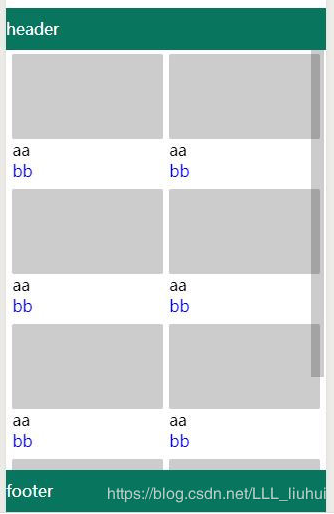
如图:

1、wxml
<view class='wraper'> <view class='header'>header</view> <view class='main'> <scroll-view class='main-scroll' scroll-y style="height: 100%"> <view class='main-list'> <view class='card' wx:for="{{cardList}}"> <view class='card-box'></view> <view>{{item.name}}</view> <view class='card-content'>{{item.content}}</view> </view> </view> </scroll-view> </view> <view class='footer'>footer</view> </view>
2、wxss
page{ 100%; height:100%; } .wraper{ display: flex; flex-direction: column; 100%; height:100%; } .header{ background: rgb(8, 117, 94); color: #fff; line-height: 100rpx; flex: 0 0 100rpx; /* 不放大不缩小固定100rpx */ } .main{ flex: 1; position: relative; } .main-scroll{ position: absolute; left: 0; right: 0; top: 0; bottom: 0; } .main-list{ display: flex; flex-wrap: wrap; justify-content: space-between; margin-left: 2vw; margin-right: 2vw; } .card{ 47vw; margin-top: 10rpx; margin-bottom: 10rpx; } .card-box{ 100%; height: 200rpx; border-radius: 6rpx; background: #ccc; } .card-content{ color: blue; } .footer{ background: rgb(8, 117, 94); color: #fff; line-height: 100rpx; flex: 0 0 100rpx; /* 不放大不缩小固定100rpx */ }
3、js
Page({ /** * 页面的初始数据 */ data: { cardList: [ { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, { name: 'aa', content: 'bb' }, ] }, })