1. 小程序中没有vue中v-model一样的双向数据机制,并且小程序也不像vue那样的进行
实时的数据驱动视图. 小程序页面数据加载完成后再去改变data中的数据页面是
不会有变化的.
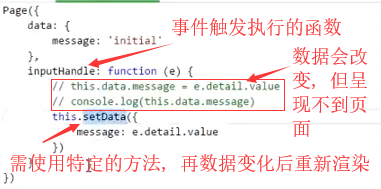
2. 解决: 使用小程序提供的特定方法, 该方法会触发框架本身再次对页面进行渲染
this.setDate()方法的使用如下:

1. 小程序中没有vue中v-model一样的双向数据机制,并且小程序也不像vue那样的进行
实时的数据驱动视图. 小程序页面数据加载完成后再去改变data中的数据页面是
不会有变化的.
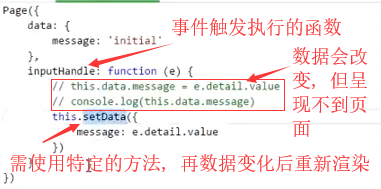
2. 解决: 使用小程序提供的特定方法, 该方法会触发框架本身再次对页面进行渲染
this.setDate()方法的使用如下:

免责声明:文章转载自《微信小程序单向数据流解决》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
1.Vue删除data列表中的项 下为异步删除购物车,并清空当前条目 1 cartDel: function(item) { 2 let _this = this; 3 _this.confirm("确认删除吗?", function() { 4 _this.axios.post(cartD...
参考:https://github.com/kaorun343/vue-property-decorator 怎么使vue支持ts写法呢,我们需要用到vue-property-decorator,这个组件完全依赖于vue-class-component. 首先安装: npm i -D vue-property-decorator 我们来看下页面上代码展示...
开篇: 微信小程序 很多刚学的同学都不太清楚如何去申请这个小程序的appid 现在呢我就一步步的告诉大家这个流程: 首先第1步,百度搜索:微信公众平台-点击右上角的立即注册 第2步:可以看到有4大注册类型,我们选择小程序 第3步:准备好一个没有绑定过的qq邮箱即可,用来激活注册绑定小程序的 之后就到了激活,点击邮箱里的链接就可以了!这个就不截图了.大...
这个功能呢就是公众号里面埋一个网页,有个功能扫一扫,调用微信的js-sdk来弄; https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 官方文档 第一步绑定域名,就是你在公众号登录之后要设置域名,还有白名单,这个喊后端去弄,前端又不晓得哪些是白名单,域名是好多 第二部:安...
Vue2、websocket 与node.js接口 本地测试 1. 安装vue-native-websocket模块 2. yarn add vue-native-websocket 或者用 npm install vue-native-websocket --save 3. 在main.js中引入websocket import websoc...
公司的服务器开不了机,把硬盘装在其他机器上面,文件是没有丢失,可是数据库开不了了。上网查了下,用DATA恢复了数据。 1、先通过MYSQL目录下的my.ini配置文件找到 datadir的文件夹地址。data里面的文件就是数据库的信息,备份复制出来。 2、重新安装相同版本的mysql数据库,找到新安装的mysql数据库Data的地址,用之前备份的替换掉D...