执行 npm install --save less less-loader
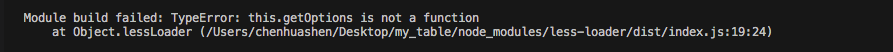
安装完less 后 ,在style 中使用less 时会报error

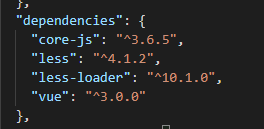
这种情况是less-loader版本过高引起的,可以在package.json 中查看当前less 的版本

所以针对这种情况我们可以先把现有的less-loader 卸载掉,然后去安装低版本的less-loader
npm uninstall less-loader(卸载当前less-loader)
npm install less-loader@4.1.0 --save
再次运行就ok 了