直接上页尾部分的代码:
<!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色-->
<footer class="container-fluid foot-wrap">
<!--采用container,使得页尾内容居中 -->
<div class="container">
<div class="row">
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>Subscribe</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Newsletter</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">RSS feed</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">RSS to Email</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Product Hunt</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Twitter</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Facebook</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Pinterest</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Google+</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>BROWSE</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Home</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Gallery</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Templates</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Resources</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">OPL Themes</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>INFORMATION</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">About</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Why One Page?</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">OPL Blog</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Product Hunt</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Advertise</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Submit</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Award Ribbons</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Roadmap</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>RESOURCES</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Browse All</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Design</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Development</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Hosting</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Round Ups</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Tutorials</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>TRENDING</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Big Typography</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Free Templates</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Most Loved</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Centrally Divided</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Skrollr.js</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Parallax Scrolling</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Off-Canvas Menu</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Molecules</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>OPL THEMES</h3>
<ul>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Browse All</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">East Java</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Clutterless</a></li>
<li><a href="http://t.zoukankan.com/Dreyer-p-4536415.html#">Mapped</a></li>
</ul>
</div>
</div><!--/.row -->
</div><!--/.container-->
<!-- 社交图标列表,其中图标采用的是Font Awesome图标字体库-->
<ul class="social">
<li>
<a href="http://t.zoukankan.com/Dreyer-p-4536415.html#" title="Twitter Profile">
<span class="icon fa fa-twitter"></span>
</a>
</li>
<li>
<a href="http://t.zoukankan.com/Dreyer-p-4536415.html#" title="Facebook Page">
<span class="icon fa fa-facebook"></span>
</a>
</li>
<li>
<a href="http://t.zoukankan.com/Dreyer-p-4536415.html#" title="LinkedIn Profile">
<span class="icon fa fa-linkedin"></span>
</a>
</li>
<li>
<a href="http://t.zoukankan.com/Dreyer-p-4536415.html#" title="Goole+ Profile">
<span class="icon fa fa-google"></span>
</a>
</li>
<li>
<a href="http://t.zoukankan.com/Dreyer-p-4536415.html#" title="Github Profile">
<span class="icon fa fa-github"></span>
</a>
</li>
</ul>
<p style="margin-top: 20px;color:#878B91;">
Copyright ©2015 Dreyer
</p>
</footer>
部分样式是用less写的,同样帖上来
.foot-wrap{background-color: #373f48;
margin-top:80px;
}
.row-content{ >h3{color:#DDD;
font-size:16px;
font-weight: 300;
line-height: 16px;
margin:40px 0 30px 34px;
}
>ul{font-size:13px;
line-height:24px;
>li{list-style:none;
>a{color:#878B91;
&:hover{text-decoration:none;
color:#c1ba62;
}
}
}
}
}
ul.social{margin:0;
padding:0;
100%;
text-align:center;
> li{display:inline-block;
> a{display:inline-block;
font-size:18px;
line-height:30px;
.square(30px);
border-radius:36px;
background-color:@gray-light;
color:#fff;
margin:0 3px 3px 0;
&:hover{text-decoration:none;
background-color:@link-hover-color;
}
}
}
}
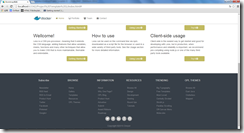
最后的效果是这样的
大屏显示:
中屏显示:
小屏显示:
备注:由于有直接修改过bootstrap的源文件样式,所以复制以上代码后,没有达到如图所示的效果可属于正常现象。

![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/762274/201505/281706459074491.png)
![clipboard[2] clipboard[2]](https://images0.cnblogs.com/blog/762274/201505/281706484543637.png)