一、总体概述
这个控件包含3层,最外面的chartControl层、中间的XYDiagram层、最里面的Series层。功能非常强大,但同时使用起来也相对复杂,需要各个层之间相互协调设置才能达到自己想要的效果。
二、chartControl层
像DEV的其它控件一样,这一层之相当于是一个壳子,我们平时在这里面设置的属性也不多。而且都是些常规属性,比如大小、停靠方式等等。
三、XYDiagram层
这一层就比较关键了,主要是涉及到XY轴的显示方式和滚动条显示等。并且坐标轴的显示方式和数据类型也有很大的关系,主要包括3种类型,数据类型是根据添加到Series中的数据类型决定的,主要属性是ArgumentScaleType。所以涉及到3种不同的设置方式。
- 当坐标轴的数据类型是数字时
2. 当前数据类型是字符串时
其它设置同上,主要是要想出现滚动条,在设计面板中还不能实现,必须通过代码设置
DevExpress.XtraCharts.XYDiagram xyDiagram1 = (XYDiagram)this.chartControl1.Diagram;
xyDiagram1.AxisX.Range.MaxValueInternal = 3; //这个属性在设计视图里面是看不到的,只有代码里面才可以设置。
xyDiagram1.AxisX.Range.MinValueInternal = -0.5D;
3.当前数据类型是时间
AxisX ax = (XYDiagram)chartControl1.Diagram;
ax.GridSpacingAuto = false;
ax.DateTimeMeasureUnit = DateTimeMeasurementUnit.Minute;//这个可以根据你自己的情况设置
ax.DateTimeGridAlignment = DateTimeMeasurementUnit.Second; //这个是间隔单位
ax.GridSpacing = 10; // 每10秒为一个间隔。
三、series层
根据选择的类型图不一样,设置也不尽相同。
1.棒状图
其实说起棒状图,很多人都在乎如何固定棒状图的宽度,其实它这里是不可以固定具体的像素宽度,只能根据左边轴当前的显示范围来确定显示的比例,比如当前显示的范围是3,宽度比例是0.6,那么显示的就比较适中,如果是1,则显示的比较宽一点,而且间隔也变小了。主要宽度属性为:
BarSeriesView sv1 = (BarSeriesView)S1.View;
sv1.BarWidth = 1;
四、相关代码实现
#region 仅供参考(不需要)
//控制X、Y轴显示
//XYDiagram diagram = (XYDiagram)chartControl.Diagram;
//diagram.AxisX.Label.Staggered = true;
//diagram.AxisY.Label.BeginText = "Axis value = ";
//diagram.AxisY.Label.Angle = -30;
//diagram.AxisY.Label.Antialiasing = true;
//XYDiagram diagram = (XYDiagram)chartControl.Diagram;
//diagram.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second;
//diagram.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom; diagram.AxisX.DateTimeOptions.FormatString = "HH:mm:ss";
//((XYDiagram)myChartControl.Diagram).AxisX.Interlaced = true;
//((XYDiagram)myChartControl.Diagram).AxisX.GridSpacing = 10;
//((XYDiagram)myChartControl.Diagram).AxisX.Label.Angle = -30;
//((XYDiagram)myChartControl.Diagram).AxisX.Label.Antialiasing = true;
//((XYDiagram)myChartControl.Diagram).AxisX.DateTimeOptions.Format = DateTimeFormat.MonthAndDay;
////XYDiagram xyDiagram1 = new XYDiagram();
////xyDiagram1.AxisX.Range.Auto = false; //要开启滚动条必须将其设置为false
//////xyDiagram1.AxisX.Range.MaxValueInternal = 30.5D > (cnt + 1) ? (cnt + 1) : 30.5D;//在不拉到滚动条的时候,X轴显示多个值,既固定的X轴长度。
//////xyDiagram1.AxisX.Range.MinValueInternal = -0.5D;
////xyDiagram1.AxisX.Range.ScrollingRange.Auto = false;
////xyDiagram1.AxisX.MinorCount = 9; //显示X轴间隔数量
////xyDiagram1.AxisX.Tickmarks.MinorVisible = true;//是否显示X轴间隔
//xyDiagram1.AxisY.MinorCount = 1;//显示Y轴间隔数量
//xyDiagram1.AxisY.Tickmarks.MinorVisible = true;//是否显示Y轴间隔
//xyDiagram1.AxisX.Range.ScrollingRange.MaxValueSerializable = (cnt + 1).ToString();//整个X轴最多显示多多少个值
// xyDiagram1.AxisX.Range.ScrollingRange.MinValueSerializable = "0";
//xyDiagram1.AxisX.DateTimeMeasureUnit = DateTimeMeasurementUnit.Second;
//xyDiagram1.AxisX.DateTimeOptions.Format = DateTimeFormat.Custom;
//xyDiagram1.AxisX.DateTimeOptions.FormatString = "yyyy:MM:HH";
//xyDiagram1.AxisX.Range.ScrollingRange.SideMarginsEnabled = true;//是否从X轴原点开始显示
//xyDiagram1.AxisX.Range.SideMarginsEnabled = false;
////xyDiagram1.AxisX.VisibleInPanesSerializable = "-1";
////xyDiagram1.AxisY.NumericOptions.Format = DevExpress.XtraCharts.NumericFormat.Percent;//显示为百分数
//xyDiagram1.AxisY.Range.Auto = false;
////xyDiagram1.AxisY.Range.MaxValueSerializable = "1.02";
////xyDiagram1.AxisY.Range.MinValueSerializable = "0.5";
//xyDiagram1.AxisY.Range.ScrollingRange.SideMarginsEnabled = true;
//xyDiagram1.AxisY.Range.SideMarginsEnabled = true;
////xyDiagram1.AxisY.VisibleInPanesSerializable = "-1";
//xyDiagram1.EnableScrolling = true;//启用滚动条
//获取Diagram必须在ChartControl中已经加入了Series之后
//((XYDiagram)chartControl.Diagram).Rotated = false;
#endregion
//图标位置
//myChartControl.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right;
//myChartControl.Legend.AlignmentVertical = LegendAlignmentVertical.Top;
//ChartTitle chartTitle = new ChartTitle();
//chartTitle.Text = this.Text;//标题内容
//chartTitle.TextColor = System.Drawing.Color.Black;//字体颜色
//chartTitle.Font = new Font("Tahoma", 8);//字体类型字号
//chartTitle.Dock = ChartTitleDockStyle.Bottom;//标题对齐方式
//chartTitle.Alignment = StringAlignment.Far;
//myChartControl.Titles.Clear();//清理标题
//myChartControl.Titles.Add(chartTitle);//加载标题
//Series series1 = new Series(this.Text, ViewType.Spline);
//series1.ArgumentScaleType = ScaleType.DateTime;//x轴类型
//series1.ValueScaleType = ScaleType.Numerical;//y轴类型
////X轴的数据字段
//series1.ArgumentDataMember = "StatisticsTime";
////Y轴的数据字段
//series1.ValueDataMembers[0] = "StatisticsSum";
////定义线条上点的标识形状是否需要
//((LineSeriesView)series1.View).LineMarkerOptions.Visible = false;
////定义线条上点的标识形状
//((LineSeriesView)series1.View).LineMarkerOptions.Kind = MarkerKind.Circle;
////不显示X、Y轴上面的交点的值
//((PointSeriesLabel)series1.Label).Visible = false;
////线条的类型,虚线,实线
//((LineSeriesView)series1.View).LineStyle.DashStyle = DashStyle.Solid
饮水思源,不忘初心。 要面包,也要有诗和远方。
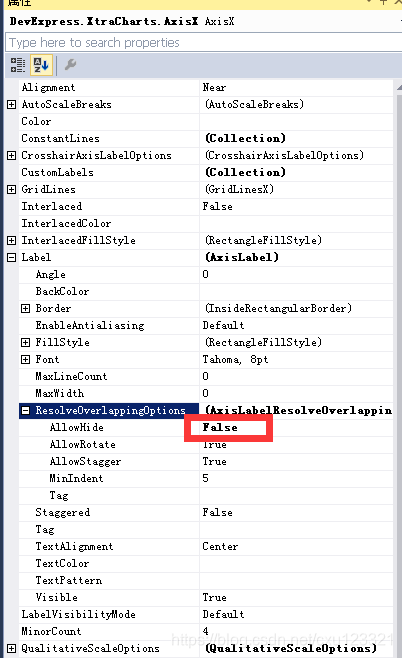
坐标轴label 取消自动隐藏
(( XYDiagram ) this.chartControl1.Diagram).AxisX.Label.ResolveOverlappingOptions.AllowHide = false;