首先附上html2canvas的CDN地址:http://www.bootcdn.cn/html2canvas/ ;
此方法可截取整个div的内容,包括不可视区域,并且可以实现跨域图片截图。之前看了很多关于html2canvas插件图片跨域的解决办法,大部分的答复是在服务器端配置,之后将useCORS属性设置为true,但是如果图片是保存在别人家的服务器上比如阿里云的oss上,那这个方法就实现不了了。哦多卡几,那就把图片转成base64编码赋给img的src,再去截图,这样截图时就避开了跨域请求。完整代码如下:
<div class="box">
<p>这是生成图片的box,内容不限</p>
//跨域图片(oss地址)
<img src="https://devimg.xiezixiansheng.com/users/0/1/photo/20160708035328.jpeg">
</div>
下面是js代码:
var c_width = $('.box').outerWidth();//如果box设置了padding,需要获取outerWidth和outerHeight来赋给canvas;
var c_height =$('.box').outerHeight();
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
//以下代码是获取根据屏幕分辨率,来设置canvas的宽高以获得高清图片
// 屏幕的设备像素比
var devicePixelRatio = window.devicePixelRatio || 2;
// 浏览器在渲染canvas之前存储画布信息的像素比
var backingStoreRatio = context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
// canvas的实际渲染倍率
var ratio = devicePixelRatio/backingStoreRatio;
canvas.width = c_width * ratio;
canvas.height = c_height * ratio;
canvas.style.width = c_width + "px";
canvas.style.height = c_height + "px";
var transTop = $(document).scrollTop() - $('.card_box').offset().top;//获取div垂直方向的位置
context.scale(ratio,ratio);
context.translate((c_width-$(window).width())/2,transTop) //canvas的位置要保证与div位置相同。
//高清图设置完成
//解决跨域,将跨域图片路径转为base64格式
var img = new Image();
var canvas2 = document.createElement('canvas');
var ctx = canvas2.getContext('2d');
img.crossOrigin = 'Anonymous';
img.src=$('#ossImg').attr('src);
img.onload = function () {
canvas2.height = img.height;
canvas2.width = img.width;
ctx.drawImage(img, 0, 0);
var dataURL = canvas2.toDataURL('image/png');
$('#ossImg').attr('src',dataURL);canvas2 = null;
//重新给img赋值成功后,执行截图方法
getCard()
}
function getCard(){
html2canvas($(".box"),{
allowTaint:true,
useCORS:true,
canvas:canvas,
onrendered:function(canvas){
dataURL =canvas.toDataURL("image/png");
var img = new Image();
img.src=dataURL;
img.className = 'cardImg';
img.onload = function () {
$(".card").append(img);
}
},
c_width,
height:c_height
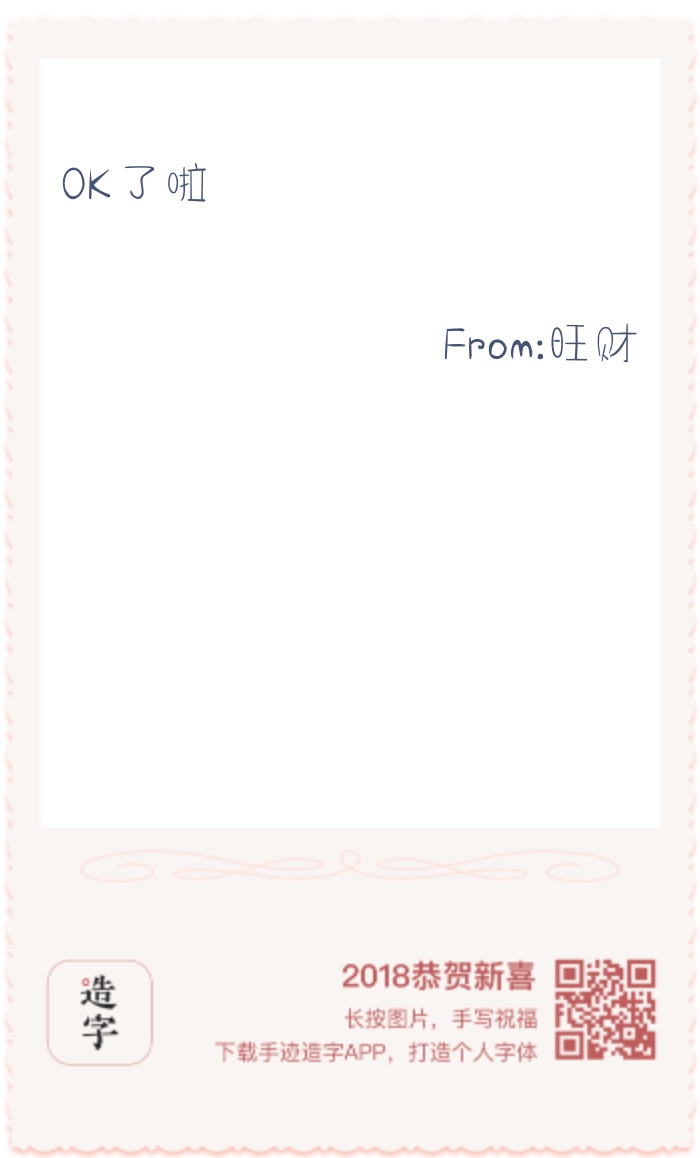
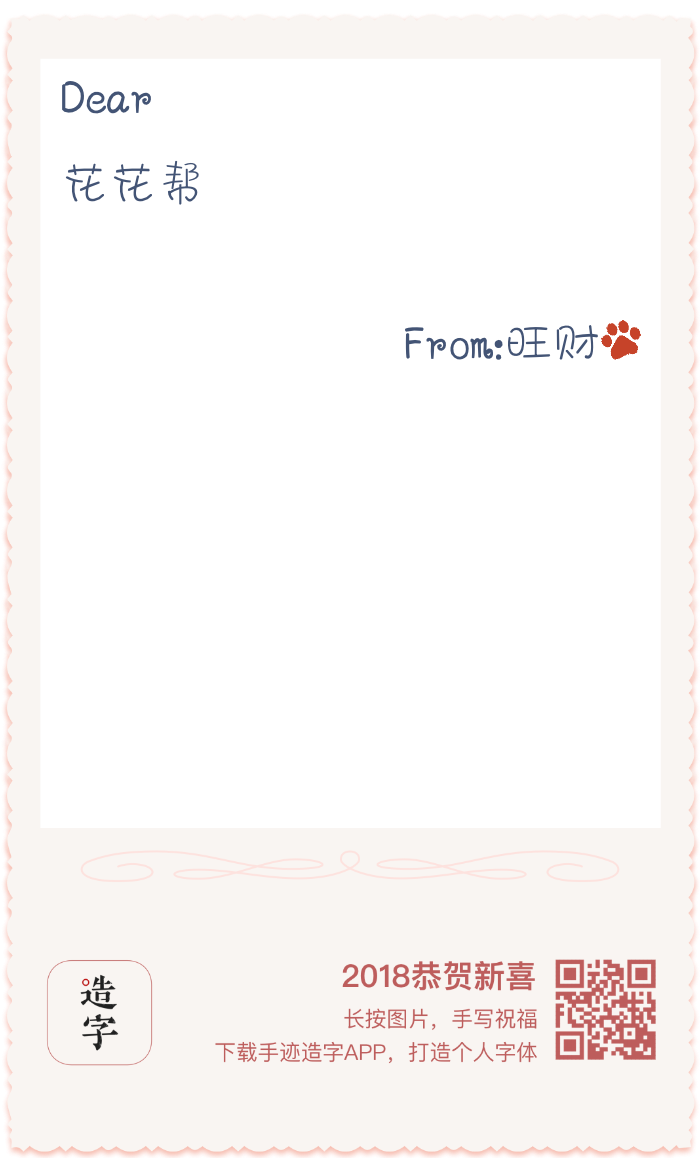
}) } 注意!!!如果需要生成图片的div有背景图,需要将背景图以img标签定位显示,若直接给div设置background会导致生成的图片 背景图模糊。附上亲身经验的图片(最下方的二维码及文字与底层大背景是一体):
图1是div设置background的图片效果,图2是div用img标签展示的效果:


我又来补充了:采坑过程有点艰难,最近做的活动又有这个截图的功能,活动界面比较炫酷 各种颜色各种渐变发光效果。然后截图就导致了比其他普通图片图片大很多,base64编码是会阻塞浏览器渲染的,当编码过长会造成浏览器卡顿,苹果手机影响不大,安卓机特别是华为手机上,滑动卡顿明显,且在QQ里出现闪退。所以,如果需要截的图很大的话,还是建议与服务器端配合。