其他内置组件
一、缩略图
使用方法:
通过“thumbnail”样式配合bootstrap的网格系统来实现。
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;" > </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;"> </a> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;"> </a> </div> </div> </div>
大屏幕:

小屏幕:

缩略图配合标题、描述内容,按钮等:
在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;" alt=""> </a> <div class="caption"> <h3>Bootstrap框架系列教程</h3> <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> <p> <a href="##" class="btn btn-primary">开始学习</a> <a href="##" class="btn btn-info">正在学习</a> </p> </div> </div> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; 100%; display: block;"> </a> <div class="caption"> <h3>Bootstrap框架系列教程</h3> <p> Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> <p> <a href="##" class="btn btn-primary">开始学习</a> <a href="##" class="btn btn-info">正在学习</a> </p> </div> </div>

二、警示框
1、默认警示框
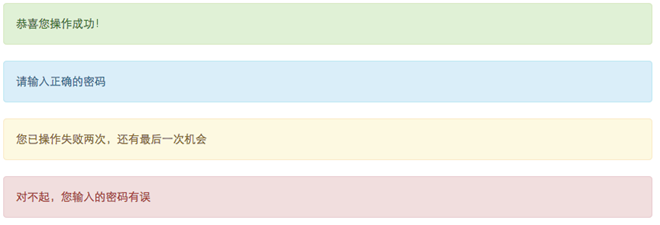
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>

2、可关闭的警示框
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>

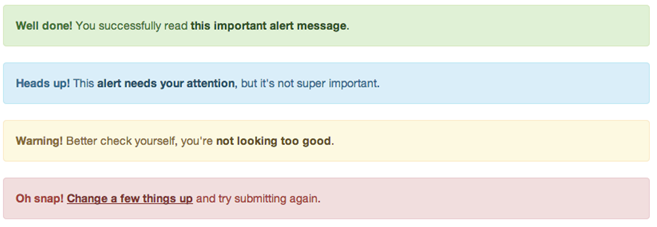
3、警示框的链接
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> . </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a> , but it's not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a> . </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again. </div>

三、进度条
1、基本样式
使用方法:
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<div class="progress"> <div class="progress-bar" style="40%"></div> </div>

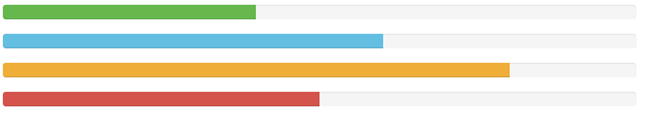
2、彩色进度条
彩色进度条,其主要包括以下四种:
progress-bar-info:表示信息进度条,进度条颜色为蓝色
progress-bar-success:表示成功进度条,进度条颜色为绿色
progress-bar-warning:表示警告进度条,进度条颜色为黄色
progress-bar-danger:表示错误进度条,进度条颜色为红色
<div class="progress"> <div class="progress-bar progress-bar-success" style="40%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" style="60%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="80%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" style="50%"></div> </div>

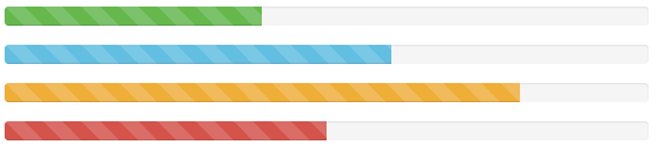
3、条纹进度条
使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" style="40%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" style="60%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" style="80%"></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" style="50%"></div> </div>

4、动态条纹进度条
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" style="40%"></div> </div>

特别注意:要让条纹进度条动起来,就需要让“progress-striped”和“active”同时运用,不然条纹进度条是不具备动效效果。
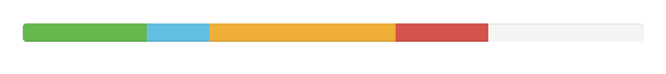
5、层叠进度条
层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。
<div class="progress"> <div class="progress-bar progress-bar-success" style="20%"></div> <div class="progress-bar progress-bar-info" style="10%"></div> <div class="progress-bar progress-bar-warning" style="30%"></div> <div class="progress-bar progress-bar-danger" style="15%"></div> </div>

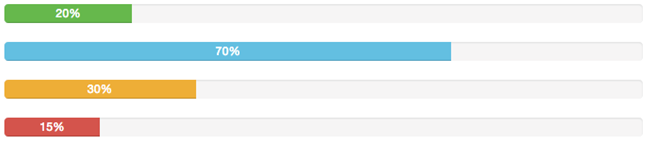
6、带Label的进度条
实现方法:
只需要在进度条中添加你需要的值
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="20%">20%</div> </div>

四、媒体对象
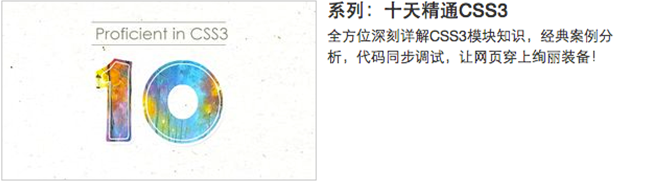
1、默认媒体对象
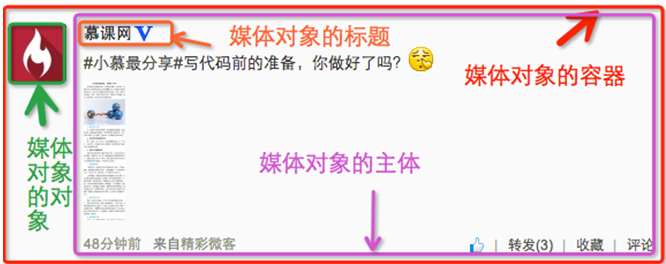
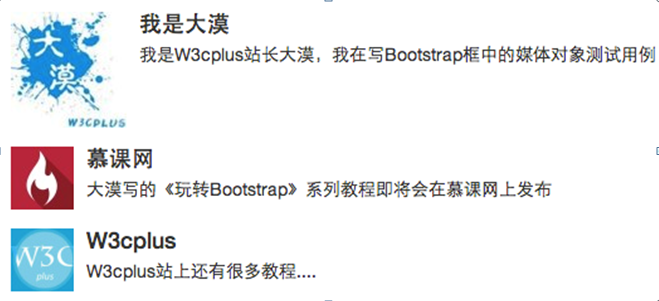
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:

除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> </div> </div>

2、媒体对象的嵌套
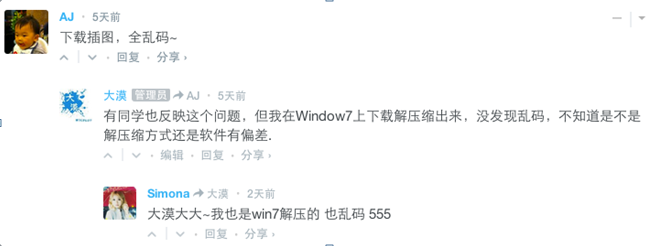
在评论系统中,常常能看到下图的效果:

只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>...</div> </div> </div> </div> </div> </div> </div>
在确保你的结构没有嵌套错的情况下,能直接看到下图这样的效果:

3、媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:

使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li>

五、列表组
1、基础列表组
在Bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
list-group-item:列表项,常用的是li元素,当然也可以是div元素
<ul class="list-group"> <li class="list-group-item">揭开CSS3的面纱</li> <li class="list-group-item">CSS3选择器</li> <li class="list-group-item">CSS3边框</li> <li class="list-group-item">CSS3背景</li> <li class="list-group-item">CSS3文本</li> </ul>

2、带徽章的列表组
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
<ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span>揭开CSS3的面 </li> <li class="list-group-item"> <span class="badge">456</span>CSS3选择器 </li> <li class="list-group-item"> <span class="badge">892</span>CSS3边框 </li> <li class="list-group-item"> <span class="badge">90</span>CSS3背景 </li> <li class="list-group-item"> <span class="badge">1290</span>CSS3文本 </li> </ul>

3、带链接的列表组
(1)在列表项的文本区域可点击
<ul class="list-group"> <li class="list-group-item"> <a href="##">揭开CSS3的面</a> </li> <li class="list-group-item"> <a href="##">CSS3选择器</a> </li> ... </ul>

(2)在列表项的任何区域都具备可点击
就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果:
<div class="list-group"> <a href="##" class="list-group-item">图解CSS3</a> <a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a> <a href="##" class="list-group-item">玩转Bootstrap</a> </div>

4、自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
list-group-item-heading:用来定义列表项头部样式
list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
<div class="list-group"> <a href="##" class="list-group-item"> <h4 class="list-group-item-heading">图解CSS3</h4> <p class="list-group-item-text">...</p> </a> <a href="##" class="list-group-item"> <h4 class="list-group-item-heading">Sass中国</h4> <p class="list-group-item-text">...</p> </a> </div>

5、列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
active:表示当前状态
disabled:表示禁用状态
<div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a> <a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a> </div>

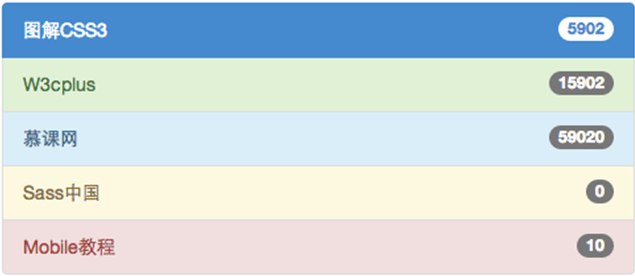
6、多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
list-group-item-success:成功,背景色绿色
list-group-item-info:信息,背景色蓝色
list-group-item-warning:警告,背景色为黄色
list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a> <a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a> <a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a> </div>

六、面板
1、基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
<div class="panel panel-default"> <div class="panel-body">我是一个基础面板,带有默认主题样式风格</div> </div>

2、带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
panel-heading:用来设置面板头部样式
panel-footer:用来设置面板尾部样式
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div>

3、彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
panel-primary:重点蓝
panel-success:成功绿
panel-info:信息蓝
panel-warning:警告黄
panel-danger:危险红
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div> <div class="panel panel-primary">…</div> <div class="panel panel-success">…</div> <div class="panel panel-info">…</div> <div class="panel panel-warning">…</div> <div class="panel panel-danger">…</div>

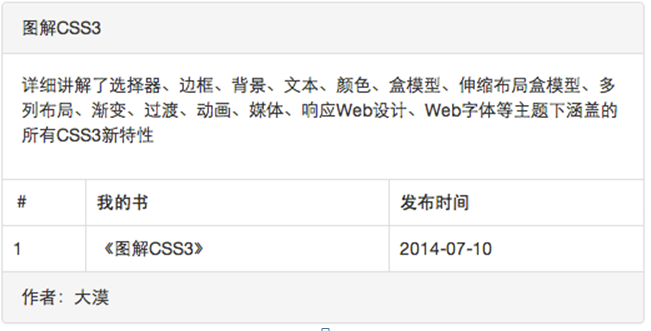
4、面板中嵌套表格
(1)一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>我的书</th> <th>发布时间</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>《图解CSS3》</td> <td>2014-07-10</td> </tr> </tbody> </table> </div> <div class="panel-footer">作者:大漠</div> </div>

(2)优化代码:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <table class="table table-bordered">…</table> <div class="panel-footer">作者:大漠</div> </div>

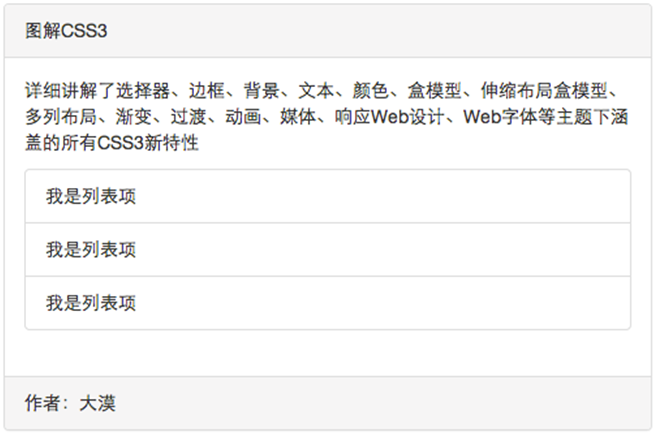
5、面板中嵌套列表组
(1)在上一节,我们介绍了如何在面板中放置表格,现在我们来学习如何在面板中放置列表组,我们简单的来看一个示例:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <ul class="list-group"> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> </ul> </div> <div class="panel-footer">作者:大漠</div> </div>

(2)
优化代码:
和嵌套表格一样,如果你觉得这样有间距不好看,你完全可以把列表组提取出来:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <ul class="list-group"> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> </ul> <div class="panel-footer">作者:大漠</div> </div>