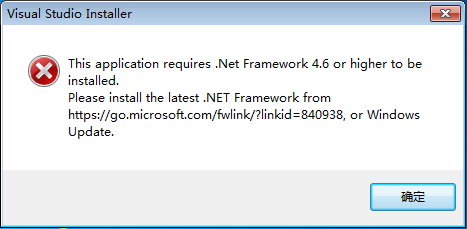
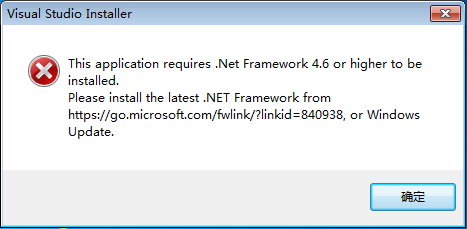
今天在一台比较老的电脑上安装了一下VS2019(之前一直使用的是VS2017),出现如下错误:

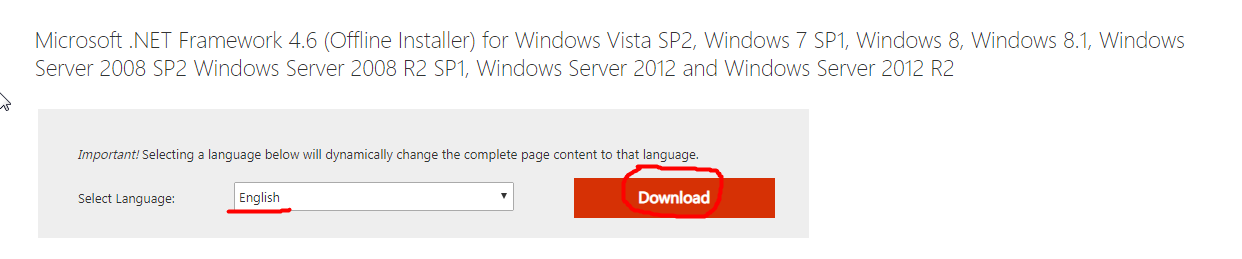
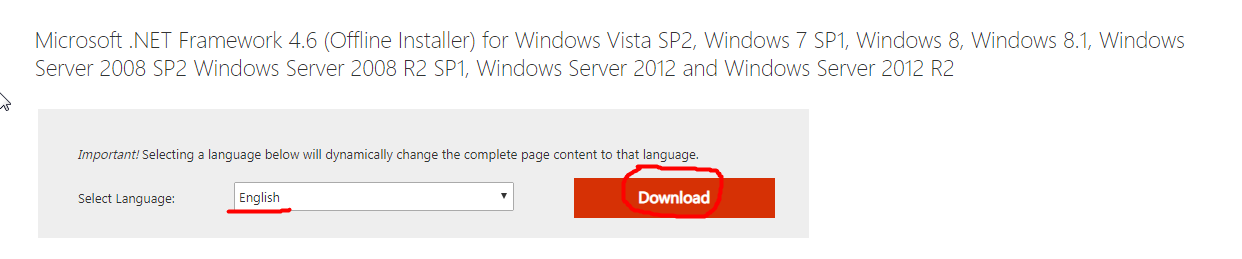
在网上查找了一下解决办法,直接进入链接下载并安装.Net 4.6:https://www.microsoft.com/en-us/download/details.aspx?id=48137
如下所示:

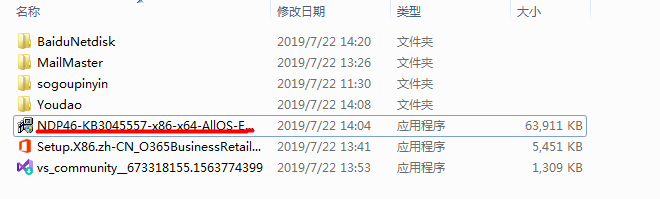
下载完成后,得到一个EXE文件:

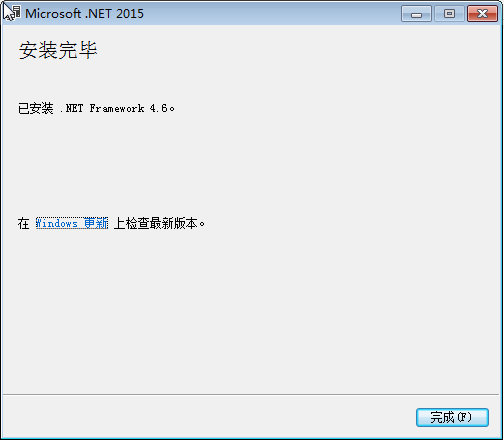
双击EXE文件进行安装:

安装完成后,重新双击VS2019EXE文件,这个时候就可以正常安装VS2019了,至于安装教程,网上有很多,这里就不说了。

今天在一台比较老的电脑上安装了一下VS2019(之前一直使用的是VS2017),出现如下错误:

在网上查找了一下解决办法,直接进入链接下载并安装.Net 4.6:https://www.microsoft.com/en-us/download/details.aspx?id=48137
如下所示:

下载完成后,得到一个EXE文件:

双击EXE文件进行安装:

安装完成后,重新双击VS2019EXE文件,这个时候就可以正常安装VS2019了,至于安装教程,网上有很多,这里就不说了。

免责声明:文章转载自《安装VS2019出现:This application requires .Net Framework 4.6 or higher to be installed.错误》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇使用homebrew安装mysqlWindows终端利器Cmder下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
不知道有没有人跟我一样,刚开始接触VS的时候,没有通过“右键-˃添加”产生文件,而是直接一些文件或者文件夹建在了项目的本地目录中。导致最后这些文件无法在项目中显示。其实方法很简单如图“Test”文件夹下有一个“Test2”没有显示出来。点击工具栏“显示所有文件”这时就发现之前没有显示的文件就都显示出来了。在想要显示的文件上点击右键,然后点击“包括在项目中”完...
2")ListfindByPriceRange;/***参数绑定@Param注解注入参数*/@QueryPersonreadPersonByLastNameAndEmailThroughName;//使用like@Query("selectpfromPersonpwherelastNamelike?...
1 Introduction boost是一个准C++标准库,相当于STL的延续和扩展。它的设计理念类似于STL,它使用泛型来最大化重用。对于2boost的下载和安装,我们可以在官方boost网站上下载最新的boost版本。因为boost库可以像标准库一样在多个平台上运行,所以它只以源代码的形式正式提供。这是因为boost windows的安装版本不仅与处理...
thread:线程,在单实例的环境下,thread#永远是1sequence:日志序列号。在日志切换时会递增。FIRST_CHANGE#:在当前日志中记录的首个数据块的scn。...
目录:1.数据透视表:数据透视表格式和操作说明:多个表一起创建数据透视表创建组创建计算字段创建计算项值显示方法切片器2。高级过滤:高级过滤和或关系精确过滤和模糊过滤通配符过滤原则查询不重复值(使用高级过滤)高级过滤区分大小写使用高级过滤查找空数据使用高级过滤查询两个表中相同的记录或未使用的记录过滤记录1和数据透视表1.正确的数据透视表格式:① 数据源的第一行...
但是我需要通过插槽在父组件中指定一个模板,而B组件引用C组件。组件C的部分模板需要在组件A中配置。模板引用A组件:{{node.text}}<;模板引用B组件:spanslot=“nodeMenu”slot scope=“{node}”>;node=“node”>;/span>;/div>;2.2如...