表单
一、基础表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
二、水平表单
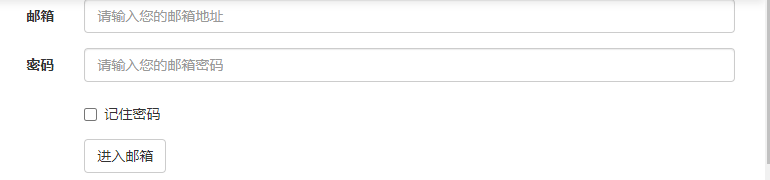
在<form>元素上使用类名“form-horizontal”
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">进入邮箱</button> </div> </div> </form>

三、内联表单
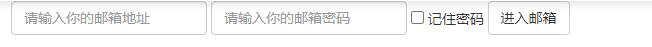
在<form>元素中添加类名“form-inline”
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">邮箱</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">密码</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码"> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button type="submit" class="btn btn-default">进入邮箱</button> </form>

四、表单控件
1、输入框input,为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”
<form role="form"> <div class="form-group"> <input type="email" class="form-control" placeholder="Enter email"> </div> </form>

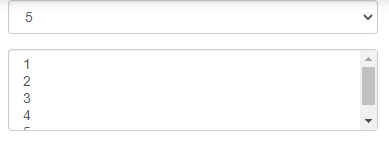
2、下拉选择框select
多行选择设置multiple属性的值为multiple。
<form role="form"> <div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> <div class="form-group"> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>

3、文本域textarea
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div> </form>

4、复选框checkbox和单选择按钮radio
<form role="form"> <h3>案例1</h3> <div class="checkbox"> <label> <input type="checkbox" value=""> 记住密码 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked> 喜欢 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="hate"> 不喜欢 </label> </div> </form>

5、复选框和单选按钮水平排列
(1)如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
(2)如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
<form role="form"> <div class="form-group"> <label class="checkbox-inline"> <input type="checkbox" value="option1">游戏 </label> <label class="checkbox-inline"> <input type="checkbox" value="option2">摄影 </label> <label class="checkbox-inline"> <input type="checkbox" value="option3">旅游 </label> </div> <div class="form-group"> <label class="radio-inline"> <input type="radio" value="option1" name="sex">男性 </label> <label class="radio-inline"> <input type="radio" value="option2" name="sex">女性 </label> <label class="radio-inline"> <input type="radio" value="option3" name="sex">中性 </label> </div> </form>

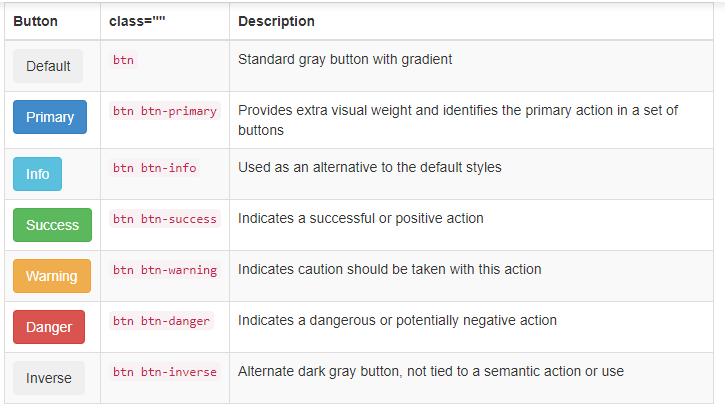
6、按钮

五、表单控件大小
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大
<form role="form"> <div class="form-group"> <label class="control-label">控件变大</label> <input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> </div> <div class="form-group"> <label class="control-label">正常大小</label> <input class="form-control" type="text" placeholder="正常大小"> </div> <div class="form-group"> <label class="control-label">控件变小</label> <input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小"> </div> </form>

六、表单控件状态
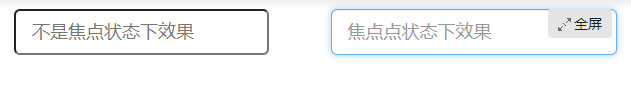
1、焦点状态
鼠标单击输入框,使其获得焦点就可以看到加入蓝色边框效果,需要给控件添加类名“form-control”:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div> </form>

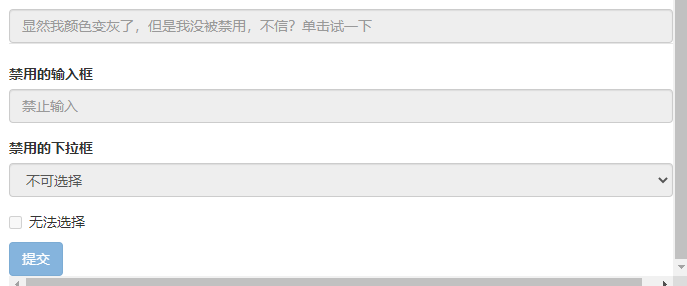
2、禁用状态
(1)只需要在需要禁用的表单控件上加上“disabled”即可:
(2)如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
(3)据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
<form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>

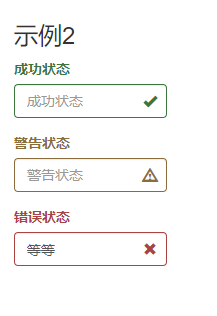
3、验证状态
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
(1).has-warning:警告状态(黄色)
(2).has-error:错误状态(红色)
(3).has-success:成功状态(绿色)
如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

七、表单提示信息
(1)使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="help-block">你输入的信息是正确的</span> <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> <span class="help-block">请输入正确信息</span> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> <span class="help-block">你输入的信息是错误的</span> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>

(2)在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。
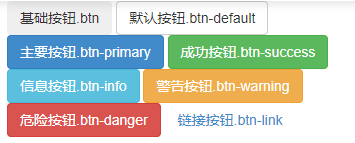
八、按钮
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>

九、多标签支持
<button class="btn btn-default" type="button">button标签按钮</button> <input type="submit" class="btn btn-default" value="input标签按钮"/> <a href="#" type="button" class="btn btn-default">a按钮</a> <span class="btn btn-default">span标签按钮</span> <div class="btn btn-default">div标签按钮</div>

十、定制风格



<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>

十一、块状按钮
提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。
<button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button> <button class="btn btn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>

十二、禁用状态
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button> <button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button> <button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>

十三、图像
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
<div class="container"> <div class="row"> <div class="col-sm-4"> <img alt="140x140" src="http://placehold.it/140x140"> <div>默认图片</div> </div> <div class="col-sm-4"> <img class="img-rounded" alt="140x140" src="http://placehold.it/140x140"> <div>圆角图片</div> </div> <div class="col-sm-4"> <img class="img-circle" alt="140x140" src="http://placehold.it/140x140"> <div>圆形图片</div> </div> <div class="row"> <div class="col-sm-6"> <img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140"> <div>缩略图</div> </div> <div class="col-sm-6"> <img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" /> <div>响应式图片</div> </div> </div> </div> </div>
