这个功能呢就是公众号里面埋一个网页,有个功能扫一扫,调用微信的js-sdk来弄;
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 官方文档
第一步绑定域名,就是你在公众号登录之后要设置域名,还有白名单,这个喊后端去弄,前端又不晓得哪些是白名单,域名是好多
第二部:安装js-sdk的包(用npm 或yarn安装npm install weixin-js-sdk --save)
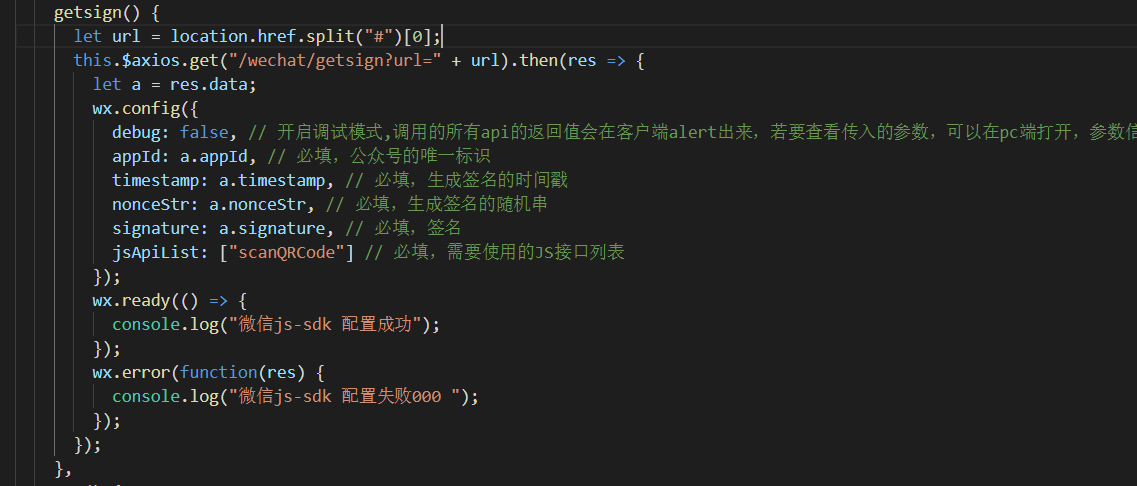
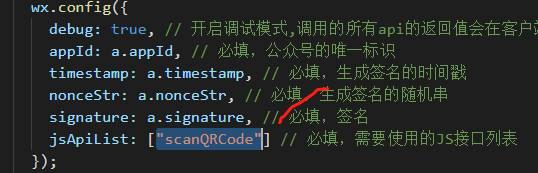
第三部:配置wx.config
这个里面需要的东西全部由后端给你,你只需要去掉后端给你的接口,它的接口会返回wx.config里面需要的字段,(你只需要传递url参数就行了)
切记是去掉#及#后的url

页面上有
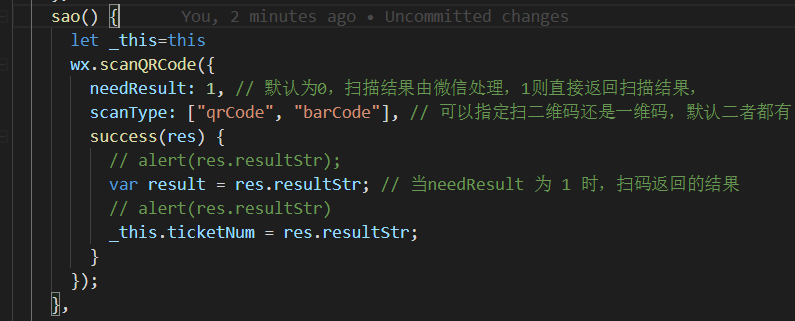
点击就调用扫码功能

ok
************************************************************************************
所有用到微信的功能都只能线上测试(测试或正式,本地没发测)
***************************************************************************************************************
***************************************************************************************************************************************************************************************************
搬砖中遇到的问题
{"errMsg":"checkJsApi:ok","checkResult":"{}"}

传了去#及后面参数的url,然后配置wx.config 就报这个错

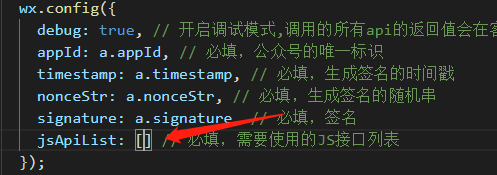
这个错误既然在报checkJsApi:ok 那我就把它注释掉(这个就是你要用到的微信的功能扫一扫等,如用其他记得写进来)

去掉之后报这个错,无效的签名

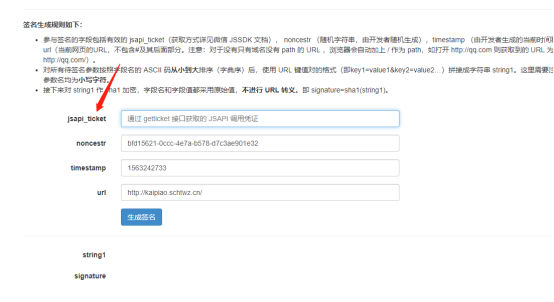
无效的签名,https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
通过自己提交参数然后生成签名看跟后端返回的签名是否一致

这个jsapi_ticket 参数后端给我
AccessToken、jsapi_ticket 微信公众号的这两个东西 一般是前端获取还是后端获取啊-------》后端获取

开发公总号要绑定成为开发者

开发共总好首先肯定是授权,授权了才能拿到用户信息,如果已授权直接跳到首页,如打开开票工具(配置的地址不是我前端的首页地址,而是后端配置的地址
那个菜单配的地址是http://******wz.cn/htweb/index,它会去调微信授权哪个接口,如果没有就会弹出授权页面,点击确定授权之后重新向到前端的首页,如果已授权则直接跳前端的首页,然后---》进行业务操作)
扫码测试就用
草料二维码--去生成二维码测试