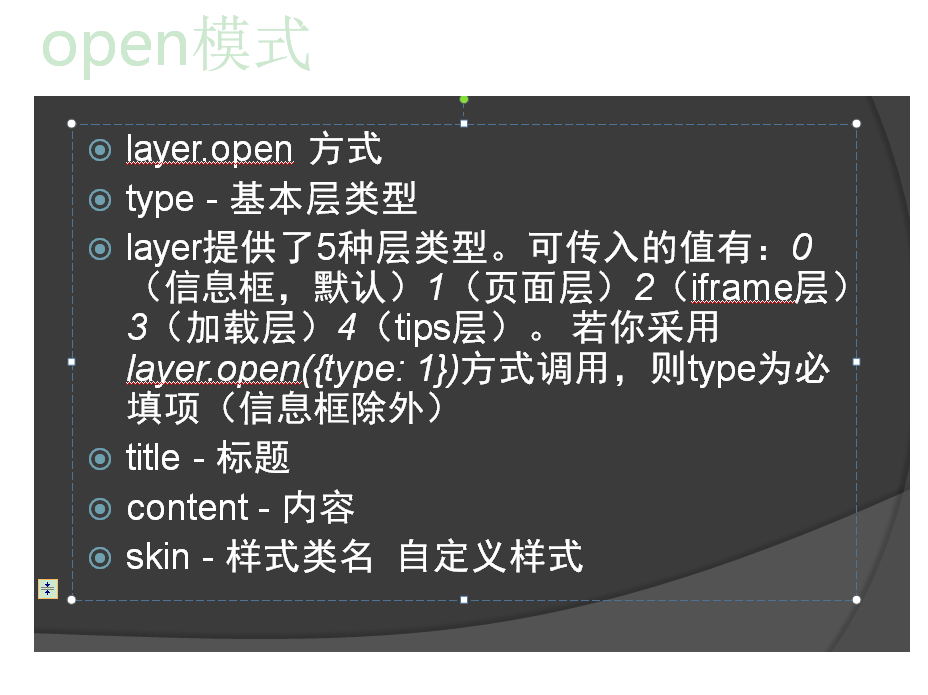
layer.msg(content, options, end) - 提示框
//eg1 layer.msg('只想弱弱提示'); //eg2 layer.msg('有表情地提示', {icon: 6}); //eg3 layer.msg('关闭后想做些什么', function(){ //do something }); //eg layer.msg('同上', { icon: 1, time: 2000 //2秒关闭(如果不配置,默认是3秒) }, function(){ //do something });




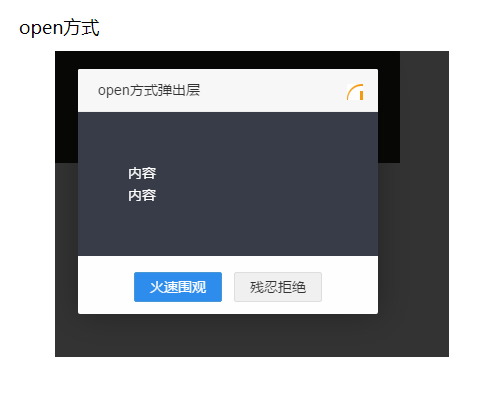
layer.open({ type: 1 ,title: "open方式弹出层" //不显示标题栏 title : false/标题 ,closeBtn: true ,area: '300px;' ,shade: 0.8 ,id: 'LAY_layuipro' //设定一个id,防止重复弹出 ,resize: false ,btn: ['火速围观', '残忍拒绝'] ,btnAlign: 'c' ,moveType: 1 //拖拽模式,0或者1 ,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">内容<br>内容</div>' ,success: function(layero){ var btn = layero.find('.layui-layer-btn'); btn.find('.layui-layer-btn0').attr({ href: 'http://www.layui.com/' ,target: '_blank' }); } });
layer.msg 使用案例一
function setStatus(id){ layer.msg('确认要变更状态吗?',{ time:5000, shade:0.3, btn:['确认','取消'], yes:function() { //执行变更 $.post("{:url('member/setStatus')}",{id:id},function(data){ if(data.code === 1){ layer.msg(data.msg,{time:2000},function(){ if(data.url) location.href = data.url; }); }else{ layer.msg(data.msg,{time:2000}); } }) } }); }
参考文档:layui.layer官方手册
日期:2021.3.13