1、viewport概念:viewport就是设备的屏幕上能用来显示我们的网页的那一块区域.
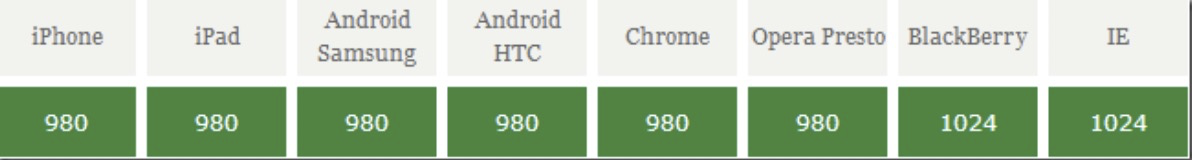
viewport的默认值980px或1024px等,以下是浏览器的默认viewport宽度

2、css中的1px
devicePixelRatio = 物理像素 / 独立像素
css中的px是设备的独立像素,分辨率约到,1px代表的物理像素越大,devicePixelRatio越大,所以在1080*1920这样的设备上,默认情况下div的宽度设计为300ox(视devicePixelRatio的值而定)就铺满整个屏幕了.
浏览器默认的viewport叫layout viewport,可通过document.documentElement.clientWidth来获取,layout viewport宽度大于浏览器的可视区域宽度.
浏览器的可视区域叫visual viewport,可通过window.innerWith获取
移动设备的理想viewport叫做ideal viewport,不同设备的ideal viewport不同,可在http://viewportsizes.com查看不同设备的宽度
4、meta的viewport

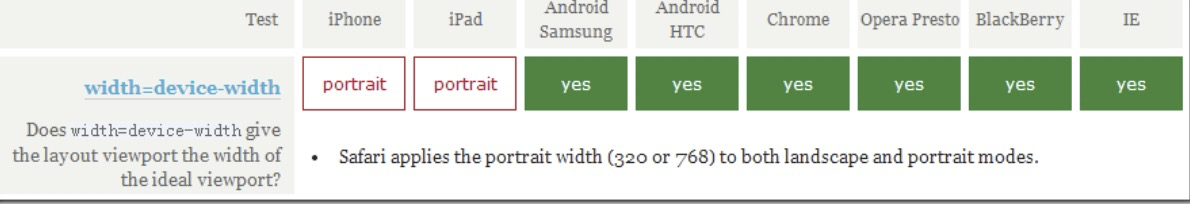
1)<meta name="viewport" content=“width=device-width">测试结果:

注意:在iphone和ipad中ideal viewport都是竖屏的宽度
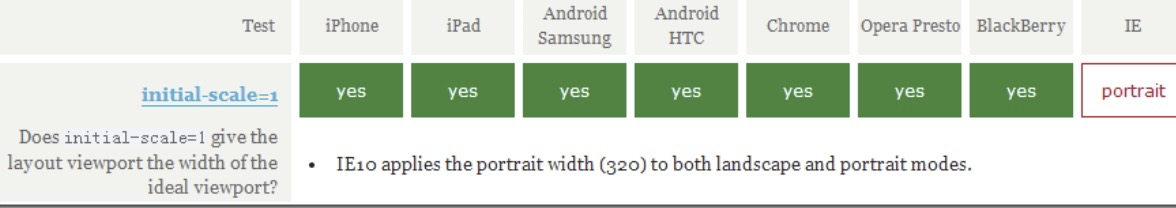
2)<meta name="viewport" content=“initial-scale=1”>可以达到1)中同样的效果,因为这个放大是相对于ideal viewport宽度的,放大1倍,就是相对ideal viewport 100%缩放

Window phone的IE无论横屏还是竖屏都按照竖屏设为ideal viewport
3)<meta name="viewport" content="width=400, initial-scale=1">
浏览器会取width和放大较大的值作为viewport值,例如with=400,ideal viewport 为480,取ideal viewport宽度
总结:把当前的viewport 设置为ideal viewport既可以是width=device-width也可以是设置inital-scale=1,但这两个均有小的不见兼容性,所以建议把两者都写上,inital-scale=1解决了iphone、ipad的毛病,width=device-with则解决了IE的问题
5、缩放相对于ideal viewport 来缩放,缩放值越大,当前的viewport宽度越小,例如iphone中ideal viewport 的宽度是320px,设置initial-scale=2,此时viewport就变成160px了,
因此得到公式:
visual viewport宽度 = ideal viewport宽度 / 当前缩放值
大部分浏览器符合这个理论,安卓自带的webkit浏览器只有在 initial-scale = 1 以及没有设置width属性时才是表现正常的,IE上根本不管inittial-scale,永远表现出来的是1
6、initial-scale的默认值,显然不是1,为1的时候layaout viewport 宽度等于ideal viewport宽度
安卓上好像没有默认值
iphone和ipad上的默认值很神奇,为了让页面完美展现在设备上(不出现滚动条),是自己计算的,
当前缩放值= ideal vieport宽度/visual viewport 宽度,
例如320手机,当前缩放值 = 320 / 980,也就是0.33
7、动态改变meta viewport标签
1)document.write
document.write(‘<meta name="viewport" content="width=device-width,initial-scale=1">')
2)setAttribute
<meta id="testViewport" name="viewport" content="width = 380"> <script> var mvp = document.getElementById('testViewport'); mvp.setAttribute('content','width=480'); </script>
有英文读写能力可以参考:
https://www.quirksmode.org/mobile/viewports.html