
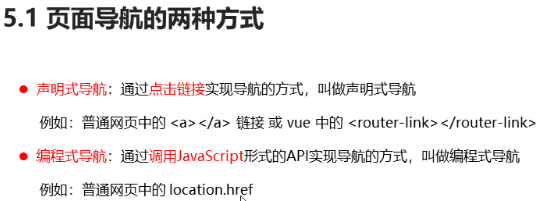
声明式导航通过标签来实现页面跳转,编程式导航通过调用js的API来实现跳转,在vue中最常见的编程式导航API是push函数和go函数,
声明式导航:


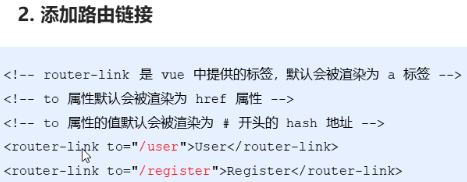
通过命名路由的name属性,可以实现路由的导航和跳转
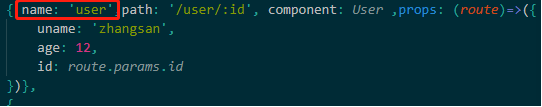
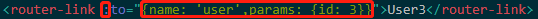
给路由规则加一个name属性,这样就变成一个命名路由了,这个命名路由可以帮助我们实现路由跳转,需要再to前面加一个属性绑定的冒号,
to前面加一个冒号,代表属性绑定,name代表我们要跳转的路由规则,params代表我们携带的路由参数,
作用:可以通过name路由实现页面的跳转,我们在使用router-link去跳转页面的时候,可以直接写一个path路径之外,还可以指定一个name,表示点击当前链接,希望跳到这个name所指定的路由规则中,此外还可以使用params属性给这一次跳转传递参数。



其中push方法给它一个hash地址,就能跳转到指定的组件页面,go方法是为了实现前进和后退的,n是一个数值,如果传1表示在历史记录中向前走一位,如果传-1,在历史记录中后退一位,


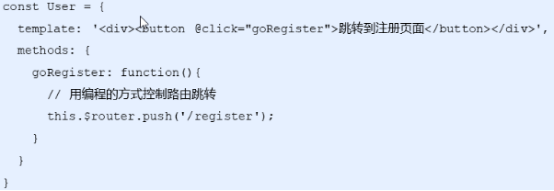
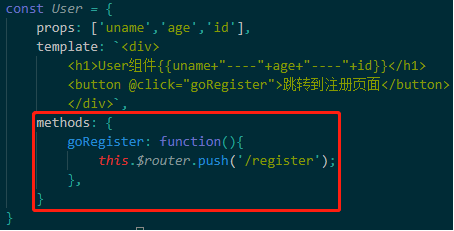
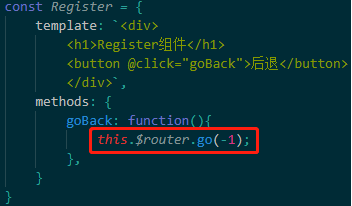
我们已经通过编程式导航,跳转到了注册页面,也希望通过按钮后退到刚才的user页面,我们可以在注册页面中再放一个button按钮

通过push方法跳转到指定的页面,通过go方法可以前进和后退
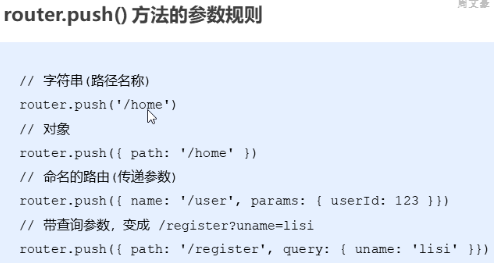
编程式导航的push方法还有一些其他的用法,比如说

1、可以给push方法提供一个对象,对象中包含path属性,也指向一个hash地址,
2、可以给push方法提供一个对象,不用path属性,而是name属性,来实现命名路由的导航,同时还可以用params属性传参;
3、可以给push方法提供一个对象,path属性指向要跳转到的地址,通过query属性传递查询字符串,查询字符串会通过问号的形式拼接到url地址的后面去。
声明式导航通过标签来实现页面跳转,编程式导航通过调用js的API来实现跳转,在vue中最常见的编程式导航API是push函数和go函数,
使用案例:
jumpOther(items, indexValue) { // this.$router.push(itemPath); if (indexValue) { this.$router.push({ path: '/medContent1', query: { entityId: items.entityId, materialsCode: items.materialsCode, batch: items.batch, type: items.type, Openid: items.openId } }) } else { this.$router.push({ path: '/medContent1', query: { entityId: items.entityId, materialsCode: items.materialsCode, batch: items.batch, type: items.type, Openid: items.openId } }) } },
其中路由规则如下:
{ path: '/medContent1', component: () => import('@/views/medContent/index1') },
获取参数:this.$route.query.entityId。