Nuxt项目里自带的有eslint语法检测,这个对开发时候的不规范都会报错,对我们开发有很大帮助,如果我们开发时不想使用这个功能,我们可以取消掉eslint
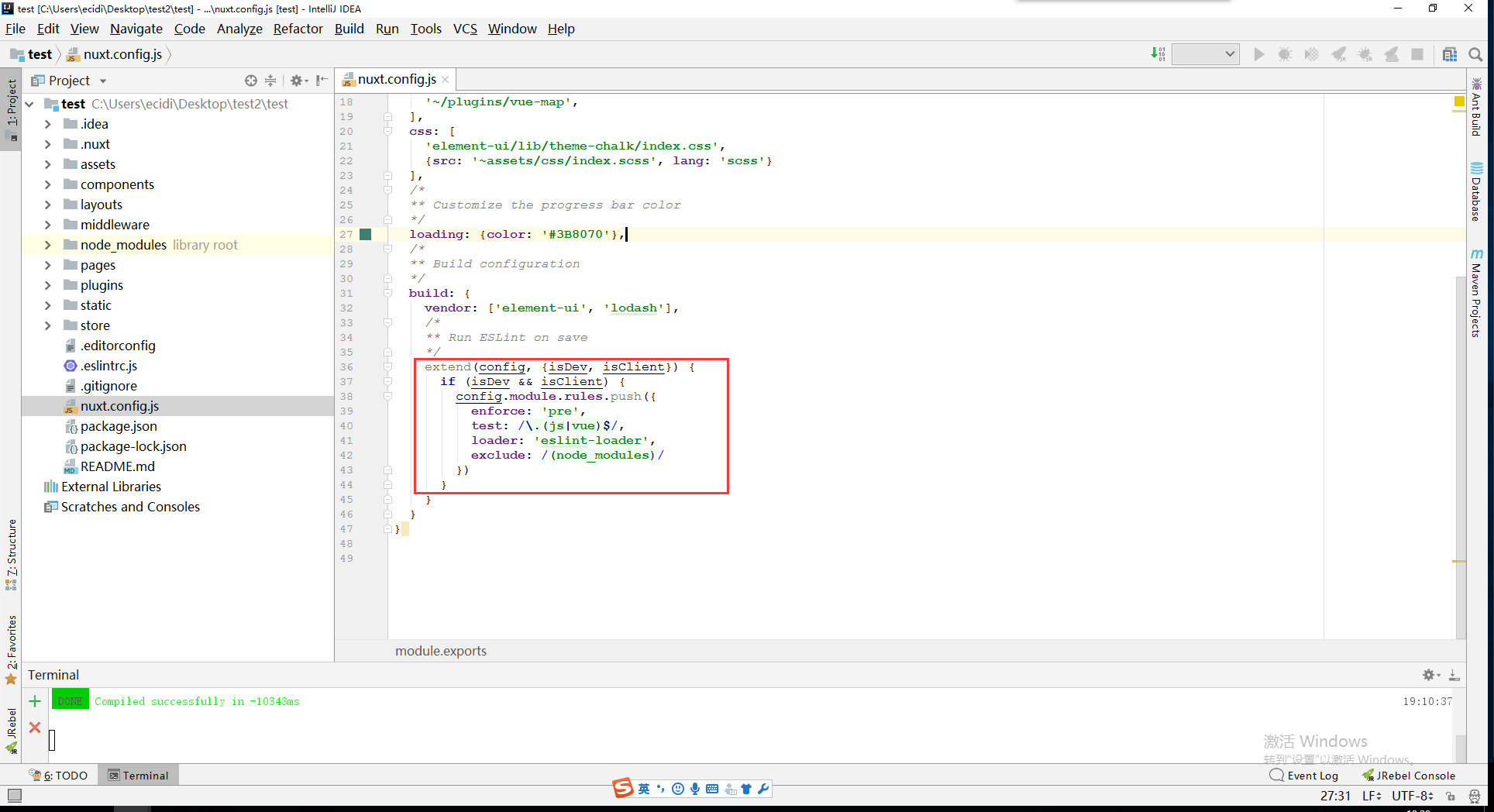
一、如果整个项目完全不用eslint的话,只需要在nuxt.config.js中把关于eslint的部门删掉或者注释掉即可

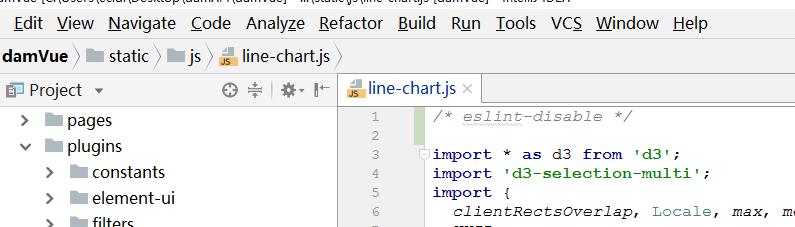
二、如果只是引入某个三方js,只想过滤掉这个js文件的语法检测的话,只需要在这个js前面加上一句话即可
/* eslint-disable */

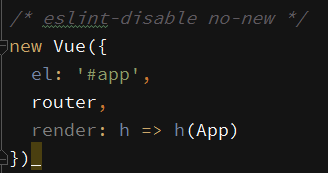
三、如果只想过滤掉js文件中特定的部门,还可以在注释后加入详细规则,这样就能避开指定的校验规则了

嗯,就酱~