因为最近的工作跟性能分析有关系,所以写个小总结。
顺带推荐两个我常用的小工具:
1、文件对比工具beyond compare,非常好用,对比、修改很简单。当然我只是用的试用版本。google一下官网下载
2、绿色版本 FastStone Capture,做视频、截图、取距离、取色,非常非常的方便,配合PS,检查页面元素对齐,绝对一利器!如果你比较懒的话,可以来这下载 百度网盘
曾经写过这篇文章web性能测试工具推荐 ,现在就重点说说用dynatrace ajax edition 的体会~~ dynatrace ajax edition 是IE和firefox上的性能监测工具。
我选择了一个版本,你可以来这 百度网盘 下载。压缩文件里给了个小提示~ 绝对能够顺利安装上并且在IE上安装toolbar。如果你想测试firefox的话,3.x的可以4.x以上的不支持。
2、特别分享这篇文章,压缩包里也有链接 IBM-dynaTrace Ajax:前端性能分析利器 这个是讲的比较详细的文章,特别推荐!
我讲讲自己使用的过程吧~~
打开IE,打开要监测的页面,清除域下的缓存,再点击工具栏上按钮,启动dynatrace。
一、左侧导航

Performance Report -性能报告视图-记录了所有访问的网页的详细信息
User Experience Report-用户体验报告-[像商业推荐]
Timeline-时间轴视图-页面生命周期
PurePaths-路径视图-JavaScript、DOM 和 Ajax 问题的详细说明
Network-网络视图-显示所有网络请求
Hot Spots-热点视图-哪些地方消耗了最多的性能
要进入某个视图详细查看,可以双击。
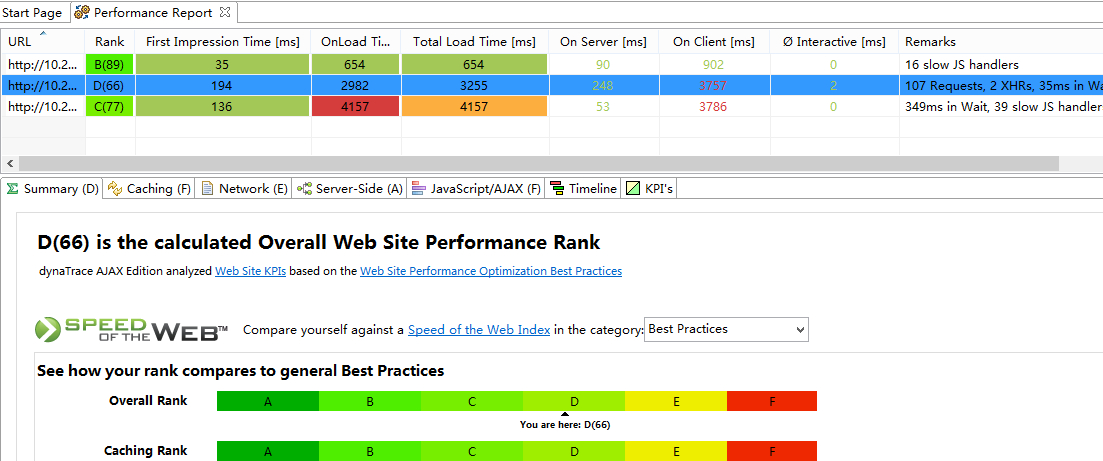
二、Performance Report
Rank-评级,这个有点像YSlow吧~
First Impression Time - 首次印象时间。(这个时间开始理解成首次页面渲染时间,第一次render的时候。但核对下面数据发现有出入~~)
OnLoad Time[ms] -载入页面所消耗的时间。显示从页面开始载入到浏览器触发 onload 事件所经历的时间;
Total Load Time[ms]- 显示页面全部 load 完总共消耗的时间
On Server[ms] -服务器端所消耗时间。指客户端发出的所有请求在服务器过了多长时间开始响应所消耗的总时间。
On Client[ms] -JavaScript 执行时间。通过 JS API 或库执行的所有 JavaScript 函数所消耗的总时间
Remark -网络请求花了多长时间,从 Remark中可看到总共有多少请求数,其中有多少 XHR 请求等信息
针对我的链接分析:
onload-近3秒,javascript执行时间长。on server 服务器端耗时,近250ms,对比锁定,从js角度优化。

右下角上有的导航和左侧的相对应的。
Caching-查看缓存情况
Network-可看出有多少资源是从浏览器缓存中读取的,有多少的 HTTP 转发请求消耗了不必要的网络传输时间;合并同一个 domain 中的 CSS、JS 的请求可节省多长网络传输时间。
Server-Side-服务器端,可以看服务器端响应速度
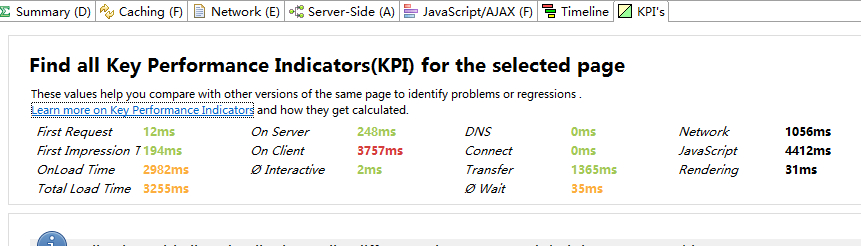
KPI

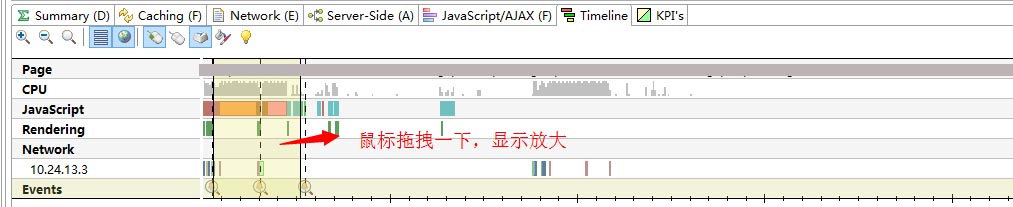
三、TimeLine
TimeLine 中显示了页面的生命周期:该图反映了页面进程中网络资源下载,JavaScript 执行,页面发生渲染,CPU 使用情况,以及发生了哪些事件,例如:Load 事件、XMLHttpRequest 等信息。
鼠标移到不同色块上会有不同的提示。
通过放大的时间片右键选择“Drill Down to Timeframe e”进入 PurePath 视图,显示当前所放大的时间片上所有的活动。

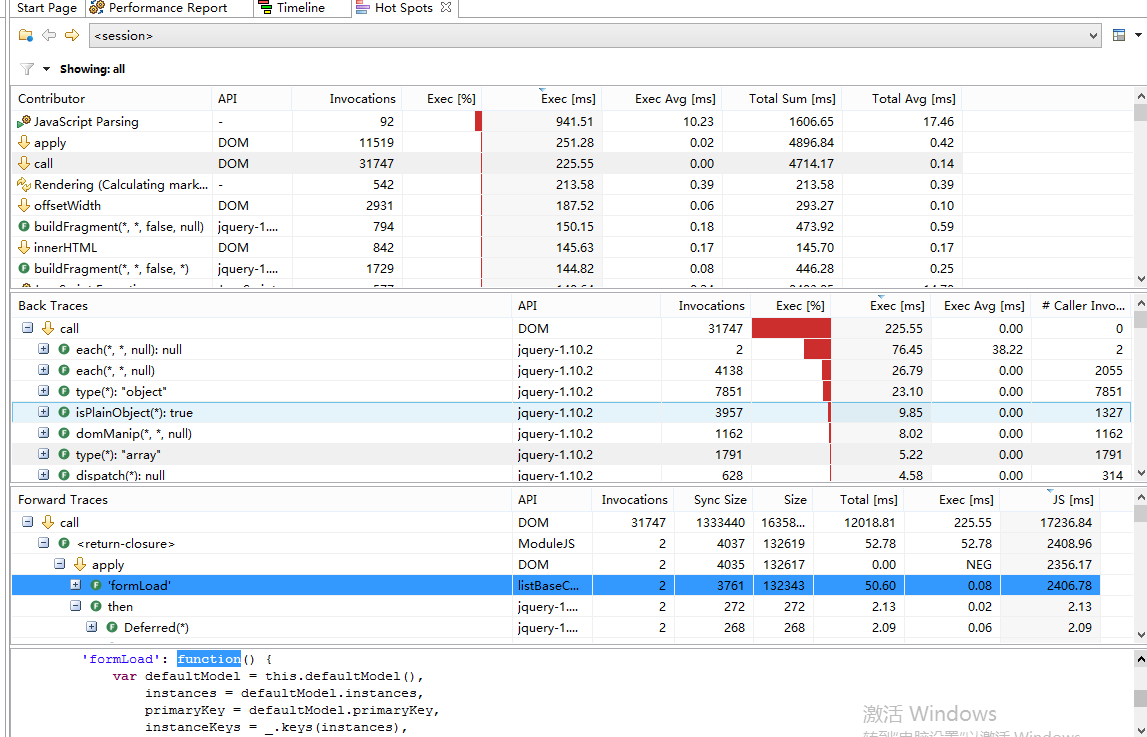
四、Hot Spots
Invocations -表示该方法总共被调用了几次;
Exec[ms]-执行该方法Invocations次的总耗时;
Exec Avg[ms]- 表示方法本身执行所需要的时间;
Total Sum[ms] -活动总耗时
Total Avg[ms] -该活动完成所需时间JS[ms]- 总的 JavaScript 的执行时间。

Back Traces- 栏显示了由谁调用了这个函数,调用了几次,
Forward Traces- 栏显示了这个方法又调用了哪些函数,
界面底部显示了在 Back Traces 树或 Forward Traces 树中选中的 JavaScript 的源码
Ok!这个工具是不是很厉害呢?如果对代码再非常熟悉,就能比较快速的定位到性能消耗比较多或者需要改进的地方!
这个工具我用的也很少,平常用chrome还是能查出问题的。当结构比较复杂,框架JS比较多的时候,chorme再结合dynace能够快速了解页面。