大家都知道autocomplete属性是表单字段中的HTML5新属性,该属性有两种状态值,分别为"on" 和 "off",该属性可省略:省略属性值后默认值为"on",也可以省略属性名,直接写入关键字on或off。
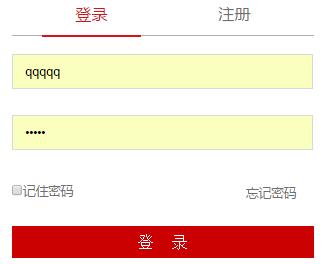
网站项目中,有登录和注册的弹框,在除chrome的浏览器中一切都ok,一旦在谷歌浏览器中,问题来了:首先从登录弹框中登陆成功,chrome会弹出是否保存密码的提示框,点击保存密码按钮后,就会出现表单自动填充的问题,如图,如果用户和密码都自动填充,那么在某些网站中将非常的不安全,如支付网站。

如何解决呢,一下提供几种方法
1、修改value值(目前已失效,随着chrome版本的升级,现今版本已不再能获取到value值了,所以无法对其进行操作,貌似chrome自动填充的表单的value值是存在 DocumentFragment里的div中的,暂不知道怎么去处理,等待大神告知)
if(navigator.userAgent.toLowerCase().indexOf("chrome") != -1){
var inputers = document.getElementsByTagName("input");
for(var i=0;i<inputers.length;i++){
if((inputers[i].type !== "submit") && (inputers[i].type !== "password")){
inputers[i].value = " ";
}
}
setTimeout(function(){
for(var i=0;i<inputers.length;i++){
if(inputers[i].type !== "submit"){
inputers[i].value = "";
}
}
},100)
}2、 修改disabled属性
if(navigator.userAgent.toLowerCase().indexOf("chrome") != -1){
var inputers = document.getElementsByTagName("input");
for(var i=0;i<inputers.length;i++){
if((inputers[i].type !== "submit") && (inputers[i].type !== "password")){
inputers[i].disabled= true;
}
}
setTimeout(function(){
for(var i=0;i<inputers.length;i++){
if(inputers[i].type !== "submit"){
inputers[i].disabled= false;
}
}
},100)
}设计师导航https://www.wode007.com/favorites/sjdh
3、 去除输入框的name和id属性
if(navigator.userAgent.toLowerCase().indexOf("chrome") != -1){
var inputers = document.getElementsByTagName("input");
for(var i=0;i<inputers.length;i++){
if((inputers[i].type !== "submit") && (inputers[i].type !== "password")){
var input = inputers[i];
var inputName = inputers[i].name;
var inputid = inputers[i].id;
inputers[i].removeAttribute("name");
inputers[i].removeAttribute("id");
setTimeout(function(){
input.setAttribute("name",inputName);
input.setAttribute("id",inputid);
},1)
}
}
}4、可以在不需要默认填写的input框中设置autocomplete="new-password"
网上咱没有找到对其详细解释,但是发现163邮箱的登录注册是这么用的
5、修改readonly属性
<input type="password" readonly onfocus="this.removeAttribute('readonly');"/>